あなたのサイトではCVボタン付近で、ユーザーを悩ませたり、迷わせていませんか?
今回の記事では、ユーザーが迷わずボタンを押せるようになった「選択肢を減らしてCVR改善した事例」をご紹介いたします。
ぜひあなたも、事例を自社サイトに活かして、ABテストで効果を実感してくださいね。
目次
選択肢が多いNGサイトとは?
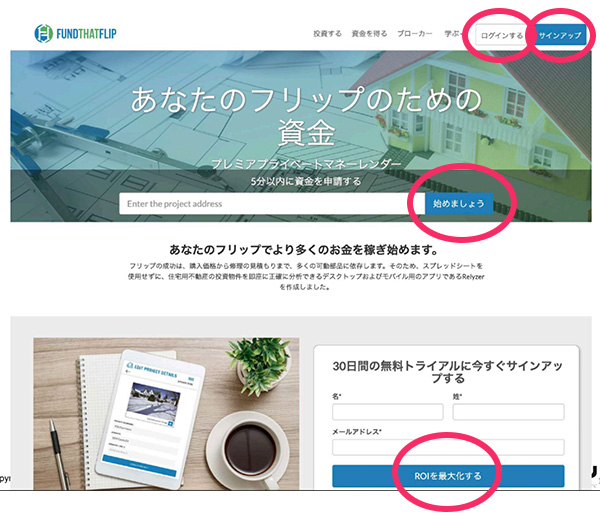
まずはこのサイトをご覧ください。
一見デザインが洗練されていて、美しいサイトですが….

こちらのサイトは、1〜2スクロールの範囲に4つのボタン(選択肢)があります。
このサイトを使うユーザーの立場で考えると、どのボタンを押せば良いのか悩んでしまうのではないでしょうか。
選択肢を減らしてCVR向上させるポイント3選
①個人フィットな選択肢を減らす
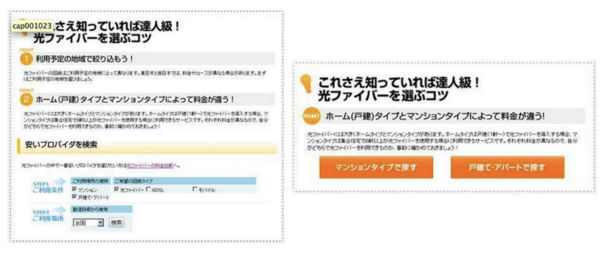
次の画像は、光ファイバーを選ぶ際に、お客様に適したタイプが検索できるフォームなのですが、あなたはどちらがCVR向上したか分かりますか?
左は、①ご利用場所の建物、②ご希望の回線タイプ、③ご利用場所をそれぞれの選択肢から選べます。
右は、2択の簡単な選択肢を設けています。
①「マンションタイプで探す」
②「戸建て・アパートで探す」

出典UIO研究室
さて、CVR向上した正解は「右」で27.1%CVR改善しました。
あなたのサイトで、このように個人フィットな選択肢を使っている場合は、「より簡単に選択が出来ること」「選択肢をなるべく減らすこと」を意識してみましょう。
②本当に選んでほしい選択肢を強調する
デザインとコントラストで強調
このサイトでは、ボタンのデザイン「本当に押してほしいCVボタン」を、イラストやコントラストで目立たせています。
「ログインする」はボタンに背景色を付けずに、あえてボタンの存在を消し、CVボタン下の「詳しく知る」もテキストリンクを使って、目立たせない工夫がされています。
細かい点ですが、イラストの人物がCVボタンを指さしていたり、双眼鏡で見ているのも真似したい技術ですね。

選択肢を強調したことでデメリットも起こり得る?
選択肢を表示するとき、よくオレコンでもセミナーのLPでテストをするのですが、面白い結果があるのでご紹介しますね。
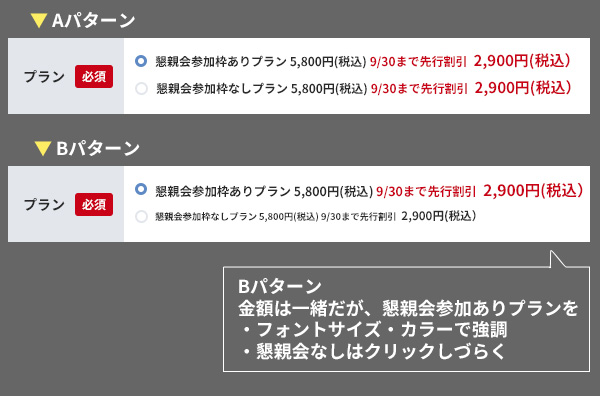
次の画像は、オレコンのセミナー申込時のフォームなのですが、この2つの選択肢は「懇親会参加あり」か「懇親会参加なし」か、の違いのみで金額も同じです。
Aパターンは2つの選択肢を同様に表記
Bパターンはフォントサイズやクリックのしやすさで、「懇親会参加あり」の選んで欲しい選択肢を強調しています。

さて、あなたはどちらがCVR向上したか、当てられるでしょうか?
答えは….

しかし、懇親会の参加はBパターンの方が多かった。
という結果でした。
この結果から、次の2点が分かります。
- 強調された選択肢と、自分の意志が異なったため、迷って申込みをやめたユーザーがいること。
- ユーザーの中には「自分で決断するよりも、悩みたくないからおすすめされた選択肢を選びたい」人が一定数いること
上記の結果を踏まえて、今回のオレコンのテストに関しては、「懇親会ありのプラン」のみを1択で表示させてみて、ABテストしてみるのが得策ですね。
あなたのサイトのユーザーはどうでしょうか?顧客理解のために、どんどんABテストを実施しましょう。
③表示する選択肢を1スクロール単位で意識する
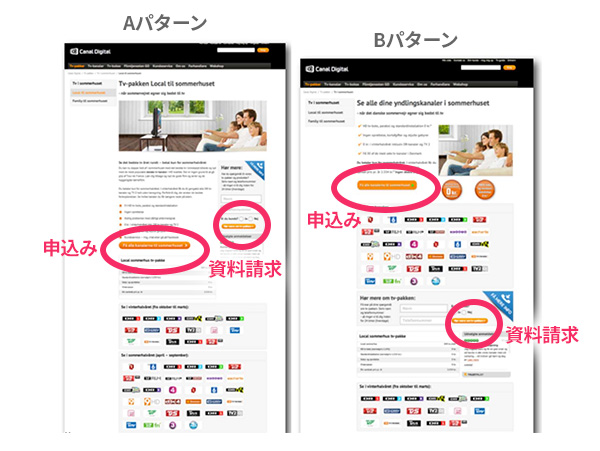
次の画像は「ケーブルTVの申込みサイト」なのですが、あなたはAとB、どちらがCVR向上したか分かりますか?
- 申込みと資料請求が横並びになっているパターン
- 申込み→スクロールして下に資料請求

参考:https://www.highervisibility.com/
正解は「B」で、資料請求数も、売上もBが勝利し、90.9%の売上改善・83.9%のリード改善に成功しました。
勝因は1スクロールに1つの選択肢しか見せなかったことが挙げられます。
「B」では、申込みを先に聞いて、申込みしなかった人には、資料請求を促すという流れによって、ユーザーに次の行動を示していたのです。
対して「A」は、1ページに2つ選択肢があったことで、すぐに決断できない人は悩んだ末に、離脱もしくは選択肢が簡単な方(資料請求)を選んだという結果です。
2つの選択肢を検討させるのではなく、1つ1つの選択肢に対してYes,Noの答えを出させるというテクニックも、真似したいですね。
まとめ
あなたのサイトでも、ユーザーを悩ませてしまう可能性がある箇所がないか、徹底的に洗い出してみましょう。
わずかな改善でも、大きなCVR向上に繋がる可能性があります。
もっとマイクロコピーを知りたい、使いこなしたいという方は、LINEの友達登録者限定で「売れる」マイクロコピーを作るテンプレートをプレゼントしていますので、ぜひご活用ください。
↓ ↓ ↓






