「まもなくセール終了!」という見出しを見た場合、ユーザーは焦りを感じるかもしれませんが、具体的な期限が示されていないため、まだ買わなくてもいいかと思ってしまう可能性があります。
それに対して、「10月20日セール終了!」という見出しを見た場合はどうでしょう。
終了日が明確に示されているため、ユーザーはセールに行くスケジュールを立てることができます。
このように数字を使用することで、ユーザーに対して情報を明確に伝えることができます。
どのような場面で数字を効果的に使えるのかを見てみましょう。
時間を教える
保険の見積もりなど、入力事項が多く時間がかかりそうな場合には、ユーザーが離脱してしまうことがあります。
まず、入力項目の数は最小限に抑えましょう。
そして、入力にかかる時間をできるだけ短くした上で、ユーザーに具体的な目安時間を伝えてください。
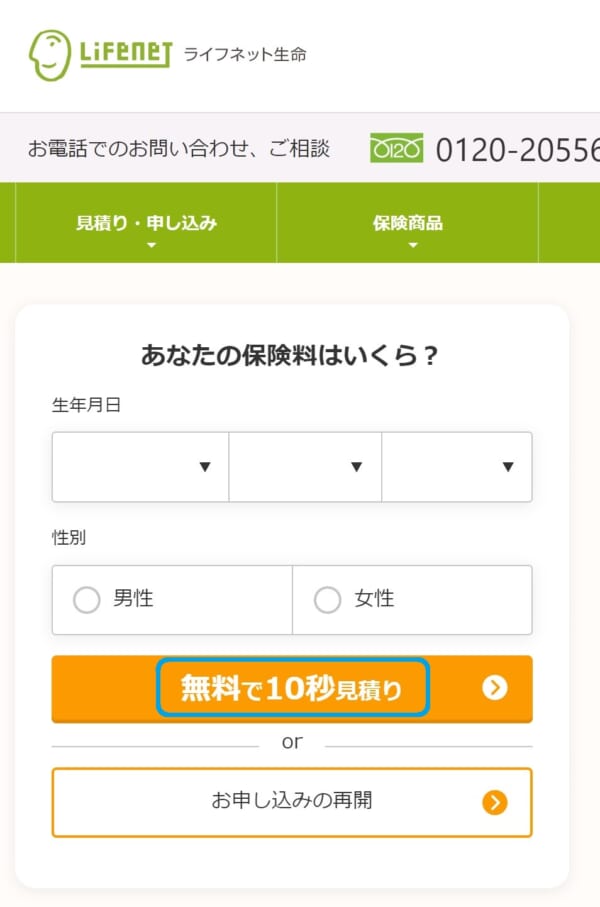
ライフネット生命では、見積もりの手軽さをアピールするために、「無料で10秒見積もり!」と書いてあります。

参照:https://www.lifenet-seimei.co.jp/
これによりユーザーは、気軽に見積もりを試すことができます。
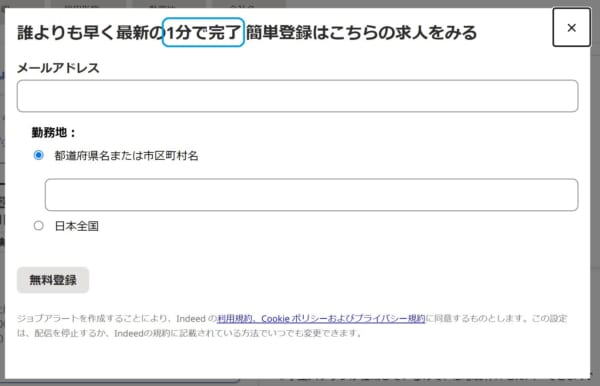
こちらは人材派遣会社インディードの求人検索ページです。
「1分で完了」とあり、メールアドレスと勤務地を入力するだけになっています。

求人検索が、たった1分の登録でできるため、ユーザーも行動を起こしやすいですね。
期限を教える
無料視聴サービスを提供する際に、申し込んだユーザーに無料期間の終了期日を示しましょう。
ユーザーに安心感を与え、試してもらいやすくなるためです
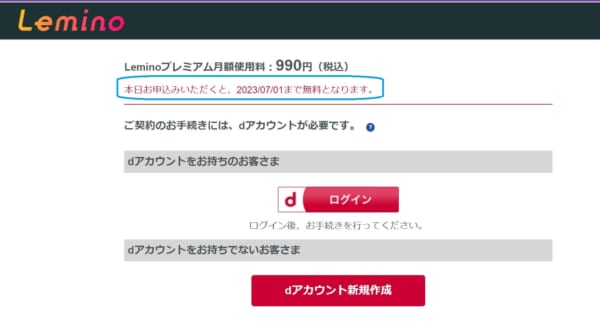
Leminoでは「本日申し込むと2023年7月1日まで無料」だと案内しています。

参照:https://service.smt.docomo.ne.jp/procedure2/C0843-K/ifauth/flow/c1
〇月〇日と終了の期日を示すことで、ユーザーは無料視聴期間を正確に把握できます。
権威を示す
商品の権威を示すことは、信頼性を高めることができ、ユーザーが選ぶきっかけとなります。
育毛剤のCHAP UPは「育毛ローションが売り上げNo.1、使用感満足度98.1%」と示しています。

商品の売れ行きを具体的に数字で示すことで、ユーザーに商品の魅力や人気を伝え、選ぶきっかけを与えることができます。
目安を教える
お客様が化粧品を選ぶ際に、容量表示だけではそれがどれくらいの期間持つ量なのかが具体的にわからないことがあります。
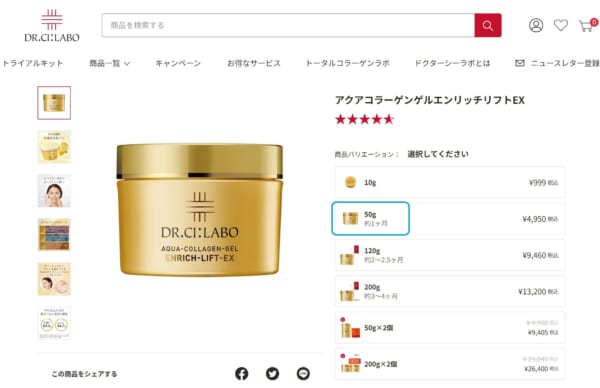
ドクターシーラボでは、容量のグラム数とともに使用期間の目安を明示しています。
例えば「50gの商品は約1か月」使えると書いてあります。

参照:https://www.ci-labo.com/shop/item/AquaCollagengel/00112244.html
容量と使用期間の目安を具体的に示すことで、ユーザーは商品がどれくらいの期間使える量なのかを把握しやすくなります。
まとめ
数字を活用してユーザーを具体的な行動へ導く事例をご紹介しました。
小さなことばかりですが、ユーザーが気軽に行動を起こすきっかけになります。
ぜひ取り入れてみてはいかがでしょうか。