目次
用語集-bu220226
ウェブセールスデザインとは
ウェブセールスデザインとは
綺麗なデザイン、見栄えの良いデザインではなく、Webページの成約率を上げることに特化したウェブデザインの設計法のこと。例えば、商品画像を大きくする、ボタン色に補色を使って目立たせるなどは、最も基本的なウェブセールスデザインの例です。
ウェブセールスデザインと他のデザインとの違い
セールスデザインの優劣は、そのWebページの成約率のみで判断されます。つ まり、レイアウトや配色にこだわったスタイリッシュなサイトよりも、デザイ ン性は低いものの消費者の購入意識を駆り立てるサイトの成約率が良ければ、 そのほうが良いとされます。
ウェブセールスデザインの事例
特徴的なウェブセールスデザインのページです。
商品購入のメリット、導入事例、商品を購入した人の声など、多くのコンテンツが縦 に長く並んでおり、ページ内にいくつものコンバージョンボタンが設置されています。 スタイリッシュなデザイン要素は少なく、よりセールスに特化したページと言えます
カゴ落ちとは
カゴ落ちとは
ショッピングカートに商品を入れたまま購入が放棄されてしまうことを「カゴ落ち」と言います。
かご落ちの平均値
電子商取引のコンサルティング会社、ベイマード・インスティテュートによれば、ECサイトの平均カート放棄率、いわゆる「カゴ落ち率」は、69.23%にもなると報告されており、このようなデータからも、大半のウェブサイトで機会損失が生まれていることがわかります。
かご落ちの理由
オンラインカード決済会社、2012年2月に世界の19,000人のカスタマーに対しWorldPay社が行った調査によると以下のような理由があります。
56% 予期していなかったコストが提示された
37% 元々見ていただけ
36% もっと安いものを他の場所で見つけた
32% 全体的な費用が高かった
26% 購入を取りやめた
25% サイトのナビゲーションが複雑すぎた
24% サイトがクラッシュした
21% 購入プロセスが長すぎる
18% セキュリティーチェックが多すぎた
17% セキュリティーが心配だった
16% 配送オプションが不適当だった
15% セッションがタイムアウトした
13% 外国の通貨で料金が表示された
11% 支払いが拒否された
この結果によれば、59%の人が「予期していなかったコストが表示されたから」と回答しています。オンラインショッピングをする際は、商品送料や各種手数料がかかるため、その代金が購入のステップの途中で判明したことが購入を妨げたということになります。
かご落ちの対策
カゴ落ちの対策方法としては、「カゴ落ちメール」と呼ばれる、カゴ落ちして去ってしまったユーザーに対して個別にメールを配信する方法があります。そのほかにも、マイクロコピーを使ってカート内ページを最適化することで、フォーム記入率をアップさせたりページからの離脱を防ぐ方法があります。
具体的にカート内の入力フォームでは、以下のような改善が考えられます
・ユーザーの入力をマイクロコピーでサポートする
例)必須項目には、「必須」テキストを記載
例)電話番号の「-」の必要有無を記載
例)記入例を予めプレースホルダーテキストとして表示しておく
・入力補助システムを導入する
例)郵便番号を入力すると住所を自動表示する
例)名前を入力するとふりがなを自動入力する
・クーポンコードの入力を求めない
クーポンコードの入力画面があると、クーポンを探しにユーザーが離脱しやすくなると言われています。クーポンコードを最終画面で求めないような設計が必要です。
・同じ項目を2回入力させない
以前は登録間違いを防ぐためにメールアドレスやパスワードを2回登録させることが多い傾向にありましたが、かご落ちを防ぐために1回のみ入力させるサイトが増えてきています。
・リセットボタンを無くす
最近は少なくなりましたが、「購入ボタン」の横に「リセット」「戻る」などのボタンを設置すると間違えてクリックしたユーザーはせっかく入力した内容が全て消えてしまします。このようなボタンは設置しないことをおすすめします。
・購入完了までのステップをイメージで表示してゴールを意識させる。
Amazonや楽天でもその手法が取り入れられています。

また、会員登録をさせずにメールアドレスだけで購入を完了させる通販サイトもあります。
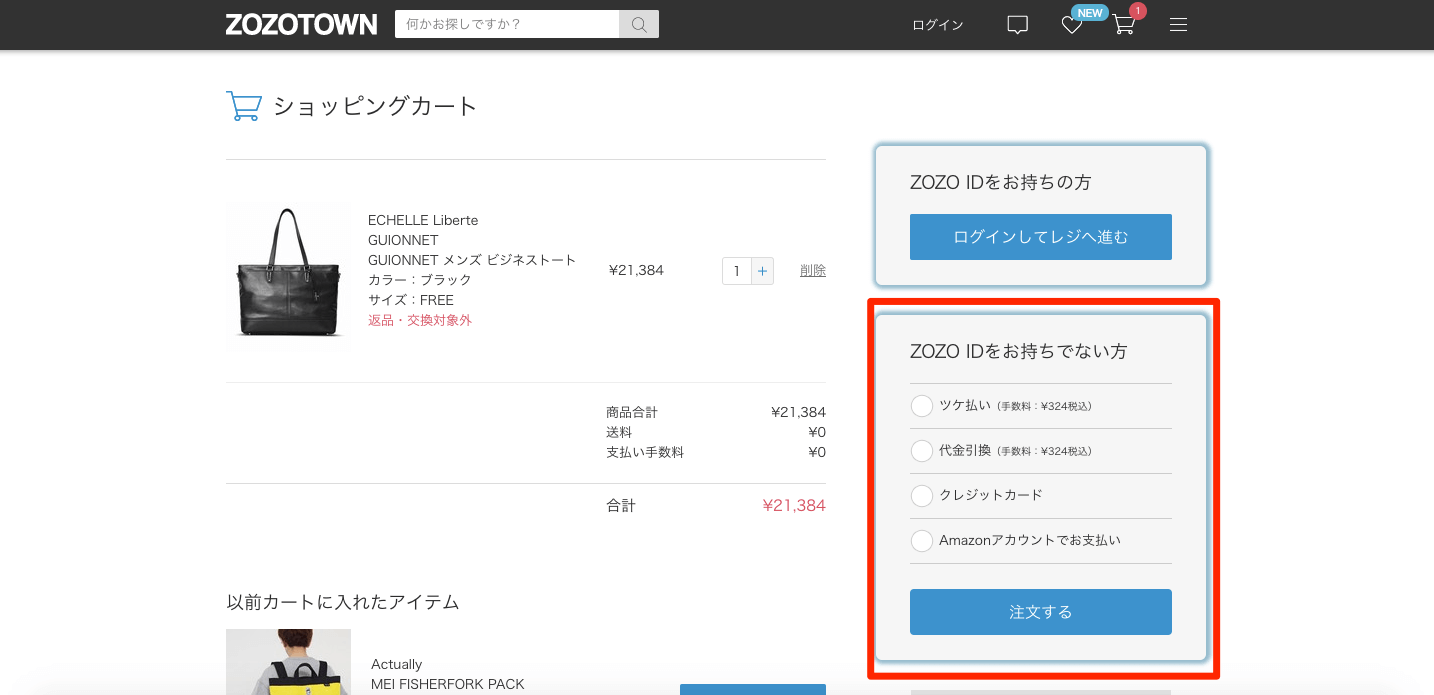
大手ファッション通販サイトZOZOタウンでは、商品をカートに入れてからメールアドレスを入力して注文ボタンをクリックするだけで購入が完了します。
その後、配信されるメールに1時間以内に発送情報を入力する流れとなり、発送情報が入力されない場合は自動的にキャンセルとなります。かご落ちを防ぐために最近ではこのような手法も取り入れられています。

まとめ
カゴ落ちは、「あともうひと押し」で購入するはずだった顧客にフォーカスしているため、費用をかけずに、売り上げを伸ばすことができます。ほんの少し顧客の気持ちになってマイクロコピーを追加するだけで、多くのかご落ちが防げるのです。
(参考サイト: https://www.ec-cube.net/tsubo/2016/09/08/4985 )
キネレット・イフラ (Kinneret Yifrah)とは
キネレット・イフラ (Kinneret Yifrah)とは
マイクロコピー・ユーザーエクスペリエンスの専門家。世界では初めてとなるマイクロコピーの専門書「Microcopy: The Complete Guide」(邦題『UXライティングの教科書 ユーザーをひきつけるマイクロコピーの書き方』翔泳社)の著者であり、イスラエル初のマイクロコピー専門スタジオ、Nemala Studioの代表です。
マイクロコピー専門のワークショップを開催し、ウェブサイトやアプリ向けのマイクロコピーの設計や、企業のブランディングに役立つ、ボイスアンドトーンに関するアドバイスを行なっています。主催する非公開のコミュニティでは、4500人以上のUI/UX関係者が参加するなど、この分野においては絶大な支持を得ています。
クリックトリガー(Click Trigger)とは
クリックトリガー(Click Trigger)とは
クリックトリガーとは、コンバージョンボタンのすぐ横や真下に書かれるマイクロコピーのことです。ユーザーが決断を下す瞬間に、心理的な障壁を下げるためのもので、例えば、相手の「不安」「懸念」「疑問」といったネガティヴな要因を減らすメッセージのことを指します。
クリックトリガーに表示するマイクロコピー
クリックトリガーに表示するマイクロコピー事例を紹介します。
メールマガジン登録ボタン付近に追加するマイクロコピーの例:
「購読内容はいつでも変更できます」
「テキストのみのメールです」
「私たちもスパムメールが大嫌いです」
会員登録ボタン付近に追加するマイクロコピーの例
「いつでも退会できます」
「無料でためせます」
「いつでも個人情報を削除できます」
「ここで入力した情報はあとから変更できます」
このようなマイクロコピーの表示があるだけで訪問者の不安を取り除くことができるのです。
実際のWEBサイトにおけるクリックトリガーの事例
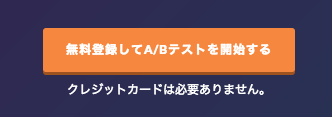
A/Bテストツールを提供するvwo.comでは、無料登録の際にユーザーが感じる「本当に無料なの?」「あとで課金されるんじゃないの?」といった不安を解消するために、クレジットカードの登録が不要であることを伝えます。これもクリックトリガーの代表的な一例です。
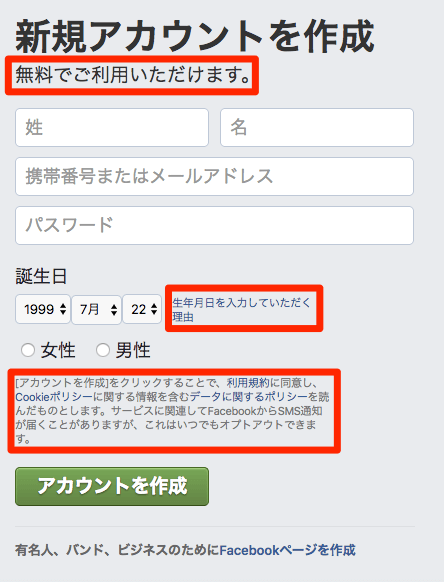
 また、facebookの登録画面の中には、
また、facebookの登録画面の中には、
「無料でご利用いただけます。」
「生年月日を入力していただく理由」の説明へのリンク
「サービスに関連してFacebookからSMS通知が届くことがありますが、これはいつでもオプトアウトできます。」
という3つのマイクロコピーがあり、登録時の不安を取り除いています。
クリックトリガーはひとつだけとは限りません。ユーザーの不安を取り除くポイントがあれば複数表示してもよいのです。

まとめ
上記の通り、クリックトリガーは、ユーザーの不安な気持ちを取り除くためのメッセージと言えます。通販サイトの会員登録ボタン横にクリックトリガーを表示しただけで、28.0%成約率が上がった、Eメールマーケティング会社の登録ボタン下にクリックトリガーを表示しただけで33.0%成約率が上がった等たくさんの成功事例があります。
グロースハックとは
グロースハックとは
グロースハックとは、製品やサービスについてのデータを分析・収集し、改善のための施策を実施することでマーケティングの課題を解決していく手法のことです。
2010年にアメリカQualaroo社CEOショーン・エリスによって提唱されたと言われています。1990年後半、ゲーム会社に勤めていたショーンはグロースハックの手法で会社を業界TOPへと成長させました。その後、ショーンの手腕が認められ、Dropboxのマーケテイングアドバイザーを担い、市場拡大に貢献しました。
グロースハックは現在、様々な業界で取り入れられ、ビジネスの成長に役立っています。従来のコストがかかるマーケティングとは異なり、低コストで効果を上げやすく、効率的にビジネスを成長させることができます。
従来のマーケティングとグロースハックの違い
マーケティングとは、ユーザーを獲得し、売れる仕組みを作ることを指します。従来のマーケティングの手法は、膨大な広告費やコストをかけ、結果を求めるというハイリスクなものでした。
一方で、グロースハックとは、なるべく低コストでのリターンが求められます。経費の少ない施策を数多く行い、検証・改善を繰り返しながら実施することで、予算重視のマーケティングではなく、効率・効果を重視した施策を打つことができます。
また、コストの少ないグロースハックの手法として、ユーザーによる拡散の仕組みを考えて組み込むことも有効的です。なるべく短いスパンで継続的にPDCAを繰り返すことで、効果的かつ効率的にサービスや製品の成長を促します。
グロースハックで成長を遂げたDropbox
グロースハックにより、成長した事例としてDropboxが挙げられます。
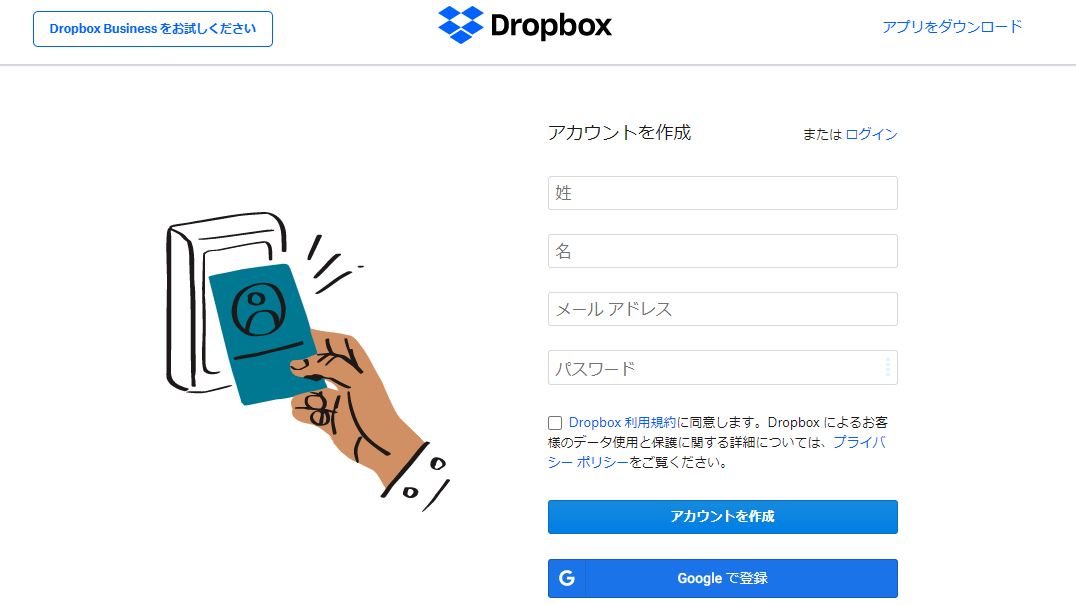
1.シンプルな会員登録ページの制作

https://www.dropbox.com/ja/login#
名前とメールアドレス、パスワードを入力するだけのシンプルな会員登録画面で使ってもらうユーザーのハードルを下げることに成功しました。
2.友人招待キャンペーン施策
既存のユーザーが友人を招待すると、紹介者と友人の双方に500MBの追加容量をプレゼントするという施策を打ち出しました。結果、Dropboxは登録者を60%増加させることができました。友人招待キャンペーンの施策により、ユーザーとなった友人がさらに友人を招待することにより、半永久的にユーザーを増やすことを可能にしています。
3.SNSで拡散する
SNSの利用はグロースハックにおいて効果的な手法です。Dropboxは、TwitterやFacebookとの連携で125MBの容量をプレゼントする施策を実施しているそうです。
4.共有の簡易化で潜在的なユーザーの囲い込み
Dropboxでは、ユーザーが非会員にファイルや写真を共有することも簡単にできます。まだ、Dropboxを知らない人や利用していない人へアプローチできる機会を作ることができます。既存ユーザーを上手く活用することで幅広く認知を広めることを可能にしています。
グロースハックの5つのフレームワーク
グロースハックを行う上でのフレームワーク「AARRR(アー)」
AARRRとは、サービスの各成長段階を表す名称の頭文字で
・Acquisition(=ユーザーの獲得)
・Activation(=ユーザーの活性化)
・Retention(=ユーザーの継続利用)
・Referral(=外部への紹介)
・Revenue(=収益)
のことを指します。各段階ごとにKPIを設定し、分析や改善を継続的に行うことで、計画的な成長戦略を立てることができます。プロダクトの障壁となる課題がどの段階にあるのかが明確になり、迅速に施策を打つことが可能になります。
《AARRRモデルを活用する際のポイント》
実際にどのようにAARRRを活用していくのか通販サイトを例に見ていきます。
①A(Acquisition=ユーザーの獲得)→サイトの訪問者の数値やデータをみて効果的な施策を考えます。データを検証できるツールとしてGoogleアナリティクスやSimilarWebが有効的です。SEO対策やLPページの最適化が効果的です。例に挙げているDropboxの会員登録画面もシンプルで分かりやすいものになっています。
②A(Activation=ユーザーの活性化)→ユーザーの行動を分析し、数値化します。サンプルを配布するなどの施策を打ち、その結果の申し込みの割合を計測して、ユーザーの活性化を促します。
③R(Retention=ユーザーの継続利用)→無料サンプルで配った商品・サービスを再度購入・利用してもらう段階です。ここでの施策として有効的なものとして、割引券の配布やポイントを通常の2倍付与するなどのキャンペーン施策で再購入を促します。
④R(Referral(=外部への紹介)→購入してもらった商品を周りの人に拡散してもらう段階です。紹介者と友人双方にメリットがあるような施策を打ち出すことが効果的です。Dropboxが実行している紹介者と友人に追加容量500MBをプレゼントしている施策も外部への紹介段階の施策です。
⑤R(Revenue=収益)→これまでの施策が効果的にサイクル化していき、収益化していく段階です。打ち出した施策の細かい分析を行い、さらに効果の高いリソースでビジネスを成長させます。
各段階ごとに施策を考え、実行し、的確にユーザーにアプローチしていくことが重要です。
まとめ
グロースハックの3つのポイント
1.データ分析による仮設検証
2.検証に基づいたサービスや製品の開発
3.ユーザーの獲得から収益化までを成長させることがゴール
製品やサービスを形にしてローンチした後もグロースハックのフレームワークを使って改善を進めていくことで、事業拡大・収益拡大につながります。
権威性のトリガーとは
権威性のトリガーとは
医者、教授、警官など、私たちは社会的地位の高い人物や「権威」に従う傾向にあります。マイクロコピーにおいては、ボタンの周りに権威ある人物からの推薦の声を使う など、意図的に社会的証明のトリガーを使うことがあります。
権威性のトリガー事例
サプリメントのウェブセールスデザインページにおいて権威性のトリガーを利 用している事例です。この商品が農芸化学技術賞を受賞したことを説明してい ますが、農芸化学技術賞の存在を知らない人にも、その名称と表彰状などのイメージから特別な認定をうけた商品だと感じさせます。

コールトゥアクション(CTA,Call to Action)とは
コールトゥアクション(CTA,Call to Action)とは
ウェブサイトの訪問者に起こしてほしい行動を呼びかけること。「行動の喚起」とも呼ばれます。ボタンや、リンクの形で表されるのが一般的です。
WEBマーケッター等の間ではCTA(シーティーエー)と省略されることも多く、またそのボタンやリンクを設置している周辺エリアをCATエリアと呼ぶことがあります。
消費者を効果的に行動へ誘導するには、そのページ内でのコールトゥアクションを明確に1つに絞る必要があります。1ページ内に複数のCTAがあると、かえって相手を混乱させてしまう可能性があるからです。
コンバージョンは必ずしも商品購入とは限りません。高額な商品や、十分に吟味する必要があるサービスを販売している場合には、すぐに購入を呼びかけるよりも、メールマガジン登録や資料請求やお問い合わせといったステップをワンクッション入れる方が、スムーズな行動を促すことができます。
なぜコールトゥアクションが重要なのか
コールトゥアクションは、セールスにおける最も重要な局面であり、その呼びかけの仕方一つで、大きくコンバージョンが変化します。
実際の生活で例えると、深夜のテレビショッピングが挙げられます。洗剤を使ってもなかなか落ちない洗濯物の汚れ、そんな日常の不満をあぶり出し、顧客への共感を示します。そして話が進むにつれ、新商品、超音波で汚れを落とす洗濯機の具体的なセールスプレゼンに入っていきます。
商品は素晴らしく、文句の付け所がありません。それどころか値段も量販店で売られているものと同じか、少し安いくらい。これなら誰だって欲しいと思うでしょう。
しかし、どうでしょうか。
「ご注文は今すぐ000-000-0000、こちらまでお電話ください!」。セールスの局面において、最も重要なこの呼びかけがなかったとしたら、洗濯機は売れることなくそのまま放送を終えてしまいます。
セールスの最後には、相手に具体的な行動を求めなければ、商品は売れないのです。
もちろん、オンライン販売においても同様です。この最後の行動の呼びかけに当たる部分が、「支払いボタン」や「問い合わせボタン」周辺のCTAエリアとなります。CTAエリアではユーザーがスムーズにアクションを起こし、また次回以降のアクションに繋がるようなマイクロコピーを設置しておくことが重要となります。
コールトゥアクションの表示事例
コールトゥアクションの表示箇所としては、ページの最下部に設置することが定番でしたが、最近はページを下のほうにスクロールしている途中に、画面上にコールトゥアクションがスライドされて表示される手法を取り入れているWEBサイトも増えてきました。
WEBサイト側から強制的な動きを伴う広告は、ユーザーに嫌煙されることも多いのですが、スライド型のコールトゥアクションは、ユーザーの動きには干渉せずに注目されやすい形でコールトゥアクションを表示することができるため、広く取り入れられはじめていると考えられます。


また、2015年からはFacebookページヘにもCTAボタンを表示する機能が追加されました。
リンク先はFacebook内外のページにリンクできるため、ビジネスの窓口としてより効果的な使い方が可能になりました。
コールトゥアクションとマイクロコピー
ユーザーからの資料請求を目的にしているWEBサイトの場合は、「資料請求をする」というリンクがコールトゥアクションとなります。
ここで「資料請求をする」という言葉にマイクロコピーを加えると
たとえば「1分で資料請求完了(無料)」と変更することができます。
このマイクロコピーでは、「資料請求をするのに時間がかかったらいやだな・・・」「個人情報を入力するときにクレジットカードの登録を求められるのかな・・・」といった不安を取り除き、顧客の行動を促しています。
しかしながらここで上げた例は典型的な一例に過ぎません。顧客がどのような言葉使いを好み、どのような点に不安を感じるかを良く検討した上でマイクロコピーを決める必要があります。
まとめ
上記の通り、コールトゥアクションは、WEBサイトにおいてユーザーと接点がある最も重要なポイントと言えます。
しかし、この部分のコピーライティングに注目しているWEBサイトはまだ多くはありません。大手サイトでも「ここをクリック」「資料請求はこちら」などのリンクを使っているWEBサイトがたくさん存在します。
多くのサイトが注目していないという点にもコールトゥアクションにマイクロコピーを導入するメリットがあります。
コンバージョン(CV)とは
コンバージョン(CV) の正しい意味とは
商品の購入、サービスへのお申し込みなど、ウェブサイトの訪問者が、WEBサイトの運営者にとって価値のある特定の行動に至ることを「コンバージョン」と呼びます。コンバージョンは、いわゆるウェブサイト上で達成すべきゴールであり、これには資料請求やお問い合わせといった、直接的な購買行動以外のも含みます。
何を「コンバージョン」に設定するかはあなた自身で決めることができ、例えば、通販サイトのコンバージョンは商品の購入、オンライン見積もりサイトであれば、資料請求など、決まった定義はありません。
コンバージョン数(CV数)とは
ウェブサイトに訪れた訪問者が、商品の購入や、資料請求、お問い合わせなど、サイトページ内で設定しているゴールに至った数のことを言います。
コンバージョン率(CVR・コンバージョンレート)とは
特定のウェブページ(もしくはウェブサイト)へのアクセスのうち、コンバージョンに至った割合のこと。コンバージョン率は、コンバージョン数÷訪問数で算出することができます。例えば、サイト全体の訪問者数が10000人いて、そのうち商品を購入した人が15人であれば、コンバージョン率は0.15%です。
ユニークコンバージョンとは
広告を1回クリックしてページにたどり着いた後、計測期間内に複数回コンバージョンが発生した場合でも、1として計測されます。
クリックスルーコンバージョンとは
アドワーズ広告をクリックしたユーザーが、期間内にコンバージョンを達成した数で、1 クリックごとに 1 カウントします。
ビュースルーコンバージョンとは
表示されたバナー広告をその時すぐにクリックせずに、後から別の方法でコンバージョンページを達成した数です。直接的なクリックではない影響を計るための指標となります。
直接コンバージョンと間接コンバージョンとは
直接コンバージョンは、広告から流入したユーザーがそのままコンバージョンを達成した数値となります。対して間接コンバージョンは、一度離脱してから広告を経由せずに再びサイトを訪れてコンバージョンした数値です。
コンバージョン最適化とは
サイトの訪問者をより多く制約に結びつけることを目標に、サイトの改善を行うことをコンバージョン最適化と言います。
コンバージョンが上がる改善策
WEBサイトのコンバージョンを上げることについては多くのサイトがテストを繰り返しており、必ずコンバージョンが上がる手法があるわけではありません。しかし、コンバージョンが上がらないと悩んでいるなら、まずコンバージョンに直接繋がるCTAエリアから改善するのが効果的と言えます。
Google アナリティクスで測れるコンバージョン
リスティング広告の管理画面でもコンバージョンの把握は出来ますが、Google Analyticsのコンバージョン測定機能を利用するとより多くの情報を集めることが可能となります。
まとめ
コンバージョンはWEBサイトの運営者にとって達成すべきゴールであり、多くのサイトがコンバージョン率を上げるための施策を繰り返しています。コンバージョンとつく言葉には様々な意味や使い方があるため、そのWEBサイトの目的によって指標を決めていくことが重要と言えます。
参考サイト
http://google-adwords-lab.siempre.co.jp/glossary/view-through-conversion/
https://blog.core-j.co.jp/google-analytics-conversion
http://web-tan.forum.impressrd.jp/e/2016/06/17/22961
コンバージョンボタン(CVボタン)とは
コンバージョンボタン(CVボタン)とは
ウェブサイトに訪問して来たユーザーを、顧客に転換(=コンバージョン)させるためのボタンのこと。例えば「購入する」「資料請求する」など、コンバージョンボタンをクリックすることで、初めてコンバージョンしたことになります。
コンバージョンボタンのデザイン改善案
コンバージョンを改善するためのボタンに正解はありませんが、一例としては、以下 のような改善策があります。
・ボタンに表示するマイクロコピーにユーザーのメリットを記載する
例:今だけ無料!申し込む
・ボタンに表示するマイクロコピーを心理障壁の少ないワードにする
例:申し込む→体験してみる
・ボタンにその次のアクションが簡単に終了することを記載する
例:1分で登録完了!資料請求をする
・色やサイズを自分のサイトのユーザーに最適化する
まとめ
コンバージョンボタンを改善するためにはボタンに表示するマイクロコピー、色、形、デザインを変更してA/Bテストを繰り返し最適化していく事が必要です。
社会的証明のトリガーとは
社会的証明のトリガーとは
人は、大勢が下した判断が正しいと考える傾向にあり、これを社会的証明のトリガーと言います。例えば、お店の行列や、通販サイトのレビューなど、多くの人がどのように判断しているかに基づいて、最終的な決断を下します。マイクロコピーにおいては 「4,898名が申し込みました」など社会的証明のトリガーを使うことがあります。
社会的証明のトリガー事例
サプリメントのウェブセールスデザインページにおいて「累計のご愛飲者数200 万人」と社会的証明のトリガーを表示をしています。 このウェブセールスデザインページでは、心理的手法として権威性のトリガーも併用して使用しています。

ジャーゴン(jargon)とは
ジャーゴン(jargon)とは
WEBマーケティングの中では、仲間内や、その界隈でしか通じない専門用語、特殊用語のことをシャーゴンと言います。 WEBサイトを運営・制作する側の人は、一般的な人よりもWEBの知識がある場合が多く、一般的ではない言葉をWEBサイトの画面上でもそのまま使用してしまうことがあ ります。
たとえば、制作現場でよく利用される 「ナビゲーション」 「ダウンロード」と言う言葉。 これらの言葉は、ユーザーの混乱、離脱を招いてしまいます。マイクロコピーに着目してWEBの改善を行う場合は、消費者が使っている言葉をリサーチして、ユーザーが理解しやすい言葉に変更していく必要があります。
ジャレッド M・スプール(Jared Spool)とは
ジャレッド M・スプール(Jared Spool)とは
ジャレッド・M・スプールは2016年にレズリー・ジェンセン・インマンと共同でテネシー州チャタヌーガにデザイン学校であるCenter Centreを開校し、産業に活かせる次世代のUXデザイナーを育成している人物です。ここではジャレッドのUXの経験とレズリーの経験豊かな学習法の専門知識を活かし、職業トレーニングに革新的なアプローチを用いていた教育を行っています。
また、世界でも最大規模のユーザビリティリサーチ組織である、ユーザーインターフェイスエンジニアリングの創立者でもあり、ソフトウェアやデザイン、ウェブサイトの使いやすさに関する専門家の一人として知られています。
著書に『Webサイトユーザビリティ入門―ユーザーテストから発見された「使いやすさ」の秘密 (Webサイト入門シリーズ) 』。
ジョシュア・ポーター(Joshua Porter)とは
ジョシュア・ポーター(Joshua Porter)とは
Hubspot社の元UXディレクターであり、Rocket Insights社の共同創設者です。マイクロコピーの概念をいち早く世界に紹介した人物でもあります。
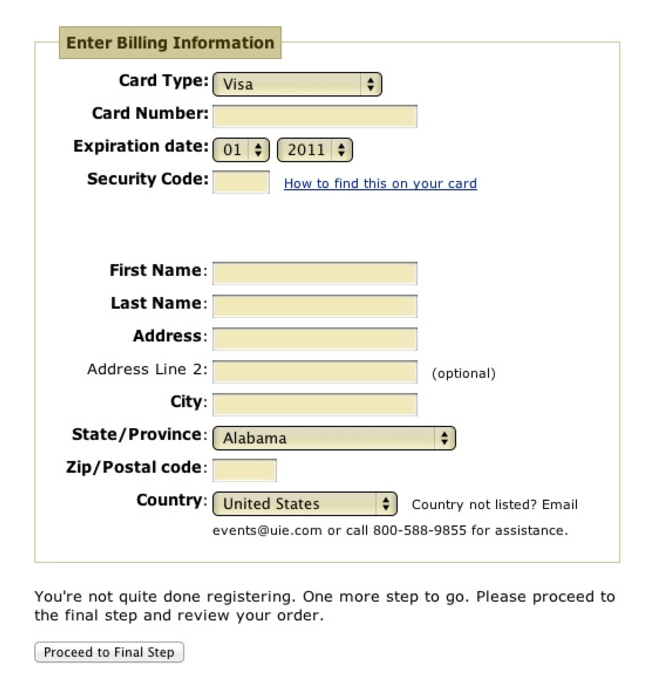
ポーターは、ユーザービリティ専門のコンサルティングファーム、UIE社のプロジェクトで決済フォームを作っていました。それも、クレジットカード情報、名前、住所の記入欄が並ぶ、どこにでもあるようなシンプルな決済フォームです。
ところが、いざフォームをウェブサイトに実装してみると、行われた決済のうち、約5〜10%がエラーになっていることが判明しました。その理由は、カードナンバーや有効期限の入力ミス、特に多かったのが、請求先住所の入力エラーです。
何より問題だったのは、そのエラーの度に無駄なトランザクション費用(※仮売上げ処理、実売上処理、キャンセル処理など、クレジットカード会社との通信ごとにかかる料金のこと)が発生し、顧客の対応にも時間が奪われていたことです。それにより損失はかなりの額になっていました。

そこでポーターが考えた解決策は、次のようなものです。

「あなたのクレジットカード請求先住所を必ず入力してください。』
請求先住所の記入フォームのすぐ近くに、このコピーを挿入しました。すると・・・一夜明けて、それまで頻出していた決済エラーがあっという間に減っていたのです。
これにより、サポートに充てていた時間は短縮され、ウェブサイトは順調に収益を生み出し始めました。手を加えたのは、入力フォームのレイアウトでも、インターフェイスデザインでもありません。ほんのわずかな1行のコピーです。
「マイクロコピー」と名付けられたこの強力なコピーは、UI/UXの専門家にとっても重大な気づきを与えました。インターフェイスに、適切なタイミングで、適切なメッセージを追記することで、ユーザーの行動を大きく変えられることが判ったからです。
ジョン・ケープルズ(John Caples)とは
ジョン・ケープルズ(John Caples)とは
「私がピアノの前に座るとみんなが笑った。でも、弾き始めると・・・!」のヘッドラインで有名な、ピアノコピーを書いた伝説のコピーライター。(1900-1990年没)
科学的な広告の先駆者であり、米国の広告業界の第一線で58年間も活躍し続けた人物です。まだインターネットが存在する何十年も前からダイレクトメールによるA/Bテストを繰り返し、広告効果の検証を推進してきました。
名著として語り継がれる「ザ・コピーライティング―心の琴線にふれる言葉の法則(原著:Tested Advertising Methods (5th Edition))」は多くのコピーライターたちに影響を与え、米コピーライターとして殿堂入りを果たしています。
セールスコピーとは
セールスコピーとは
セールスコピーは、商品を売ることを目的としたコピーのことで、顧客から直接レスポンス(反応)を得るための文章を指します。例えば「今すぐお申し込みはこちらへ」や、「資料請求はこちら」など、顧客に対して明確な行動を起こしてもらうコピーです。
セールスコピーとイメージコピーの違い
MasterCardの「お金で買えない価値がある」、ナイキの「JUST DO IT」など、ブランドや認知度を高めるためのいわゆる「イメージコピー」とは明確に区別され、読み手に対して直接、購買行動を呼びかけます。
つまり、セールスコピーとイメージコピーの違いは、注文数や、お問い合わせ数を、計測することができるどうかの違いでもあります。セールスコピーによって作られた、ダイレクトメール、FAXDM、ステップメールやランディングページなどは、投じた広告費に対してのリターン(=ROI)を明確にできるため、クリエイティヴの改善を数字に基づいて行うことができます。
マイクロコピーとセールスコピーの違い
マイクロコピーもセールスコピーも、顧客の行動を促すために書くという点では同じです。しかし、セールスする側がして欲しい何かを、相手にしてもらえるよう説得するのがセールスコピーならば、マイクロコピーは説得なしに不安を取り除き、顧客の行動を促すことができます。
セールスコピーライターとは
セールスコピーライターとは、商品を売るためのセールスコピーを専門にしたコピーライターです。前途のようにセールスコピーを書くには、コピーライティングの能力の他、Webマーケティングの知識、心理学の知識、SEOの知識などが求められます。専門の本も多数出版されており、セールスコピーライターとして活躍する人も多数存在します。
まとめ
以上のようにセールスコピーは商品を売ることを目的としたコピーとなり、一般的なコピーライティングとは異なる特色があります。
セールスコピーは商品購入などを説得することが主な目的となるため、あからさまな広告は、顧客としてはいささか内容から威圧感を感じることもあります。そこで説得なしに不安を取り除き、顧客の行動を促すことができるマイクロコピーを加えることができれば、よりWEBページの成約率を上げていくことができると考えられます。
ソーシャルログイン(Social login)とは
ソーシャルログイン(Social login)とは
Facebook、Twitter、LINE、Instagramといったソーシャルサービスのアカウントを使うことで、簡単に会員登録やログインできる機能のことです。すでに登録されている個人情報でログインすることができるため、ユーザーにとってフォーム入力の手間がかからないというメリットがあります。
ソーシャルログインのメリット・デメリット
ソーシャルログインを導入する際のメリット、デメリットには以下の内容があります。
ソーシャルログインのメリット
<運営側のメリット>
・入力フォームでの離脱率が改善される
・ソーシャルメディアに登録されている情報を取得できる
<ユーザーのメリット>
・新しく会員登録をする必要ない
・IDパスワードの管理が容易になる
ソーシャルログインのデメリット
<運営側のデメリット>
・ソーシャルメディアに登録されていない情報は受け取りにくい
(ソーシャルメディア には本名が登録されていないが、必要な場合は別途入力させる仕組みが必要になる)
・ソーシャルメディアの仕様を把握し、仕様変更などに合わせて継続的な対応が必要になる。
<ユーザーのデメリット>
・個人情報を取得される項目が把握しづらく不安が残る
・ソーシャルメディアを退会する場合の対応に不安が残る
ソーシャルログインを事例で知る
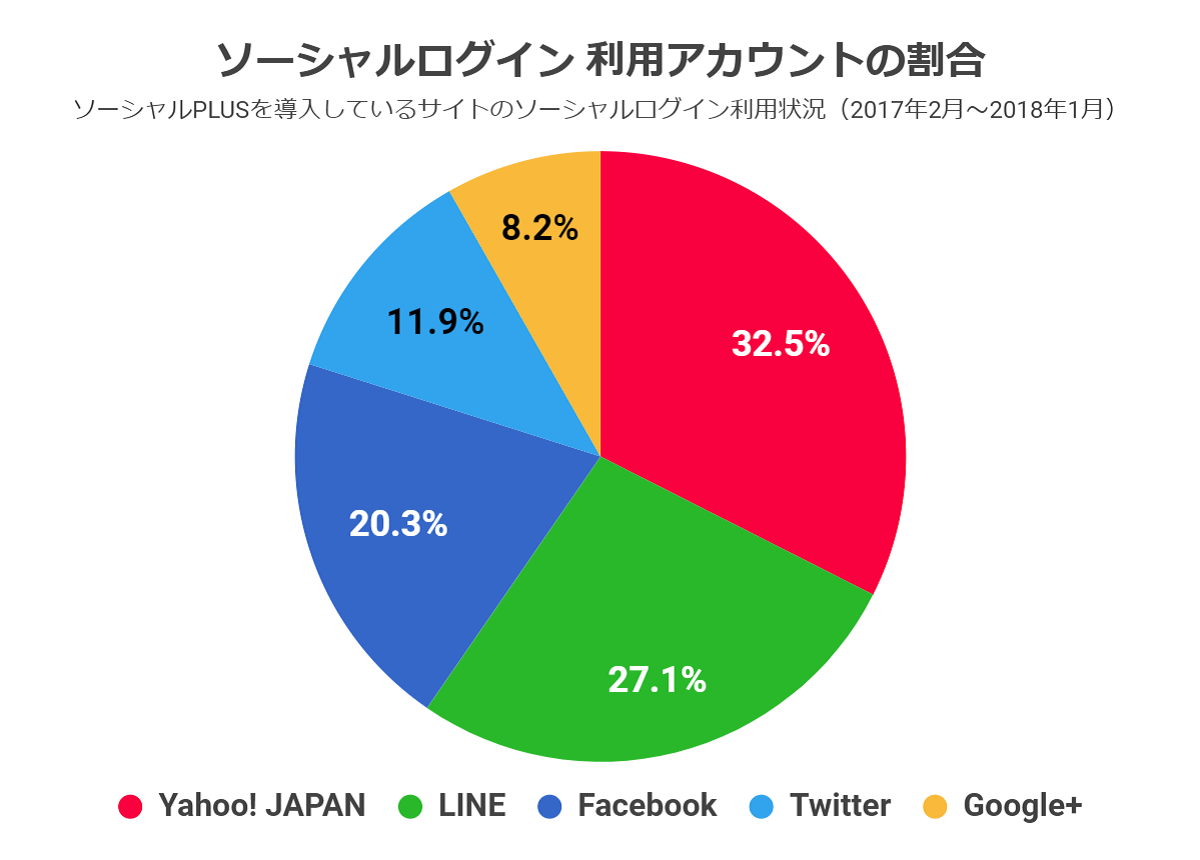
ソーシャルログインASPサービスを提供する株式会社フィードフォースが2018年に発表した調査によると、ソーシャルログインに利用されているアカウントは以下のようになっており、日本では、Yahoo!JAPAN、LINEのアカウントが多く利用されていることがわかります。

出展:プレスリリース |株式会社フィードフォース 企業サイト 18/02/28
ソーシャルPLUS、過去1年間のソーシャルログイン利用状況を発表!~過去1年間で最も多く利用されたのはYahoo!ログイン。モバイルではLINEログインがトップに~
こちらは価格.comの新規登録画面となっており、登録フォームの右側にソーシャルログイ ンのボタンを設置しています。 ボタンの下には、「※ユーザーの許可なしに情報を譲渡することはございません。」という マイクロコピーが設置されており、ユーザーの不安を取り除く工夫がされています。

まとめ
デメリットはいくつか考えられるものの、ソーシャルログイン機能を導入することはUXの向上に繋がり、コンバージョンの改善が期待できると考えられて多くのWEBサイ トで取り入れられています。また、より多くのユーザーに利用してもらうためには、 ユーザーの不安を取り除くためのマイクロコピーを表示することも重要です。
ダイレクトレスポンスマーケティング(Direct Responce Marketing)とは
ダイレクトレスポンスマーケティング(Direct Responce Marketing)とは
特定の商品・サービスに興味関心を持つ見込み顧客から、直接的なレスポンスを獲得し、関係性を構築していくビジネスモデルのことを指します。
ダイレクトレスポンスマーケティングの歴史
海外では既に100年以上の歴史を持ちますが、国内では日本一のマーケッターとして有名な神田昌典さんが主催していた「顧客獲得実践会」において紹介されました。
費用対効果を明らかにする科学的なマーケティング手法として、日本の数多くの中小零細企業で取り入れられています。
ダイレクトレスポンスマーケティングの事例
ダイレクトレスポンスマーケティングの事例は多くあり、専門書も多数存在します。
この考え方をWEBサイトに応用するとするならば、見込み客の不安・悩み・ニーズを把握して、それを解決するようなコンテンツを提供すること。つまりウェブセールスデザインを取り入れたコンテンツがダイレクトレスポンスマーケティングの事例と言えます。
ダークパターン(Dark Pattern)とは
ダークパターン(Dark Pattern)とは
ダークパターンとは、ユーザーの望まない方へ故意に誘導したり、誤って購入させたりすることで短期的な利益を得る、UIデザインやセールスプロセスを指します。
日経新聞の調査によると、国内主要サイトの6割でダークパターンが確認されたとのこと。欧米では法律による規制が進められていますが、アマゾンやFacebookといった大企業でも、訴訟が起こらないギリギリのラインでダークパターンが使われています。その理由は、一部の顧客の信頼を損なってでも、短期的な「儲け」になるからです。
しかし、ダークパターンはユーザーの信頼を損なうため、長期的にはデメリットも多い手法です。また、仮に故意でなくとも、顧客からダークパターンとして認識され、サイト離脱を引き起こすというケースもあります。無意識のダークパターンで機会損失しないために、ユーザーをサポートするマイクロコピーで対策することが有効です。
ダークパターンのメリット
・短期的な売り上げ(コンバージョン)
ユーザーを騙すことで、短期的にはコンバージョンが上がります。
ダークパターンのデメリット
ダークパターンはユーザーを騙すことで短期的な利益を得られる一方で、信頼を裏切ることにもなるため、長期的には以下のようなデメリットが生じます。
・売れるプロダクトが売れなくなる
・騙されたユーザーは返品を求める、配送料や払い戻し費用が発生する
・ユーザーからクレームが入り、サポート対応の時間が奪われる
・不満に関する口コミが拡散する
・平均9~10人にその事実について話す。13%は20人以上に話をする
・不満を持った顧客の96%は、あなたに対して何も言わずに去る
・サイト利用に関するクレームが1件起きると、
その背後には平均24件の問題が発生している
ダークパターンの事例
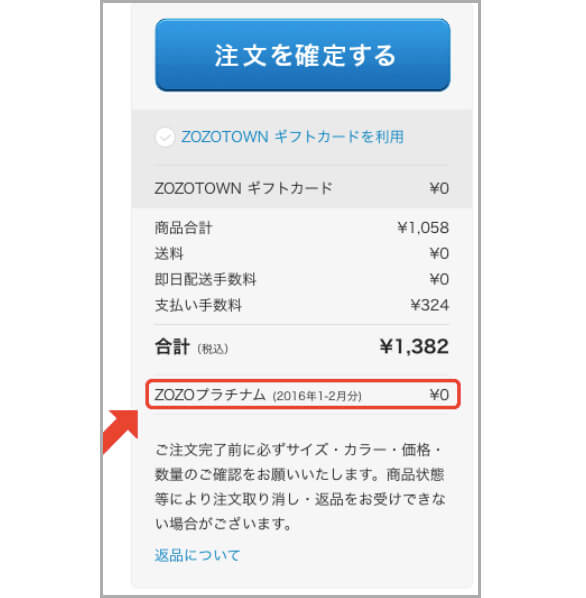
①顧客を騙すチェック項目
国内の大手ファッション通販サイトでは、購入する際に「ZOZOプラチナムに登録する」という項目があり、初めからチェックがついている状態でした。

さらに確認ページでも、お試し期間の後に課金が発生することを伝えていませんでした。このダークパターンにより、あとになって「勝手にお金が引き落とされた」と、消費者からクレームが殺到したのです。
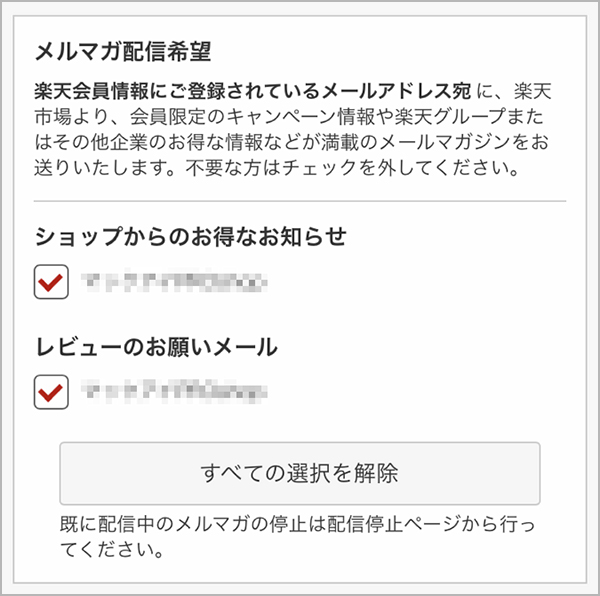
②自動的にチェックがつくメルマガ
楽天では、商品を注文する際、メルマガ配信希望のチェックボックスに自動的にチェックがつきます。

さらに、このチェックボックスはページの下までスクロールしなければ見えない位置に設置してあるため、「登録した覚えのないメルマガが勝手に届く」というケースが続出。国内で最も有名なダークパターンの一つです。
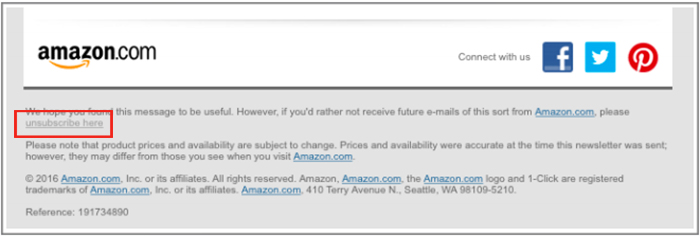
③入ったら出られない
メルマガの配信停止の方法が、著しくわかりにくく設計しているサイトはたくさんあります。具体的に、は色やサイズを「見えにくく」設計していることが多いです。
例えば、amazon.comでは通常のリンクカラーを青に設定しているのに対し、解除リンクである”unsubscribe here”のみコンストラストの低いグレーテキストを使用しています。

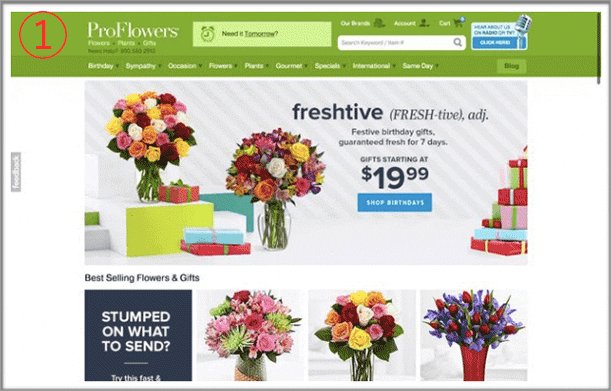
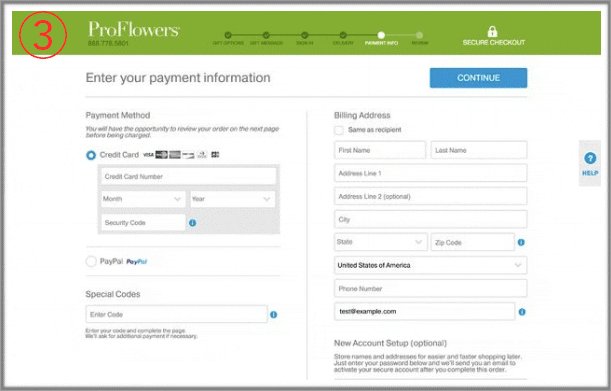
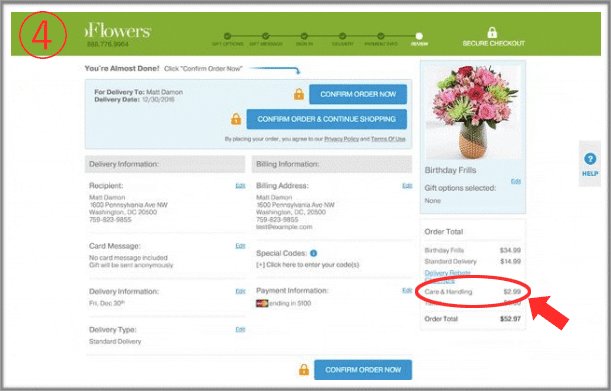
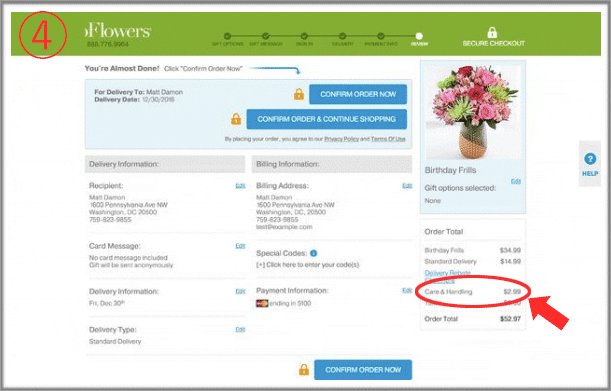
④隠されたコスト
チェックアウトの最終段階になってはじめて、予期せぬ料金が加算されるパターン。
例えば、アメリカのオンラインフラワーショップProflowersで買い物をすると、支払い情報まで入力して、最後の段階になって初めて、2.99ドルの「ケアと対応」という謎の名目が追加されます。

チェックアウトの最後の段階で、予想外の配送料や手数料、梱包費用が加算されると、ユーザーは不信感を抱くもの。離脱、カゴ落ちの原因にもなります。
このように発生するカゴ落ちを防ぐためには、お客さまが「支払い料金」を把握した状態で、購入ボタンを押せるのがベストです。対策としては、「カートに入れる」ボタンの周りに詳細な費用をマイクロコピーで記載しておくことが有効です。
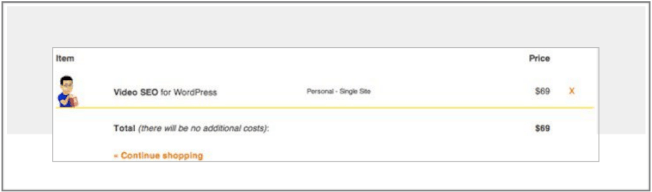
例えば、Yoastではショップカートのカゴ落ちを防ぐために「追加費用は発生しません(There will be no additional costs)」とマイクロコピーを記載。その結果、コンバージョンが11.3%改善しました。

まとめ
ダークパターンでユーザーを騙すより、「安心して買い物できる」「解約しても再開したくなる」「家族や友人に薦めたくなる」仕組みを築き上げる方が、長期的な売上に繋がります。
消費者保護にますます熱が入る今、顧客をサポートするUX、マイクロコピーに対する評価が高まってきています。今後は、目先の利益にとらわれるよりも、生涯顧客価値(LTV)を伸ばすビジネス施策が主流になっていくでしょう。
チャットボット(Chat bot)とは
チャットボット(Chat bot)とは
「チャット」と「ボット」を組み合わせた言葉で、「自動会話プログラム」のこと。 チャットは、インターネットを利用したリアルタイムの会話を指し、双方向にテキストでやり取りされます。ボットとは、ロボットの略語で、人間に変わってあらかじめプログラミングされた処理やタスクを自動で行うものです。これら2つを組み合わせることで、人間に代わりロボットが対話を行います。
ユーザーの疑問、質問に対してリアルタイムに対応できるカスタマーサポートシステムとして、近年Webサイトに導入する企業が増加。リアルタイム対応ができるという点から、「オンライン接客ツール」と呼ばれることもあります。
海外では、新たな職業としてチャットボットライターが現れ、チャットボットの個性やブランドボイスを設計する役割を担っています。劇作家やコメディアン、詩人といったクリエイティヴな仕事に従事する人たちがチャットボットの設計に携わることもあり、機転のきいた返答のできる、優れたペルソナ開発が進められています。
チャットボットの事例
チャットポットの成功事例として有名なのは、アスクル株式会社が運営するLINEチャットポットのLOHACOマナミさんです。

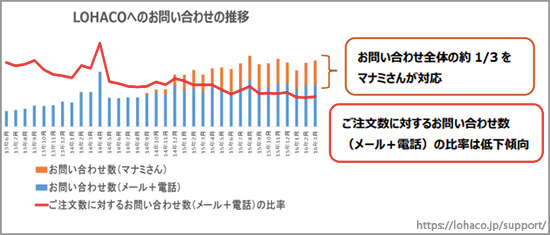
カスタマーサポートを担当するチャットボットで、全てのお問い合わせの1/3をマナミさんがカバーし、省人効果は6.5人分と言われています。

出展:ニュースリリース | アスクル株式会社 企業サイト 16/05/19
人工知能型チャットボット”マナミさん” LOHACO全お問い合わせの3分の1をカバーし、省人化とお客様満足度向上を実現
チャットボットを導入するメリット
1、リアルタイムなサポートが可能
一般的なホームページには、問い合わせフォームやサポートセンターへつながる電話番号が設置されています。しかし、その場で疑問や質問を解決できなければ、訪問ユーザーが離脱し、機会損失を生むことになりかねません。
チャットボットの導入によりリアルタイムなサポートが可能になると、ユーザーの離脱を防ぎ、サイト訪問者の「ちょっと知りたい」をすぐに解決できるようになります。
2、問い合わせ数アップ
メールや電話よりも気軽に使えるというのがチャットボットのメリットの一つです。特にインターネットの知識がないユーザーの場合、メールでの問い合わせは不安なものですが、チャットであれば会話をするように気軽に相談できます。少ない文字数でも、やり取りが増えれば増えるほど信頼につながり、顧客満足度も向上します。
3、スタッフの生産性アップ
チャットボットを導入すると、今まですべて有人で行っていた対応業務を一部自動化することができるため、サポート業務の効率化が期待できます。特にパターン化した問い合わせに関しては、チャットボット内で対応が完結するため、スタッフの負担軽減と生産性アップにつながります。一人で複数人に対応することで、人件費を削減できる点でもメリットです。
4、データの蓄積とWebサイト改善
Webサイトにチャットボットを設置すると、訪問したユーザーの情報が可視化されます。質問や会話のデータだけでなく、どのページから訪問したか?どんなページを閲覧したか?といった情報まで把握でき、Webサイト改善に役立てられます。例えば、データをもとに、特定のページでよく質問される内容を先に表示させたり、コンバージョンや再訪を促すために過去反響率が高いメッセージを表示することなどが可能です。
チャットボットを導入するデメリット
1、複雑な質問には不向き
チャットボットは基本的に回答データベースに用意されている情報をユーザーへ提示することだけを行います。AI非搭載型のチャットボットは単純なキーワードに応答しますが、AI搭載型でもあらかじめ想定されていない質問に対して回答はできません。そのため、複雑な質問や詳細な説明が必要な質問には不向きです。
2、導入までに準備が必要
チャットボットは導入までに時間がかかり、次の4つのものを準備する必要があります。
・FAQ(想定される質問と回答)
・シナリオ(状況によって回答が分岐する場合のロジック)
・(AI搭載の場合)AIへの類似表現のインプット
・チャットボットをカバーするための人材
チャットボットの比較方法
1、AI(人工知能)を搭載しているか?
チャットボットサービスは、AI(人工知能)搭載の「AI型」とAI非搭載の「シナリオ型」の大きく2種類に分類されます。AI型の場合、自然言語処理によって文脈から最適な回答を引き出すことができ、ある程度複雑な質問にも対応可能です。シナリオ型の場合は、決められたキーワードでのみ回答を絞り込み、ルール通りに回答します。AI型は月額10〜40万円と価格が高く、シナリオ型はサービスによっては月額5,000円〜数万円で使える場合もあります。
2、AI型チャットボットは、自社開発かOEMか?
AI型チャットボットは、「自社開発AI」か「他社AIのOEM」かで分けられます。自社開発の場合、AIのロジックを把握して精度を高められる点が最大のメリットです。最新の技術や顧客の声を取り入れながら機能を強化できます。一方、他社AIのOEMの場合、他社で開発されたAIを使うため、AIの学習においてブラックボックスが生じてしまいます。しかし、ベンダーによっては元々コールセンターを運営していたり、有人対応のアウトソースまで担えるという利点もあります。
3、シナリオ型チャットボットは、用途に合っているか?
AI非搭載のシナリオ型チャットボットは、用途に合わせた比較がオススメです。例えば、ECサイトや問い合わせ内容が数十種類に限られる場合は「問い合わせ対応」に特化したもの。申し込みフォームをBot化したり、Facebook広告と組み合わせて顧客獲得単価を下げたい場合は、「マーケティング支援」に特化したもの。ホテルやレストランなどで、問い合わせから予約までAIで完結させたい場合は、「インバウンド対応」に特化させ、多言語対応のAIを搭載したものを使うと効率アップにつながります。
まとめ
チャットボットのような会話型のサポートは、カスタマーサービスの質を向上し、潜在的な顧客を生み出すきっかけになります。近年、活用方法は多岐に渡り、連携できるサービスも増えている状況なので、導入する際には他社の事例を把握しつつ、比較検討することが大切です。
フォグ(フォッグ)式消費者行動モデルとは
フォグ(フォッグ)式消費者行動モデルとは
スタンフォード大学のBJフォグ教授によって確立された説得モデル。人に行動を起こ してもらうために必要な「動機(モチベーション)」「行動障壁」「トリガー」の3要素の相関関係をまとめたものです。
「フォグ式消費者行動モデル」は以下のような方程式から成り立ちます。
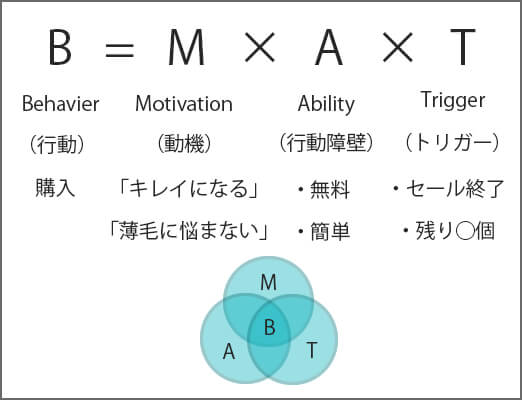
行動(Behavior) = 動機 (Motivation)× 実行能力 (Ability)× きっかけ(Trigger)
B=M×A×T

つまり、「行動(Behavior)」には、「動機(Motivation)」が高く「行動障壁(Ability)」が低いタイミングで、「きっかけ(Trigger)」が必要だというものです。
・動機(Motivation):行動起こす理由
・行動障壁(Ability):行動を起こすことを阻害する要因
・トリガー(Trigger):行動を起こそうとするきっかけ
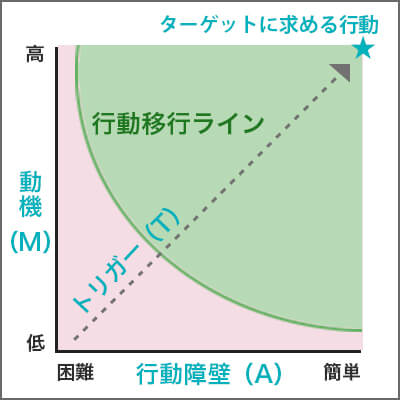
モチベーションが高い人ほど、そして、行動障壁が低いほど人は行動を起こしやすいと言えます。しかしモチベーションが高くて、何ら行動障壁がなかったとしても、行動を起こすきっかけ(=トリガー)がなければ、人は行動を起こしません。

WEBサイトにおけるフォグ式消費者行動モデルの作り方
WEBサイトにフォグ式消費者行動モデルの考え方を当てはめると以下のようになります。
「動機(Motivation)」
⇒購入意欲として捉えられており、WEBサイトではコピーライティングでその意欲を高めることが可能です。「この商品を購入すると○○になれる(痩せられる、美しくなる)」「この商品さえ購入すれば○○にならなくてすむ(もう薄毛に悩まなくてもいい)」等と心理学的なアプローチで動機を高めるコピーが有効と言えます。
「行動障壁(Ability)」
⇒主な行動障壁は「お金」「時間」となります。そのほかにも、難しい専門用語を理解することや、面倒な行動が必要になるものなども敬遠されやすいと言えます。これらを解決するため、WEBサイトのコンバ-ジョンボタン付近には「無料」「簡単」「すぐに」などという言葉が多く用いられます。
「トリガー(Trigger)」
⇒モチベーションと行動障壁が解決していても、行動を起こすきっかけであるトリガーがなければ人は行動をおこしません。この解決策としてWEBサイトで有効なのは、メールマガジンの配信、SNSやアプリでのメッセージ送信です。それらのツールを使って顧客と接点を持つことでトリガーの発生を後押しできるのです。
その際、セール終了、送料無料終了、のこり○個で販売終了など希少価値をアピールするとよりよい効果が生まれると言われています。 実際に、大手ショッピングモール楽天ではメールマガジンを送れば送るほど売り上げが上がったという事例があります。頻度の高いメールマガジンは顧客に敬遠されてメールマガジンの登録を解除されてしまうというリスクもありますが、やはりトリガー の発生には必要不可欠と言えます。
まとめ
人に行動させるためには、「B=MAT」が満たされている必要があります。行動を起こしてもらえないときは「動機」「行動障壁」「トリガー」の3要素を改めて見直してみましょう。
プレースホルダーテキスト (place holder text)とは
プレースホルダーテキスト (place holder text)とは
入力フォームの内側に表示される仮入れのテキストのことを、プレースホルダーテキス トと言います。主に、入力欄の説明やヒント、入力に必要な情報の例について示すた めに使われます。一般的には薄いグレーで書かれており、ユーザーが入力欄にカーソ ルを合わせると、文字が消える仕様のものがほとんどです。
プレースホルダーテキストにマイクロコピーを取り入れた事例
登録画面において表示されるプレースホルダーテキストや注意書きはすべてマイクロコピーです。
入力欄にマイクロコピーを表示する際には、
・このコピーでエラーを誘発しないか?
・ユーザーの迷いが生じないか?
を十分に検討することが重要です。
重要なことや覚えにくいことはプレースホルダーテキストにしない
プレースホルダーテキストは、ユーザーが入力し始めると消えてしまうため、重要なこと や覚えにくいことを記載しないほうがよいでしょう。
以下の例のように多くの情報を書きすぎると、入力中に「何文字までだっけ・・・?記号は OKだったっけ・・・?」
という疑問を解決出来ず、入力エラーに繋がります。
![]()
このような マイクロコピーは入力フォームの近くに注意書きとして書くことがふさわしいと言えます。
ほかには、電話番号の「-」の有無、ふりがなを入力する際のひらがな・カタカナ指定など も同じように考えられます。
ユーザーを惑わせるプレースホルダーテキストを書かない
たとえば、URLを記入する欄にあるこのプレースホルダーテキスト。
![]()
ユーザーにとっては、http://の後から書くのか、http://をつけて書くのかという迷いが生じ ます。このような場合プレースホルダーテキストを記載したいのであれば、 「例 https://www.orecon.co.jp/」としたほうがユーザーの迷いが生じにくくなると言えま す。
検索画面においては、入力欄の説明やヒントがプレースホルダーテキストとして用いられ ます。 例えば旅行サイトであれば検索フォームに「沖縄」などの入力例が表示されているのをよく 見かけることと思います。 大手通販サイトZOZOTOWNの検索画面では 「何かお探しですか?」とユーザーに語りかけるようなコピーが特徴的です。

このようにサイト作り手側の人間味を感じさせるようなマイクロコピーを導入する WEBサイトも増えてきています。これは、普段人間が使っている言葉と同じ言葉で語りかける「ヒューマンセンタードデザイン」という手法として注目されています。
ボイスアンドトーンとは
コピーライティングにおけるボイスアンドトーンとは
コピーライティングにおける「ボイス」とは、実際の人の声のように、変わることのない一貫性を持ったものです。文章にボイスを設計することで、企業、ブランドの個性やキャラクターを表現します。他社との差別化になるだけでなくブランディングの一面を担います。
「トーン」とは、文章に情緒的な抑揚を持たせるものです。もしトーンがなければ、ロボットのように無機質な文章になってしまいます。 例えば、上司と話すときのトーンと、友人と話すときのトーンが異なるように、場面や相手に応じてたえず変化するものです。
ボイスアンドトーンは、企業、ブランドによって様々です。
例えば、ユーザーに生年月日の入力を求める際、同じ項目でもブランドによってそれぞれ理由の伝え方が変わります。
例)■誠実で真面目な社風のナイキ(Nike)
児童オンラインプライバシー保護法(COPPA)を順守するために必要です。
例)■ユニークなヴィンテージ品を販売するJ・ピーターマン
すみません、私どもの弁護士に聞けと言われたので。
(参考『UXライティングの教科書ーユーザーの心をひきつけるマイクロコピーの書き方』』キネレット ・イフラ著、仲野佑希監修、郷司陽子訳、翔泳社)
ボイスアンドトーンの必要性
スタンフォード大学教授クリフォード・ナス(『お世辞を言う機会はお好き?コンピューターから学ぶ対人関係の心理学』(邦訳、福村出版)の著者、人とコンピュータとのインタラクションの研究における第一人者)の研究によると、コンピュータを操作する人は、人間社会で対人のコミュニケーションを取るときの一般的な規範に従うことが分かっています。
つまり、私たちはコンピュータやデジタルインターフェイスと向き合うときも、それがまるで人間であるかのように振る舞うのです。
ボイスアンドトーンを設計することは、ユーザーとの距離を縮め、信頼関係を築き、行動への動機付けにつなげることができます。
ボイスアンドトーンの事例
Webサイトにボイスアンドトーンを設定する際は、そのサイトを訪れるターゲットにふさわしい表現を設定する必要があります。 たとえば新卒者採用サイトは「新卒者を採用する」という同じ目的を持っています。し かし、会社のカラーや求めている人材によってボイスアンドトーンは全く異なる物になります。
例:株式会社富士薬品採用情報サイト
信頼感と落ち着きのあるボイスが設定されています。

例:星野リゾートグループ 採用サイト
高級感ときらびやかさのあるボイスが設定されています。

例:講談社2017年度採用サイト
好奇心が感じられるようなボイスが設定されています。

ボイスアンドトーンの作り方
ボイスアンドトーンはできるだけ早く設定しておくと良いでしょう。
イスラエルのマイクロコピー専門スタジオNemalaの代表、キネレット ・イフラによると、ボイスアンドトーンの設定は2つのステージから作られます。
【第1ステージ】ブランドを知る
①ビジョンとミッションを定義する
そのブランドはどのように世の中を変えたいと望み、どんな方法で達成しようとしているか?ビジョンやミッションを明らかにする。
②価値を定義する
ブランド活動の指針となる理念や基本方針はなにか?ブランドにおける最重要価値を5つ選定する。
例)創造性、ユーモア、親しみ、熱意、伝統、挑戦、優しさetc…
③パーソナリティを言葉で伝える
そのブランドが、ひとりの人間だとしたら?性格や人柄、どのような言葉遣いをするか想像する。
【第2ステージ】ユーザーを知る
①ユーザーの人口構成を明らかにする
語りかけたいのはどんな人か?年齢、性別、生活圏、教育レベルなどを想定する。
②ターゲット顧客のニーズと問題を見極める
ユーザーが実際の操作で何に手こずり、気持ちの上では何が負担になっているか、彼ら自身の言葉を聞く。そのサービスによって、ユーザーがどのようにネガティブな物事を解決できるかを明らかにする。
③ターゲット顧客の夢や希望を言語化する
そのサービスによって、ユーザーがどのようにポジティブな収穫を得られるかを明らかにする。
④ターゲット顧客の行動を阻む要因を見極める
金銭的な負担や、個人情報の提供に関する抵抗感など、どんな場合にもマイナス要因は付きものである。それらを洗い出し、ユーザーが納得できる理由をあらかじめ添える。
⑤ターゲット顧客が特定のブランドを好む理由を調べる
ターゲット顧客が、似たような他社のブランドではなく、あなたのブランドを選ぶ理由はなにか?
⑥ブランド/プロダクトとユーザーとの関係性を定義する
ユーザーとの間にどのような関係性を築きたいか?
例)友人、親友、先生、ビジネスパートナー、売り手と買い手etc…
【第3ステージ】関係者から最新の発言を聞き取り、まとめる
プロジェクトの主要メンバーを集めてグループインタビューを実施する。ビジョン、ミッション、ブランド価値、ブランドの個性、ユーザーのニーズ、ユーザーとの関係性について質問していく中で、ブランドの個性やターゲット顧客像を一貫性のあるものにする。
【第4ステージ】スタイルガイドを作成する
第1〜4ステージまでに集めた情報を整理してまとめ、スタイルガイドを作成する。コピーライティング、コンテンツ作成の際はこのスタイルガイドをもとにライティングを進めてゆく。
(参考『UXライティングの教科書ーユーザーの心をひきつけるマイクロコピーの書き方』』キネレット ・イフラ著、仲野佑希監修、郷司陽子訳、翔泳社)
まとめ
ボイスアンドトーンを設計することで、ユーザーとの距離を縮め、信頼関係を築き、行動への動機付けにつなげることができます。
ボイスアンドトーンのスタイルガイドの書き方に正解はありません。それぞれのプロジェクトに適したスタイルガイドを作成しましょう。スタイルガイドをインターネット上で公開している企業もたくさんあるので、参考にしてみてください。
・セールスフォース(salesforce)のスタイルガイド
https://trailhead.salesforce.com/ja/content/learn/modules/writing_style/writing_style_introduction
・メールチンプ(mailchimp)のスタイルガイド
https://styleguide.mailchimp.com/voice-and-tone/
マイクロインタラクション(micro interactions)とは
マイクロインタラクション(micro interactions)とは
製品やソフトウェアに含まれる機能の、細部の挙動、振る舞いのこと。ユーザーが起 こしたアクションに対してフィードバックを提供したり、進行中のプロセスを示したり、操作を円滑にする目的で用いられます。
マイクロインタラクションは、普段人間が使っている言葉と同じ言葉で語りかける 「ヒューマンセンタードデザイン」という考え方が元になっています。
例えば、現実の世界で顧客が店員から買い物をする際に、会計・ラッピングをしている間、店員さんに「少々お待ち下さい」と言われるシーンがあります。顧客は店員の状況を実際に見て進捗状況を確認したり談笑したりしながらその時間を待つことができます。
しかしながら、WEBサイトで何かの操作を行った後、画面には「しばらくお待ち下さ い」の文字だけが表示されて数十秒待つことになったら、多くのユーザーは待つことを苦痛と感じます。そのような状況を解決するため、進行状況や何を行っているかのイメージアニメーショ ンなどを表示するのが、マイクロインタラクションです。さらにそこに作り手のユーモアが加わるとユーザーは楽しい気持ちでその時間を過ごすことが出来ます。
メールマガジン配信サービスの「MailChimp」では積極的にマイクロインタラクションを取り入れています。メール配信中の画面ではMailChimpのキャラクター動物がメールを送付しているアニメーションを表示しています。

その後、配信が完了すると、配信成功した時に喜びをハイタッチで共有するアニメーションが表示されます。

この考え方は、多くのWEBサイトにも応用できます。
例えば、
・ユーザーが会員登録を完了した画面
・ファイルアップロードに失敗した後のエラー画面
・404エラー画面
などユーザーが起こしたアクションの後に必ず見るページが無機質なものになって いないでしょうか? このような画面にもマイクロインタラクションの考え方は応用できます。アニメーショ ンや画像をすぐに取り入れるのが難しい場合は、マイクロコピーを表示するだけでも ユーザーの心象は大きく変わります。
マイクロコンテンツ(micro-content)とは
マイクロコンテンツ(micro-content)とは
注意力散漫なウェブユーザーを惹きつけるために、一口サイズに小さくしたコンテン ツのこと。例えばブログ記事を3行で要約する、ダイジェスト動画、短いGIF画像への 差し替えをする等がそれにあたります。マイクロコンテンツは、単にコンテンツの塊 を小さくすることが目的ではなく、コンテンツの「予告編」として、ユーザーを本来のコンテンツページへ誘導する役割があります。
元々マイクロコンテンツの概念は、1998年にヤコブニールセン博士がウェブ記事の中 で紹介したものです。例えば、記事のヘッドライン(見出し)は記事内容を超端的に表す ものであり、マイクロコンテンツの一種と呼べます。 そのほかにも、検索エンジンの結果ページで、ページの内容が短い記事だけで抜粋表 示されるものなども、マイクロコンテンツと言えるでしょう。
ニールセン博士は、「マ イクロコンテンツは、それに結びついているマクロコンテンツをごく短く要約したも のであるべきだ。」と語っています。 近年はニュースサイトでも「ざっくり言うと」の言葉でニュースをまとめたマイクロコン テンツが導入されており、ユーザーはこのマイクロコンテンツを読み、本文記事を読 むかどうかの判断をしています。

マイクロデザイン(micro-design)とは
マイクロデザイン(micro-design)とは
ウェブサイトを構成する細かなデザインのことをマイクロデザインといいます。例えば ウェブサイトにはレイアウト・配色といったサイトを印象付ける大きなデザイン要素 がある一方で、細部に目を向けると、小さなテキストや、小さな動きによって構成さ れていることがわかります。これがマイクロデザインです。マイクロデザインをさらに分類的に見ていくと、マイクロコピー、マイクロインタラク ションに行き着きます。
大きな枠では実現できない表現や、解決できない問題を解決 し、UXやコンバージョンに結びつけることができるのが、これらマイクロデザインです。
ヤコブ・ニールセン(Jakob Nielsen)とは
ヤコブ・ニールセン(Jakob Nielsen)とは
デンマーク出身のアメリカの工学博士。ウェブサイトのユーザビリティ研究の第一人者であり、インターフェイスデザイン・設計に関するコンサルタントです。1995年か らこの分野では最も影響力を持つコラム「Aleart Box」の執筆を開始。98年には、ドナ ルド・ノーマンと共にニールセン・ノーマン・グループを設立し、ユーザビリティ向上 の技術や方法論を世界に提供しています。
ユーザーエクスペリエンス(User Experience)とは
ユーザーエクスペリエンス(User Experience)とは
サービスや製品を通じて得られる体験の総称をユーザーエクスペリエンスと言います。 使いやすさや、使い勝手といった機能的な価値に伴う、感動・楽しさ・使い心地といっ た情緒的な価値を指します。 ユーザーエクスペリエンスは、必ずしもサービスや製品を使っている最中に感じられ る体験とは限りません。行動後に感じる充足感や、利用前の期待感なども含みます。
ロバート・コリアー(Robert Collier)とは
ロバート・コリアー(Robert Collier)とは
アメリカではカーネギーやマーフィーと並び称される成功哲学の権威。神学校に学び聖職者となるように教育を受けますが、自分の本当に歩むべき道を探すため卒業後にウェストバージニアに向かいます。そこで鉱山の採掘師として働くうち、人生と人間性について目覚めるように。その後ニューヨークに渡り、叔父の会社の広告部門に勤務し、人を動かすセールスコピーや、説得術に才能を見せはじめます。著書「伝説の コピーライティング実践バイブル―史上最も売れる言葉を生み出した男の成功事例 269」は、ライティングの実践書として、多くのコピーライターたちに愛読されていま す。
A/Bテストとは
A/Bテストとは
A/Bテストとは、ウェブページの一部分が異なる「Aパターン」と「Bパターン」を用意して、どちらが優れているかを判断するためのウェブテストとのことです。
例えばウェブページに100人からのアクセスがあれば、50人にはAパターン、もう片方の50人にはBパターンを見せて、成約率の優劣を明らかにします。
そうすることで、限られた広告予算を、成約率の高いページに注ぐことができるため、結果的に多くの売り上げを手にすることができます。
A/Bテストツール
最も知られるものではGoogleアナリティクスのウェブテストツール、そのほかにも国内外の企業から様々なA/Bテストツールが提供されています。
・Optimizely https://www.optimizely.com/
ディズニーやソニーなど、世界的企業を含む7000社以上が導入しているオプティマイズリー。解析用のタグをコピー&ペーストで設置することですぐに利用できます。また、コードを書く知識がなくてもドラッグ&ドロップで、Aパターン、Bパターンのページを簡単に設定できるのも特徴です。CEOのダン・シロカーはオバマのオンラインキャンペーンで大活躍した中心人物でもあります。
・Visual Website Optimizer(VWO)https://vwo.com/jp/
世界2位のシェアを誇る、インドのWingfy社提供のA/Bテストツール。海外ではOptimizelyと比較されることが多いようです。有料ツールの中でも「価格は競合の1/3以下」という低価格性を打ち出し、標準でヒートマップの解析機能が入っている点が特徴です。こちらもHTML/CSSの知識やデザイナー不要でA/Bテストを実施することができます。
・Kaizen Platform https://kaizenplatform.com/ja/
カイゼンプラットフォームは、国内の大企業を中心に広く導入されているサイト改善ツールです。Web上の管理画面でテストパターンを簡単に作成できるのはもちろんのこと、登録されている1000名近いグロースハッカー達から改善案を集めることができます。逆にグロースハッカーとして登録し、企業のサイト改善に貢献することで報酬を得ることもできます。
A/Bテストを行う上でのポイント
A/Bテストを行う上で重要なステップ
1. 現在の数値を取得する
2. 目標を設定する
3. 仮説を立てる
4. 仮説を数値で表してみる
「○○をすると○%CVRがアップする」
「○○すると○%買い物かごの離脱が減る」
5、仮説の数値を実証してみる
6、後追い調査
A/Bテストを行う上で必要なサンプル数 サイトの規模により異なりますが、統計的には最低で350件必要と言われています。しか し始めたばかりのサイト等で短期間に多くのサンプルが集められない場合は100件が目安 と言われています。
まとめ
以前はWEBサイトの改善を行う手法としてはリニューアルを行うことでしたが、大きなコストが必要となる上に必ずしもよい方向にサイトが改善するとは言えないものでした。それに対してA/Bテストは仮説を立てながら繰り返し行うことでより高い成約率のWEBサイトに改編していくことが出来るというメリットがあります。
UXライターとは
UXライターとは
AmazonやGoogle、Dropboxといった海外企業がこぞって募集採用を行っている、UX 設計に特化したライターのこと。これまでも同様の仕事は存在していましたが、UXラ イターという名のもと、比較的新しい職業として認知され始めています。
UXデザイナーと何が違うのか
UXデザイナーは、ボタンやリンクなどのデザインでサイトの使いやすさを追求する役割が求められています。 対してUXライターは、そのボタン内のテキストやボタン周辺のCATエリアにおけるコピーライティングでサイトのコンバージョンを上げる役割を求められています。
なぜ今UXライティングが注目されるのか
これまでのWEBサイトの改善では、ボタンの色や形を変更するなどの改善を行って も、ボタンの中にあるテキストは「問い合わせはこちら」等で固定されるなど、コピーの内容について積極的に議論されることはあまり多くはありませんでした。 しかしながら、そのコピーを数文字変更するだけでコンバージョンが上がる事例も多 く、UXライティングの重要性が再認識されています。
UXを向上させるコピーライティング
UXライティングとは、単にWEBサイトの作り手が設定する目標にユーザーを導くためのものではありません。 ユーザーエクスペリエンスとは、使いやすさや、使い勝手といった機能的な価値に伴う、感動・楽しさ・使い心地といった情緒的な価値を指すため、ユーザーがWEBサイ ト上で行う体験をわかりやすく親しみやすいものに変えるためのコピーを提供する必要があります。