Webサイトや入力フォームには複数のボタンが存在します。
その中でユーザーに一番押してほしいボタンは、「申込を完了する」「購入を完了する」などのコンバージョンに繋がるボタンですよね。
今回は、優先度が高いボタンをユーザーにハッキリと伝えるテクニックをご紹介いたします。
優先度が高いボタンをハッキリさせる5つのテクニック
主要ボタンの色を目立たせる
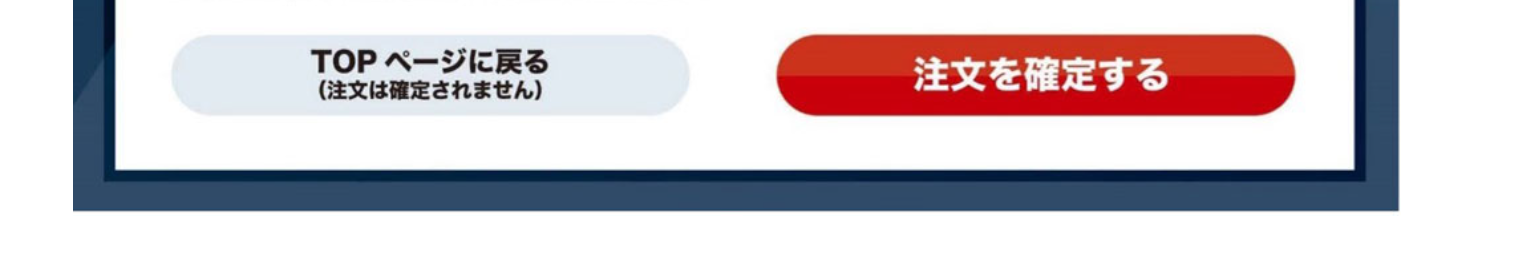
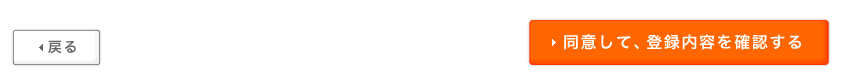
優先度が高いアクションを促すボタンには、目立つカラーを使用しましょう。赤、オレンジ、黄色などの暖色は人が意識していないときでも注目されやすいと言われています。主要ボタンに取り入れてみましょう。

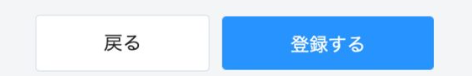
サブボタンの色を地味にする
主要でないボタン(サブボタン)の色を抑えることで、主要ボタンを目立たせることが可能です。

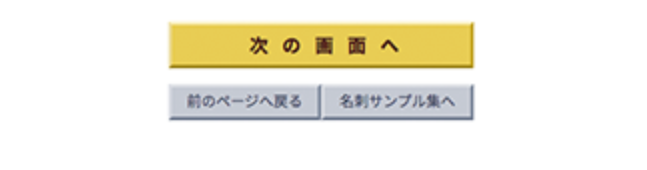
下の画像のように、全てのボタンが同じ色だとどのボタンが主要のものかが分かりづらくなってしまいます。

大きさの強弱を付ける
ボタンの大きさも優先度を示す方法の一つです。主要なアクションには大きめのボタンを設置し、サブアクションには小さなボタンを配置することで、ユーザーは重要なアクションを認識することができます。

位置を離す
複数のボタンが隣接していると誤ってボタンを押してしまうことがあります。ユーザーが迷うことなく目的のアクションにアクセスできるように、適切なスペースを確保することも重要です。

並列なボタンは危険
複数のボタンを並列して配置する際、ユーザーがどのアクションが優先されるべきか判断しづらくなるリスクがあります。ユーザーが迷わずに行動できるように、優先度の異なるボタンは明確に区別する必要があります。

まとめ
今回お伝えした5つのテクニックは、組み合わせることでより大きな効果を発揮します。色、大きさ、配置、形を工夫し、より押しやすいボタンに改善していきましょう。



