ユーザーがビジネスに貢献するためにちょっとした工夫ができます。
Post.newsを例にあげて紹介します。

ユーザーに何をしてほしいかを伝えましょう。彼らは喜んでやってくれるかもしれません。
ユーザーが新規の訪問者、リピートしているアカウント保持者であっても、彼らがサイトや製品を訪れるたびに、あなたはもう1つのことをするように働きかけていますか?
そしてそのもう1つのことはあなたの助けになるでしょうか?
Post.Newsを例にとって考えてみましょう。
私はこのコンセプトに賛同しています(Pivot Podcastで創業者Noam Bardinの話を聞いてみてください)。
Post.Newsは、有害なTwitterに代わるもので、優れたニュースや情報記事を、たとえそれが有料であっても、共有することに重点を置いています。
このモデルは画期的で、ユーザーが他のユーザーにチップを送ったり、プラットフォーム上で直接記事にアクセスするためにお金を支払えるように作られています。
また、出版社が優れた仕事に対して報酬を支払う方法に革命を起こすかもしれません。
Postは、膨大な数の新規ユーザーが順番待ちのリストにサインアップし、アクセスしています。
そしてユーザーは「これはオンになっていますか?」という投稿を大量に受け取ります。
それはなぜか?
なぜなら、人々はその場にいることにワクワクし、応援の気持ちを表したいからです。
しかし、彼らはどうしたらいいのかわかりません。
もちろん、フィードを読んだり(チームはまだコードを構築中なので、それほど楽しんではいませんが)、ヘルプ記事を探したり、プロフィールを見たり、コメントしたり、何かを投稿したりすることは可能です。
しかし、Postチームはユーザーが何をしてほしいのか、そしてその理由は何なのかを知る必要があります。
Postチームは、ユーザーが順番待ちのリストに入れた熱意を、どうすればPostを素晴らしくするアクションに変換できるのでしょうか?
投稿や記事にはコンテンツがありますが、これらをUIやフィードで見つけるのは困難であり、それは理にかなっています。
彼らは経験豊富なプロダクトチームとエンジニアを持ち、この素晴らしい人々が、ストローに相当するリソースで、多くの関心事に対処しているのです。
Postチームは、新規ユーザー(およびリピーター)に何をしてもらいたいか知っています。
それには、基本的なこと(プロフィールを作成する、記事を読む、フォローする人を探す、コメントする)と、基本的でないこと(例えば、以下のようなこと)が含まれているでしょう。
- 気に入った記事(古いものでも可)の投稿
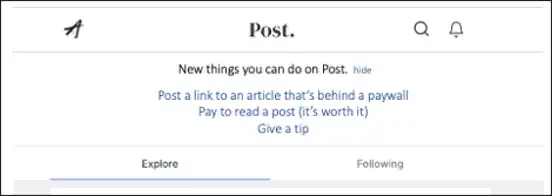
- 現在、有料化されている記事の投稿
- tipping model(ティッピングモデル)を試す
目次
新しい機能を作らず、ユーザーに「あと1つだけ」してもらうこと
これは現在のPost.newsのUIをフィードのトップに表示したものです。

ステップ 1: 何をさせたいのかを把握する

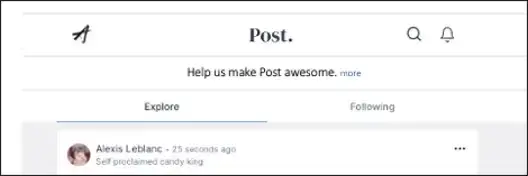
Postへの提案:フィードの上部に、小さく、オプションで拡大するウィジェットを設置し、
Postに対する彼らのワクワクと手助けしたい気持ちを反映させます。
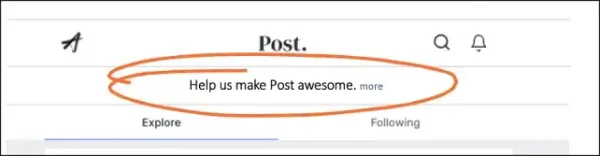
ここでは、「Help us make Post awesome」というテキストバナーと、クリックによる「more」を提供しています。
ステップ 2: 何をしてほしいかを正確に伝える(必要であれば、さらに詳細にアクセスすることができるように)

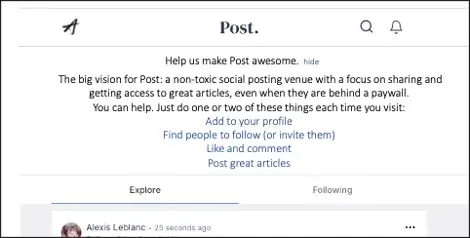
「more」をクリックするとテキストとリンクが開き、アイデアを伝えることで具体的な行動を呼びかけます(より詳しい説明が書かれたリンク付き)。
ステップ 3: フレッシュさを保つ

時間をかけてユーザーの訪問頻度を認識するコードを構築すれば、
このエリアをカスタマイズして新機能や関連する新しい行動喚起を強調できます。
そう、これは絆創膏です。誰も気にしません。
もしあなたがPost.newsのような優れたアイデアを持つ幸運な人であり、あなたが提供するものを見に来る人が大勢いるならば、声を上げてください。
あなたが何であるか、なぜ彼らが関心を持つべきなのか、そして彼らができること、すべきことは何かを伝えましょう。
“あと1つだけ “を実現する方法
これは実はとても簡単なことです。
「シンプルなUIを作る」=「UIで出来ることをすべて取り除く」と考えるのをやめればいいのです。
どのような情報があればユーザーが何をするかを考え、その情報を前面、中央に配置するのです。
詳細や複雑さを隠しても、ユーザーインターフェースがシンプルになるわけではないことに注意してください。
詳細や複雑さを隠しているだけで役に立つ詳細はそこにはなく、複雑さがなくなるわけでもありません。
「今やっていること、やりたいことが終わった後ユーザーに何をしてほしいか」、そして「ユーザーがもう1つ何かできるように手助けしているか」ということを自問自答してください。
これらの質問を用いて、 End-to-end(エンドツーエンド)ユーザーのユーザージャーニーを考え、自分たちのUIを評価するようにしましょう。






