近年、ウェブサイトやアプリのユーザー体験(UX)向上のために「マイクロコピー」が注目されています。
マイクロコピーとは、ボタン、フォーム、エラーメッセージ、説明などに使われる短いテキストのことです。
この短いテキストがUXを大きく改善する鍵となるのです。
本記事では、効果的なマイクロコピーの作成ポイントを解説します。
目次
1. マイクロコピーの役割とは?

マイクロコピーはユーザーに情報をわかりやすく伝え、行動を促す役割を持ちます。
具体的には以下のシーンで効果を発揮します。
- ガイド機能:ユーザーの次の行動を明確にし、操作の流れをスムーズに案内します。
- 安心感の提供:情報の安全性を示し、フォーム入力や登録時の不安を軽減します。
- エラーメッセージ:エラーの原因と解決策を示し、ストレスを最小限にします。
- 楽しさの追加:親しみやユーモアを加え、ポジティブなユーザー体験を提供します。
2. UXを向上させるマイクロコピーのポイント

ポイント1:ユーザー目線で書く
ユーザーがその場面で何を知りたいかを想像し、わかりやすい表現を心がけましょう。
- 悪い例:「セッションが終了しました」
- 良い例:「長時間操作がなかったため、自動的にログアウトしました」
ポイント2:シンプルで具体的に書く
情報を最小限にしながらも、ユーザーが理解しやすい具体的な言葉を選びます。
- 悪い例:「ボタンをクリックしてください」
- 良い例:「次へ進む」「注文を完了する」
ポイント3:ポジティブで共感的な表現を用いる
エラーメッセージなどでは、否定的な表現よりもポジティブで建設的な提案を含めると効果的です。
- 悪い例:「エラーが発生しました。入力内容を確認してください」
- 良い例:「入力に問題があるようです。もう一度確認をお願いします!」
ポイント4:ブランドのボイス&トーンを反映する
マイクロコピーにはブランドのトーンが表れるため、統一した言葉遣いが大切です。
カジュアルなブランドならフレンドリーに、フォーマルなブランドなら丁寧に統一しましょう。
ポイント5:行動を促す表現を用いる
単なる情報提供ではなく、ユーザーが次のアクションを取れるように工夫した言葉を使います。
ポイント6:A/Bテストで効果を測定する
異なる表現を試し、どれがユーザーにとって最も効果的かA/Bテストで分析し、最適なマイクロコピーを採用します。
3. マイクロコピーによるUX向上事例
「中古車のガリバー」の事例
車を売りたい人、中古車を買いたい人の両方がWEBサイトを訪れるので、それぞれに合わせたマイクロコピーを採用しています。
「クルマを売りたい」「クルマを探してもらう」という短い言葉で、ユーザーに次の行動を理解させている事例です。
また、ボタン回りのマイクロコピーだけで「査定が無料であること」「中古車の品質が良いこと」をユーザーに伝えて安心させているのも良い点です。

引用:中古車のガリバー
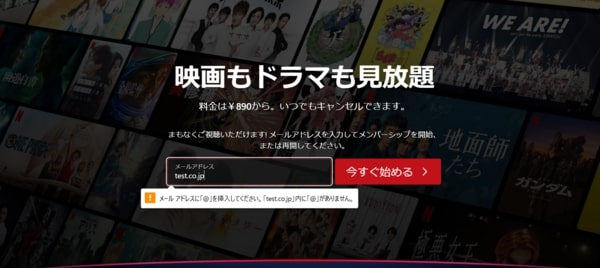
「Netflix」の事例
Netflixでは、メールアドレスの入力を間違えた際のエラーメッセージに工夫がされています。
下の画像は、@が抜けている場合に表示されるエラーメッセージです。
どうしてエラーが出たのかすぐに理解できるため、ユーザーのストレスを最小限にできるでしょう。

引用:Netflix
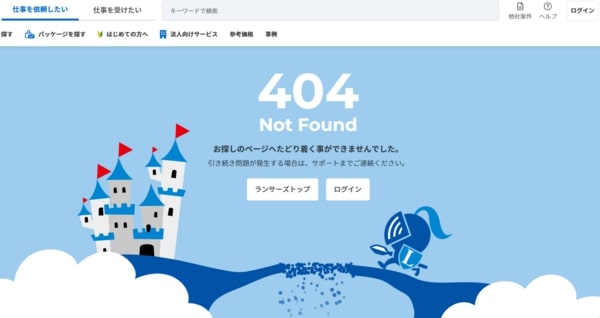
「ランサーズ」の事例
ランサーズのエラーページでは、「引き続き問題が発生する場合は、サポートまでご連絡ください。」という言葉が表示されます。
次の行動を明確に示すことで、エラー表示が出てもユーザーは行動に迷わなくなるのです。
また、TOPページへのボタンとログインボタンを配置することでユーザーの離脱を防いでいます。
可愛いアニメーションを掲載しているのもユーザーにストレスを感じさせないための工夫といえるでしょう。

引用:ランサーズ
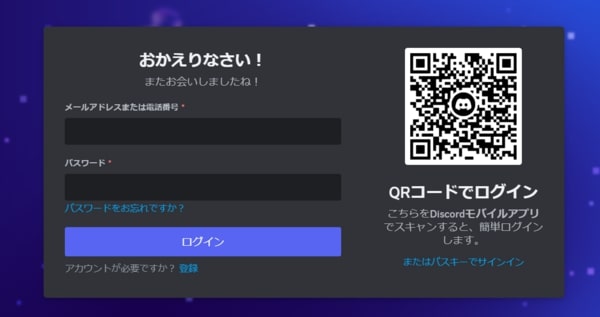
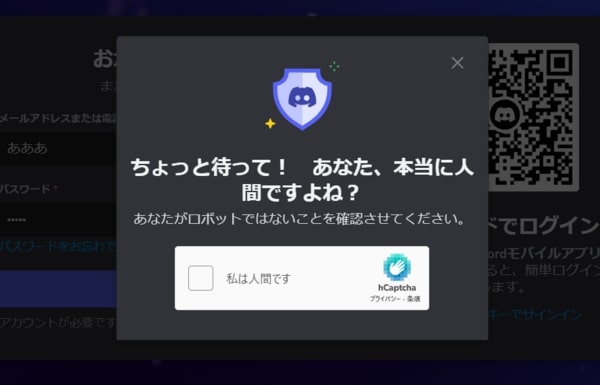
「Discord」の事例
コミュニケーションツールを提供しているDiscordでは、ログイン画面でボイス&トーンに沿ったコピーを使用しています。
「おかえりなさい!またお会いしましたね!」「ちょっと待って!あなた、本当に人間ですよね?」
ふふっと笑顔になってしまうような言葉をうまく使い、ユーザーの興味を引いている事例です。


引用:Discord
まとめ
マイクロコピーは短いながらも、UX向上において重要な役割を担います。
ユーザー視点に立ち、シンプルかつブランドのボイス&トーンに合った表現を心がけましょう。
A/Bテストによる効果測定を続けることで、さらに効果的なマイクロコピーを作り出すことが可能です。
今ならLINE登録で「売れる」マイクロコピーを作るテンプレート、無料特典を受け取れます。
↓ ↓ ↓





