目次
- 論理的なルールやガイドラインを用いて、ユーザーインターフェースの例を再設計するUIデザインの事例
- この例を論理的なルールに従って修正しましょう
- 空間を利用して関連する要素をグループ化する
- 一貫性を保つ
- 似たような見た目の要素が同様に機能することを確認する
- 明確な視覚的階層を作る
- 不要なスタイルを削除する
- 意図的に色を使用する
- インターフェース要素のコントラスト比が3:1であることを確認する
- 文字のコントラスト比が4.5:1であることを確認する
- 色だけを指標としない
- sans serif(サンセリフ)書体のみを使用する
- 小文字には縦長の書体を使用する
- 大文字の使用を制限する
- レギュラーとボールド (太字) のフォントのみを使用する
- 純黒の文字は避ける
- 文字を左揃えにする
- 本文の行の高さは1.5行以上にする
- 修正完了!
- もっと知りたいですか?
論理的なルールやガイドラインを用いて、ユーザーインターフェースの例を再設計するUIデザインの事例

ユーザーインターフェースデザイン (UIデザイン) は難しいです。
レイアウト、間隔、文字の書体、色など、多くの選択肢の中からデザインを決定するのは大変なことです。
そこにユーザビリティーや アクセシビリティー、心理学が加わると、さらに難易度は上がります。
幸いなことに、UIデザインはそれほど難しいものではありません。
私がプロダクトデザイナーとして20年近く働いてきた経験から、ビジュアルデザインやインタラクションデザインの意思決定のほとんどは、論理的なルール体系によって管理されていることに気づきました。
これは、芸術的な才能や魔法のような直感ではなく、シンプルなルールです。
論理的なルール体系を持つことで、情報に基づいたデザインの意思決定を効率的に行うことができます。
論理的なシステムがなければ、ただ直感で物を動かし、見た目がきれいになったと思うだけになってしまいます。
私は、ルールや論理的なことが大好きですが、デザインの決定に関して白黒はっきりつけることは、あまりありません。
以下のアドバイスは、従わなければならない厳格なルールではなく、多くのケースでうまく機能し役立つガイドラインだと考えていただけると嬉しいです。
一番手っ取り早いのは「やってみること」なので、さっそく始めましょう。
この例を論理的なルールに従って修正しましょう
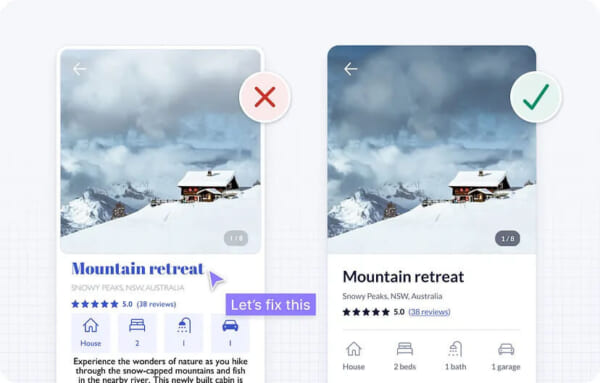
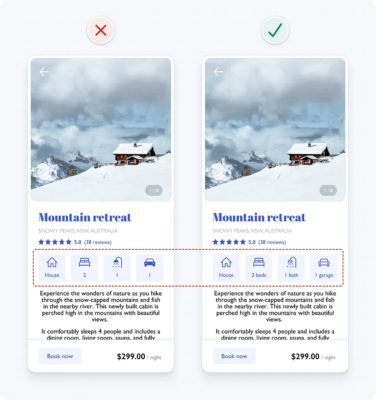
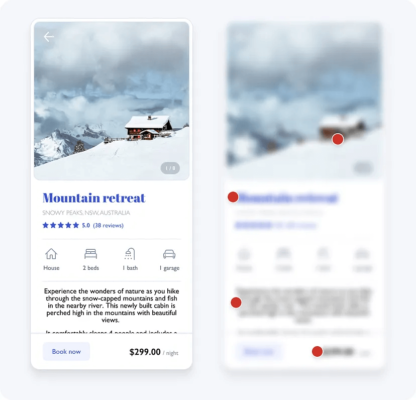
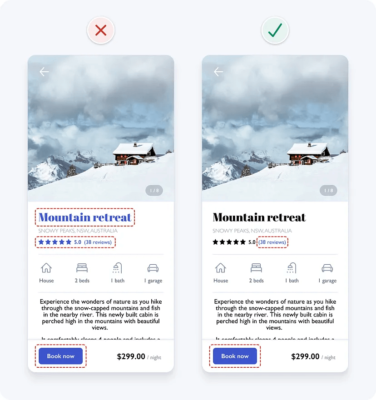
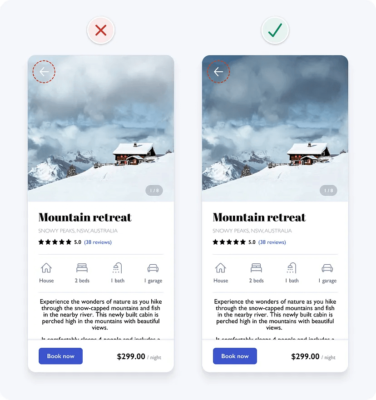
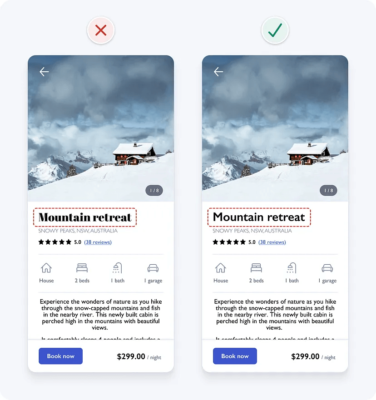
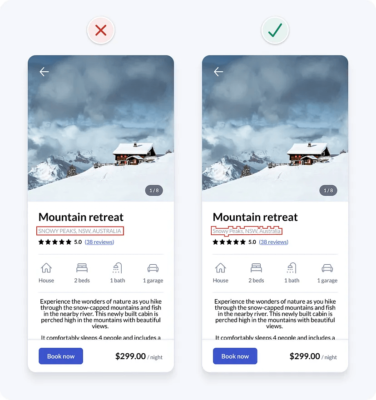
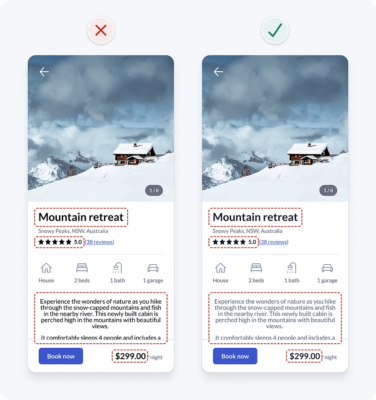
以下の2つのデザインは、短期不動産賃貸アプリの物件詳細ページです。
1つ目はオリジナルデザインで、2つ目は、いくつかの論理的なルールやガイドラインを適用した結果です。
ビジュアルデザインや、インタラクションデザインをあまり経験したことがなくても、元のデザインが複雑で使いにくいと感じるかもしれません。
それは、使い勝手の面で問題のあるデザインが、細部に多く含まれているためです。

もしかすると、あなたはもうお気づきでしょうか?
次のような論理的なルールやガイドラインで、オリジナルデザインの問題点をひとつずつ解決していきましょう。
- 空間を利用して関連する要素をグループ化する
- 一貫性を保つ
- 似たような見た目の要素が同様に機能することを確認する
- 明確な視覚的階層を作る
- 不要なスタイルを削除する
- 意図的に色を使用する
- インターフェース要素のコントラスト比が3:1であることを確認する
- 文字のコントラスト比が4.5:1であることを確認する
- 色だけを指標としない
- sans serif(サンセリフ)書体のみを使用する
- 小文字には縦長の書体を使用する
- 大文字の使用を制限する
- レギュラーとボールドのフォントのみを使用する
- 純黒の文字は避ける
- 文字を左揃えにする
- 本文の行の高さは1.5行以上にする
空間を利用して関連する要素をグループ化する
情報を、関連する要素に分割することで、インターフェースを構造化し、整理することができます。
これにより、より速く、より簡単に、理解し、記憶できるようになります。
以下の方法で、関連する要素をグループ化します。
- 関連する要素を同じコンテナ内に配置する
- 空間に関連した要素を近づける
- 関連する要素が似ているように見せる
- 関連する要素を直線で揃える
コンテナの使用は、インターフェース要素をグループ化するための最も強力な視覚的合図ですが、不必要な乱雑さを加える可能性があります。
他のグループ化する方法を使用できるチャンスを探しましょう。
それらはより繊細であるため、デザインをシンプルにするのに効果的です。
特にスペースの利用は、関連する要素をグループ化するのに非常に効果的で簡単な方法です。
また、グループ化の方法を組み合わせることで、グループ表示がより明確になります。
この例では、コンテンツとコンテンツの間にスペースがないため、デザインが乱雑になり、理解しにくくなります。
スペースを広げることで、コンテンツを明確にグループ化し、より整理され、理解が容易になります。

一貫性を保つ
UIデザインにおける一貫性とは、同じような要素が同様に見え、動作することを意味します。
これは、製品の中で、また他の優れた製品と比較した場合にも当てはまるでしょう。
このような予測可能な機能によって、使い勝手が向上し、ミスを軽減できます。
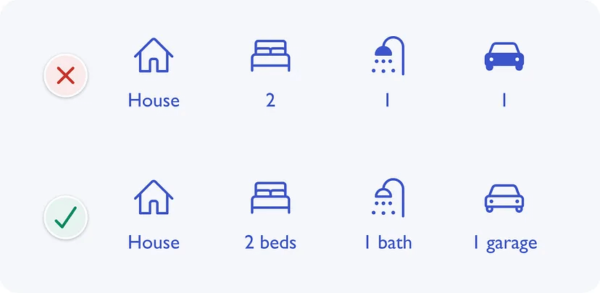
この例では、アイコンのスタイルに一貫性がなく、塗りつぶされているものとそうでないものがあります。
アイコンが塗りつぶされていると、その要素が「既に選択されている」と判断され、混乱を招く可能性があります。
すべてのアイコンを2ptの太さの線で囲み、角を丸くすることで、一貫性を高め、各アイコンの視覚的な比重を同じにしています。

また、特に画面の読み上げソフト(見えない人に音声や点字で操作方法を説明するソフト)を使っている人が、アイコンの意味を理解できるよう文字のラベルを追加しています。

似たような見た目の要素が同様に機能することを確認する
同じような見た目の要素は、同じような働きをすると判断されます。
したがって、同じ機能を持つ要素には、一貫した視覚的な処理を用いるよう心がけましょう。
逆に、異なる機能を持つ要素は、異なる印象を与えるようにしましょう。
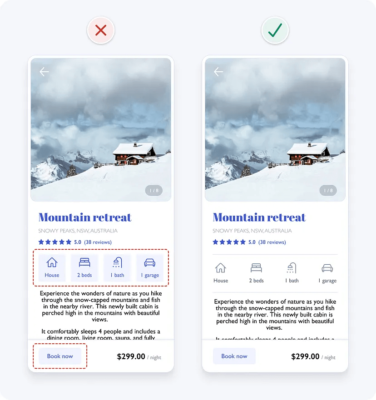
この例では、画像アイコンは「Book now (今すぐ予約) 」ボタンと同様のスタイルになっています。
これでは、実際に操作していないにもかかわらず、まるで操作しているように見えてしまいます。
アイコンの青色とボタンの形を削除することで、操作可能ができると誤解されることを防ぎます。

明確な視覚的階層を作る
インターフェースにおけるすべての情報の重要度は同じではありません。
より重要な要素を、より目立たせることで、重要度の高い順に情報を表示することを目指しましょう。
重要度の高い順番、つまり視覚的な階層を明確にすることで、人は情報を素早く読み取ることができ、関心がある分野に集中できます。
また、順序を意識させることで、見た目の美しさも向上させることができます。
サイズ、色、コントラスト、間隔、位置、奥行きなどのバリエーションを用いて、明確な視覚的階層を作りましょう。
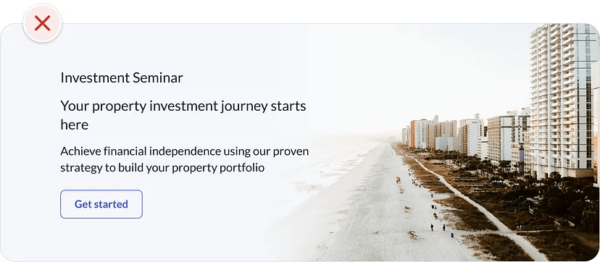
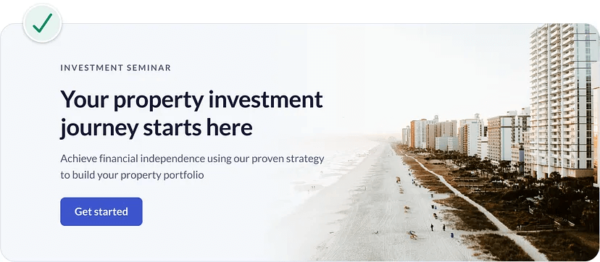
ここでは、視覚的な階層が明確でないウェブサイトのヒーローバナー(ウェブサイト最上部のファーストビューに表示される全幅のバナー)と、要素が優先順位に従って明確に表示されたバナーの例を紹介します。


デザインの階層が明確かどうかを調べるには、「Squint Test(目を細めて見るテスト)」を使うと簡単です。
目を凝らしてデザインを見てみてください。
また、画面から離れたり、デザインをぼかしたりすることもできます。
そうすることで、最も重要な要素は何か、何のためのインターフェースなのかがわかるはずです。
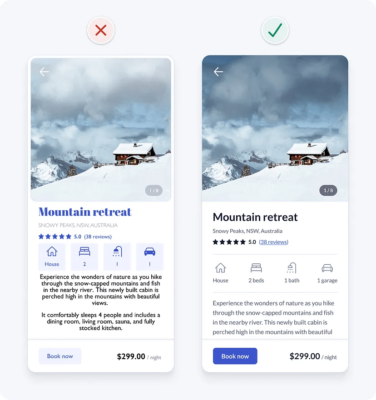
この例でSquint Testを適用してみましょう。
同じように目立つ要素が複数あり、注目度を競っていることがわかります。
一方、左下の主要な動作部分はまったく目立っていません。

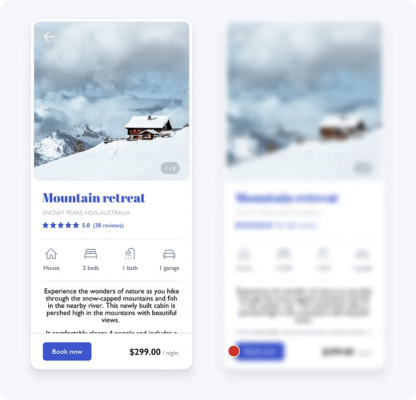
主要な操作部分は、一般的にインターフェース上で最も目立つ要素でなければなりません。
そのため、コントラストの高い背景色と太いフォントを使用することで、それを満たすことができます。
また、コントラストが低いボタンが持つ操作性の問題もこれにより解決します(これについては、後ほど説明します)。

Squint Testを適用すると、最も目立つ要素は主要な操作部であることがわかります。

視覚的な階層は明確になりましたが、まだ改善の余地があります。
例えば、本文の部分は、重要度の割に目立ち過ぎています。
そのため、視覚的な階層を修正するために、タイポグラフィのガイドラインを学んでいきます。
不要なスタイルを削除する
不要な情報や視覚的要素は、混乱を招き、認知負荷(インターフェースを使用するために必要な脳力量)を増加させる可能性があります。
不要な線、色、背景、アニメーションは避け、よりシンプルで集中できるインターフェースを作りましょう。

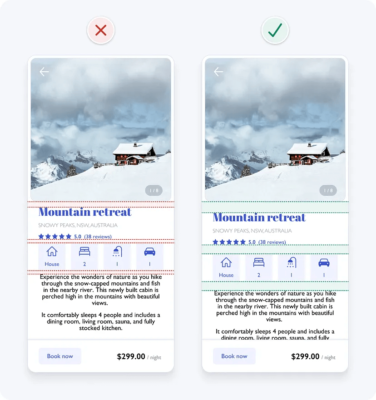
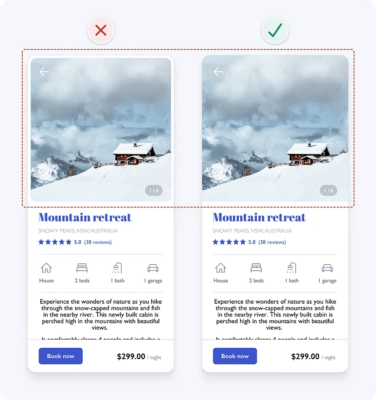
この例では、画像の周りにある余白や 縁取りが、不必要な複雑な視覚効果をもたらしています。
これは、情報を伝えたり、要素をまとめたりするのに必要ではないので、取り除いてデザインをシンプルにします。

意図的に色を使用する
色は控えめに、目的に応じて使いましょう。
混乱を招いたり、気が散ったりする可能性があるため、単なる装飾のために色を使うのは、なるべく避けるのが無難です。
白と黒から始め、必要なところにのみ色を取り入れるようにしましょう。
シンプルで効果的な方法は、文字リンクやボタンなどの操作性の高い要素に、ブランドカラーを適用することです。
これによって、何が操作可能で、何が操作不可能なのかを人々に教えることができます。
逆に、操作性のない要素にブランドのカラーと取り入れるのは避けましょう。
すでに視覚的な合図によって操作性を示しているものもあるので、すべての操作性要素に色を付ける必要はないでしょう。
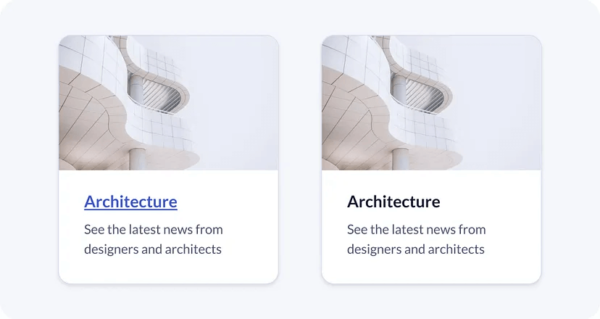
例えば、次の例のカードは、青い色のリンクがあってもなくても、依然として操作ができると感じられます。

元の例では、青い見出しの見た目は良いですが、文字が操作ができるように感じられます。
これは操作ができない文字であるため、混乱を避けるために、見出しから青色を削除します。
また、評価の星など、操作性のない要素からも青色を削除しています。
これにより、何が操作可能で何が操作不可能なのかが、よりわかりやすくなりました。

インターフェース要素のコントラスト比が3:1であることを確認する
コントラストとは、2色の間で知覚される明るさの差を示す指標です。
それは1:1から21:1までの比率で表現されます。
例えば、黒い背景に黒い文字は1:1のコントラスト比が最も低く、白い背景に黒い文字は21:1のコントラスト比が最も高くなります。
異なる色どうしのコントラスト比を測定するのに役立つオンラインツールはたくさんあります。
視覚障害者が安心してインターフェースの詳細を見ることができるように、少なくともWeb Content Accessibility Guidelines(WCAG)2.1レベルAAカラーコントラスト要件を満たすことを目指します。
つまり、入力フォームやボタンなどのユーザーインターフェースの要素は、少なくとも3:1のコントラスト比を持つ必要があります。
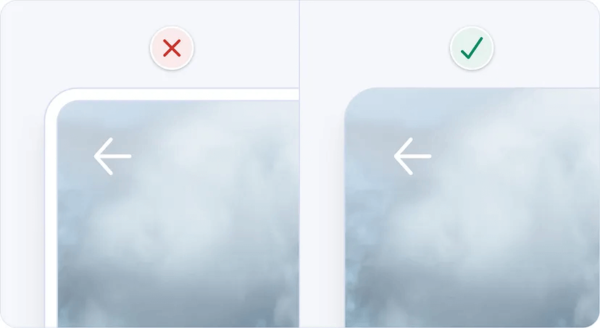
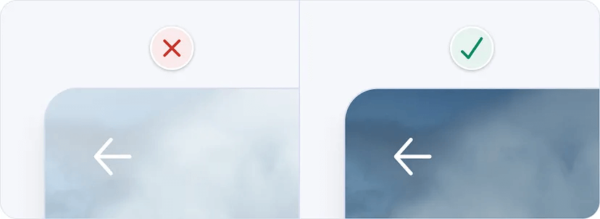
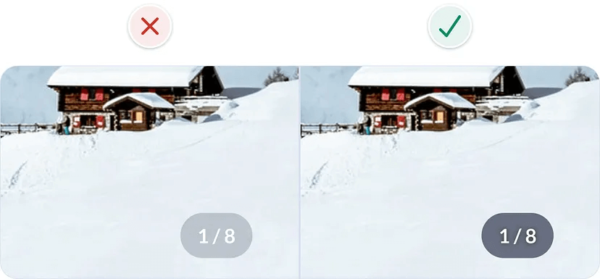
この例では、矢印アイコンのコントラストが低すぎます。
アイコンに影をつけ、画像の上から3分の1にグラデーションをかけることで、アイコンが置かれている画像に関係なく、十分な3:1のコントラストが得られます。

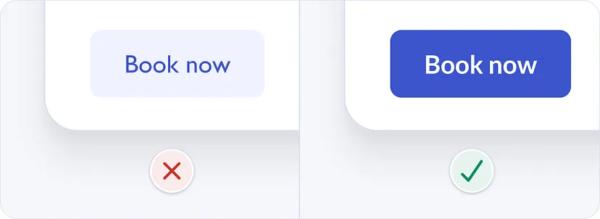
元の例のメインボタンのコントラストも低すぎました。
以前、見た目の階層を扱う際に修正しましたが、ここでもこれについて言及する必要があるでしょう。

コントラストが低いボタンには、弱視の人がボタンの形が見えないため、ボタンと認識できない可能性があるというリスクがあります。
ボタンのコントラスト比を3:1以上にすることで、ボタンにアクセスしやすくなり、視覚的な階層を修正する役割も果たします。
矢印とボタンのコントラストを3:1以上の比率にすると、次のようなデザインになります。
徐々に良くなってはいますが、依然として課題は残っています。

文字のコントラスト比が4.5:1であることを確認する
視覚障害者が文字をはっきりと読めるようにするためには、以下のWCAG2.1レベルAAコントラスト要件を満たす必要があります。
- 小さな文字(18ピクセル以下)は、最低4.5:1のコントラストが必要。
- 大きな文字(太字で18ピクセル以上、普通字で24ピクセル以上)は、最低でも3:1のコントラストが必要。
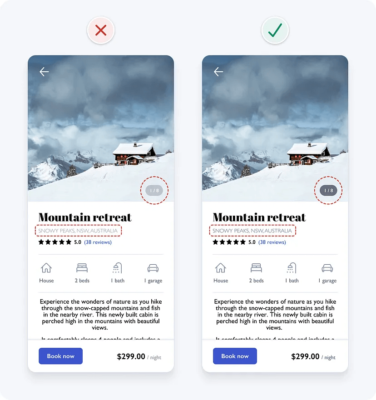
この例では、写真数要素の小さな文字は、コントラストが不十分です。
灰色のボックスの不透明度を上げ、さらに文字に影を追加することで、コントラスト比を4.5:1以上まで引き上げています。

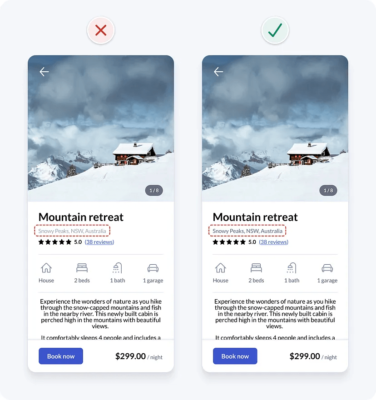
位置情報の文字はコントラストも低く、文字の太さも細いので、さらに読みにくくなっています。
これは、濃い目のグレーを使用することで、よりわかりやすい文字になります。
近日中に、この文字をさらに改善するためのアップデートを行う予定です。

色だけを指標としない
色覚障害にはさまざまな種類があり、主に男性に発症します。
一般的に、色覚障害の人は、赤と緑の区別がつきにくいのですが、中には全く色が見えない人もいます。
色覚障害の人が利用しやすいインターフェースにするためには、色だけで意味を伝えたり、視覚的な要素を識別したりすることはできません。
さらに視覚的な手がかりを加えて、インターフェースの要素を区別する必要があります。
この例では、「recviews (レビュー) 」の文字に青色を使用して、リンクであることを表示しています。
色がない場合、リンク文字は他の文字と同じように見えるので、色覚障害の人はそれがリンクであることを見分けることができません。
リンク文字に下線を引くことで、色がない場合でも他の文字と明確に区別ができます。

sans serif(サンセリフ)書体のみを使用する
書体とは、似たようなスタイルや美的感覚を持つ、関連するフォントの集合のことです。
Helveticaは書体の一例です。
フォントは、太さやサイズなど、書体内のバリエーションを指します。
例えば、Helvetica boldとHelvetica regularは、Helvetica書体の中の2つの異なるフォントです。
一般的に最も読みやすく、中立的でシンプルな書体であるため、インターフェースデザインには単一のsans serif書体を使用するのが最も安全です。
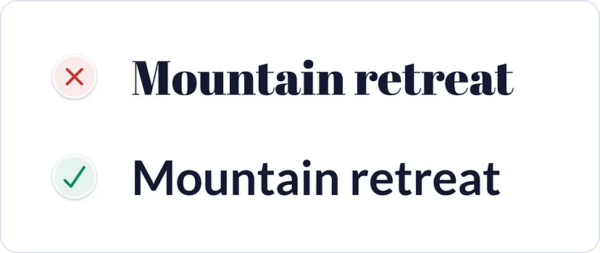
この例では、見出しに細かいセリフの書体が使われているため、少し読みにくく、気になる人もいるかもしれません。
また、この不動産賃貸アプリの一部の写真に、マッチしない可能性がある、個性的なものです。
sans serif書体を使ってシンプルにすることで、使い勝手と見た目の良さを向上させることができます。


小文字には縦長の書体を使用する
小文字の縦幅が高く、文字間隔が広い書体は、一般的に小さいサイズでも読みやすいので探してみてください。
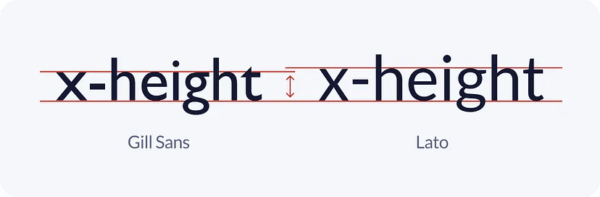
書体の小文字の高さは、「X-height (エックスハイト) 」と呼ばれています。

この例では、Gill Sansという書体を使用していますが、この書体は比較的X-heightが小さいです。
LatoのようにX-heightが大きな書体に変更することで、読みやすさを向上させることができます。

Gill SansからLatoに書体を更新した後の例がこちらです。

大文字の使用を制限する
人に向かって叫ぶのでなければ、大文字を使うべき理由は特にありません。
IT’S LOUD AND DIFFICULT TO READ. (大文字はうるさくて読みにくいです。)
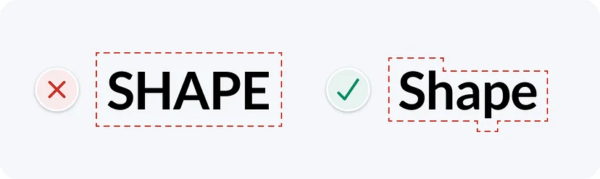
文字を読むときは、一文字一文字を見るのではなく、単語の形を見ます。
形を見れば、その単語をより早く認識することができるからです。
大文字の単語はすべて同じ長方形の形をしているため、文字を一文字ずつ読まなければなりません。

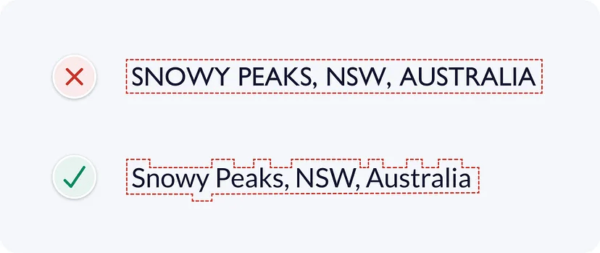
この例では、位置情報の文字には大文字が使われています。
これを、最初の単語と固有名詞(人名、地名、物名)のみを大文字にすることで、読みやすさが向上します。


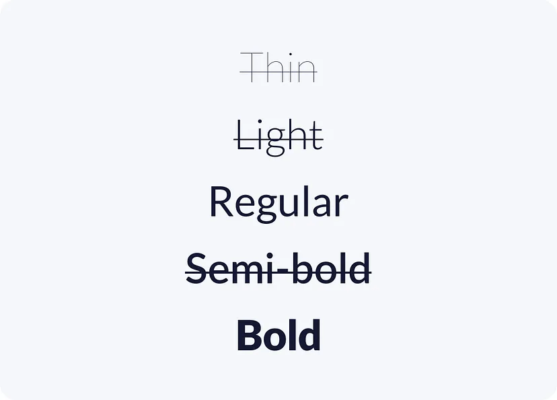
レギュラーとボールド (太字) のフォントのみを使用する
書体に多くの文字の太さがあるからといって、そのすべてをデザインに使用する必要はありません。
異なる文字の太さを多く使用すると、インターフェースに乱れが生じます。
また、各書体の太さを統一して使用することが難しくなります。
文字の太さはレギュラーとボールドのみとし、シンプルで簡潔なデザインを心がけましょう。

簡単な使い方のコツ
- 見出しには太字を使用し、強調します。
- その他の小さな文字には、通常の文字の太さを使用します。
- 極端に細いフォントや太いフォントを使用する場合は、小さなサイズでは読みにくくなるため、見出しや大きな文字に使用するようにしてください。
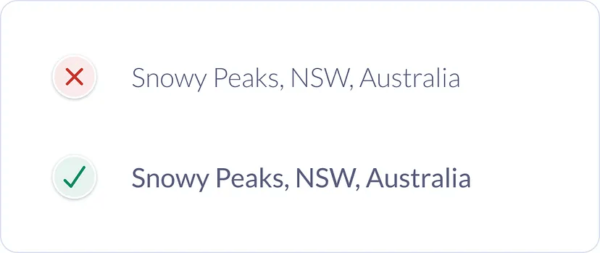
この例では、位置情報の文字に薄い色が使われています。
必要なコントラスト比4.5:1よりもコントラストを上げたとはいえ、細い文字は人によっては読みにくいかもしれません。
文字の太さをレギュラーにすることで、読みやすさを向上させ、デザインをシンプルにします。


純黒の文字は避ける
UIデザインでは、白に対して非常に高いコントラストを持つ純黒は、一般的に避けた方が無難です。
この高いコントラストは、文字を読む際に眼精疲労を引き起こす可能性があります。
黒は色の明るさが0%、白は色の明るさが100%です。
色の明るさの差が大きいと、目の働きが悪くなります。
白に対して真っ黒は避け、ダークグレーを選ぶのが無難でしょう。
この例では、複数の要素に純黒が使用されています。
これを濃いグレーに変更することで、可読性を向上させることができます。
以前、視覚的な階層を見たときに、不動産の説明文が目立ちすぎていると指摘されました。
インターフェースの要素が重要な順に表示されるように、物件説明の文字は薄いグレーを使い、目立たなくしています。

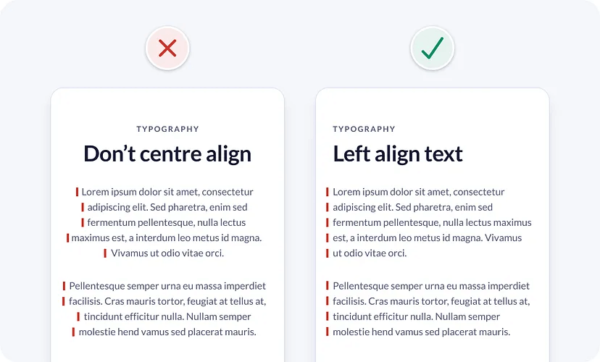
文字を左揃えにする
英語は左から右へ、下へ向かってF字型に読みます。
そのため、読みやすさを考慮すると、文字は左寄せにするのがベストです。
長い本文の場合、中央揃えや両端揃えの文字は避けた方が無難です。
特に認知障害のある方にとって、それはより読みにくくなるでしょう。
中央揃えは、見出しや短い文字を素早く読むことができるため有効です。
しかし、中央揃えは各行の始点が常に変化するため、長い本文は読みにくくなります。
各行の始点が常に変化するため、目は各行の始点を見つけるのに必死になってしまうのです。

この例では、物件紹介の文字が中央揃えにされています。
これを左寄せにすることで、読みやすさが向上し、上の左寄せの文字とも整合性がとれます。

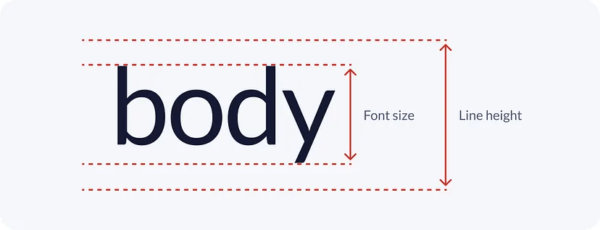
本文の行の高さは1.5行以上にする
行の高さとは、2行の文字間の垂直方向の距離のことです。
行間は、同じ行の文章を読み返すことを防ぐのに役立ちます。
また、見た目の印象も良くなり、快適に文章を読めるようになります。
とりわけ長い本文の場合、アクセス性と読みやすさを考慮し、行の高さを1.5(150%)以上にしてください。
一般的には、行の高さを1.5~2の間に保つと効果的です。

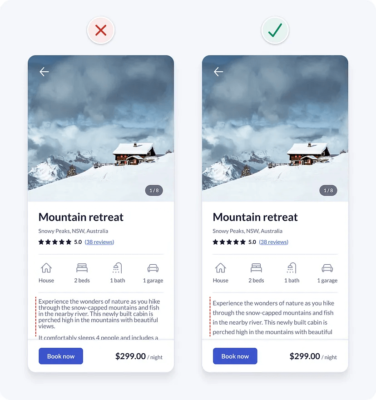
この例では、行の高さが1(100%)しかありません。これを1.6(160%)にすると、可読性が向上します。

修正完了!
シンプルでありながら強力な、UIデザインガイドラインを用いることで、私たちは迅速に例のデザインの問題点を発見し、修正することができました。

UIデザインはそんなに難しいものではないことが、お分かりいただけたでしょうか。
これは、魔法のような芸術のように見えるかもしれませんが、その多くは、今学んだ論理的なルールやガイドラインからできているのです。
主観的な意見ではなく、客観的な論理を用いることで、直感的で利用しやすく、美しいインターフェースの設計をより早く、より簡単に行うことができます。
もっと知りたいですか?
これらは、私のUIデザインブックに掲載されている論理主導型のガイドラインのほんの一部に過ぎません。
本書では、このほかにも数百のガイドラインを、詳細な例とともに紹介しています。







