どんなWebサイトやWebサービスにおいても「ボタン」は必要不可欠です。
売上にも直結しているため、「押したくなるボタン」にデザインすることが重要です。
今回はデザインするとき、まず最初に意識すべきポイントをお伝えします。
「押せること」を明確に
ボタンのデザインは、ユーザーが「クリック・タップできるボタン」だとすぐにわかるようにすることがおすすめです。
それでは、具体的に明確にするためのポイントを見ていきましょう。
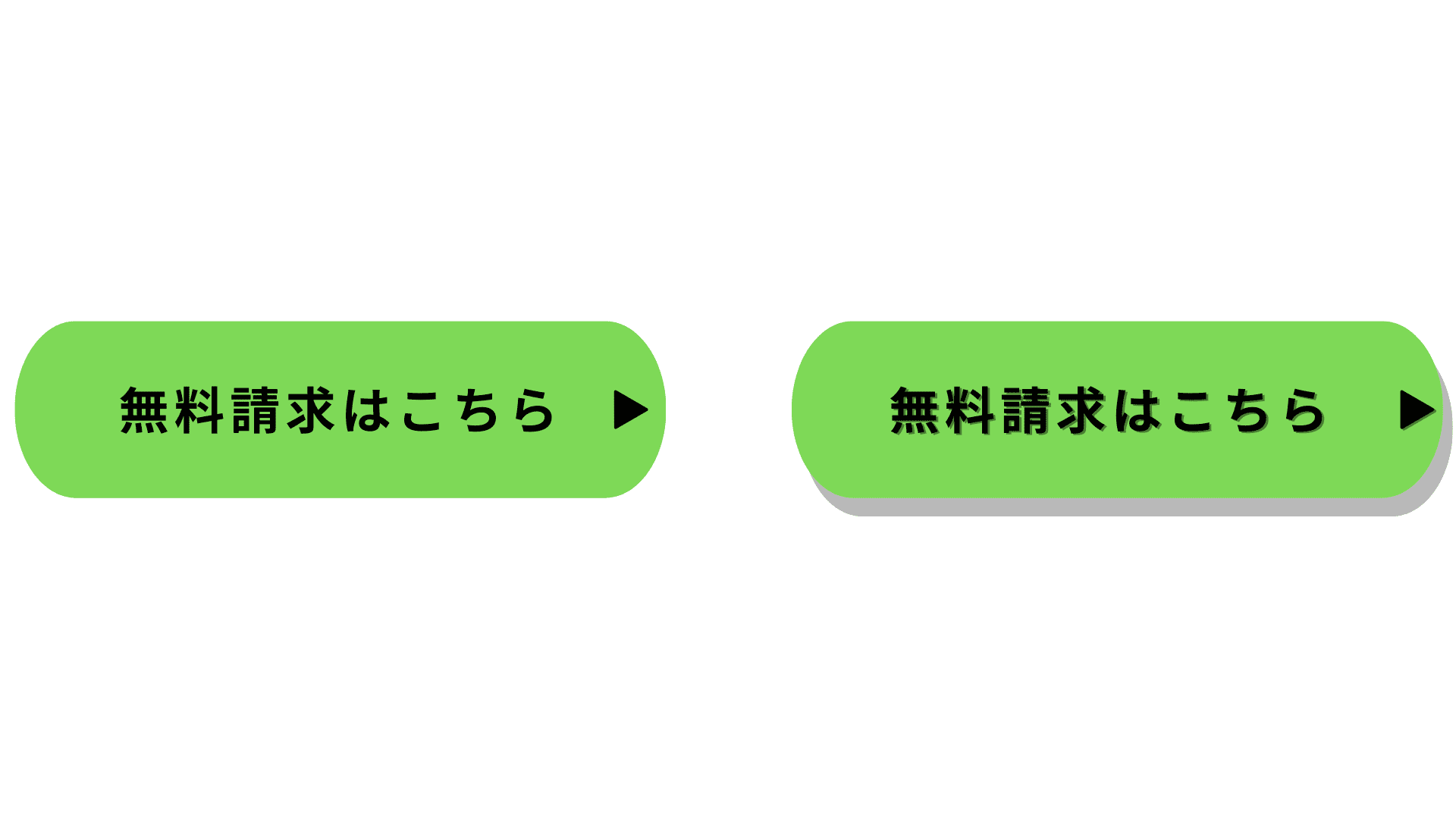
ボタンに影や枠をつける

右側のものはアイコンやボタンが立体的になって、左側より「押せるボタン」ということが明確に分かります。ボタンが浮き上がったような立体感を演出しクリックが可能であることを強調できます。
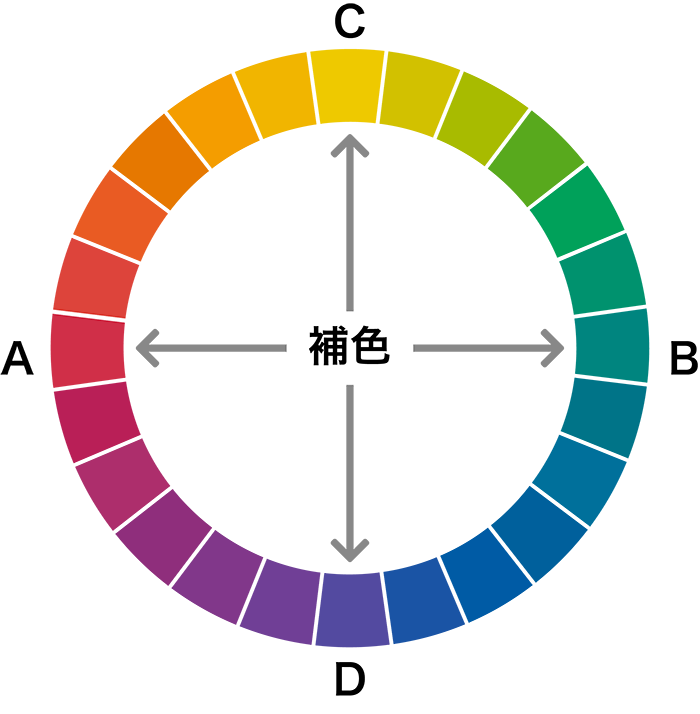
周りと違う「補色」を選ぶ
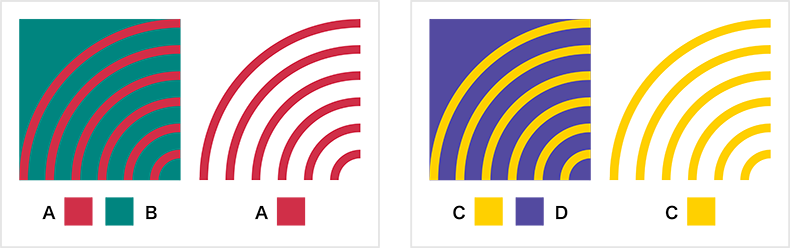
「補色」とは、色相環でいう反対の位置にあたる色のことです。「補色」と「補色でない色」を組み合わせることによってボタンが認識されやすくなります。


引用:https://color-literacy.com/visual-effect/
上図の場合、お互いに補色の関係にある「AとB」「CとD」の配色は、単色で見た時と比べてより鮮やかに見えます。
なお、補色の組み合わせを調べるのは、Adobe Colorがおすすめです。基調となる色を入力することで自動的に補色を選定してくれます。
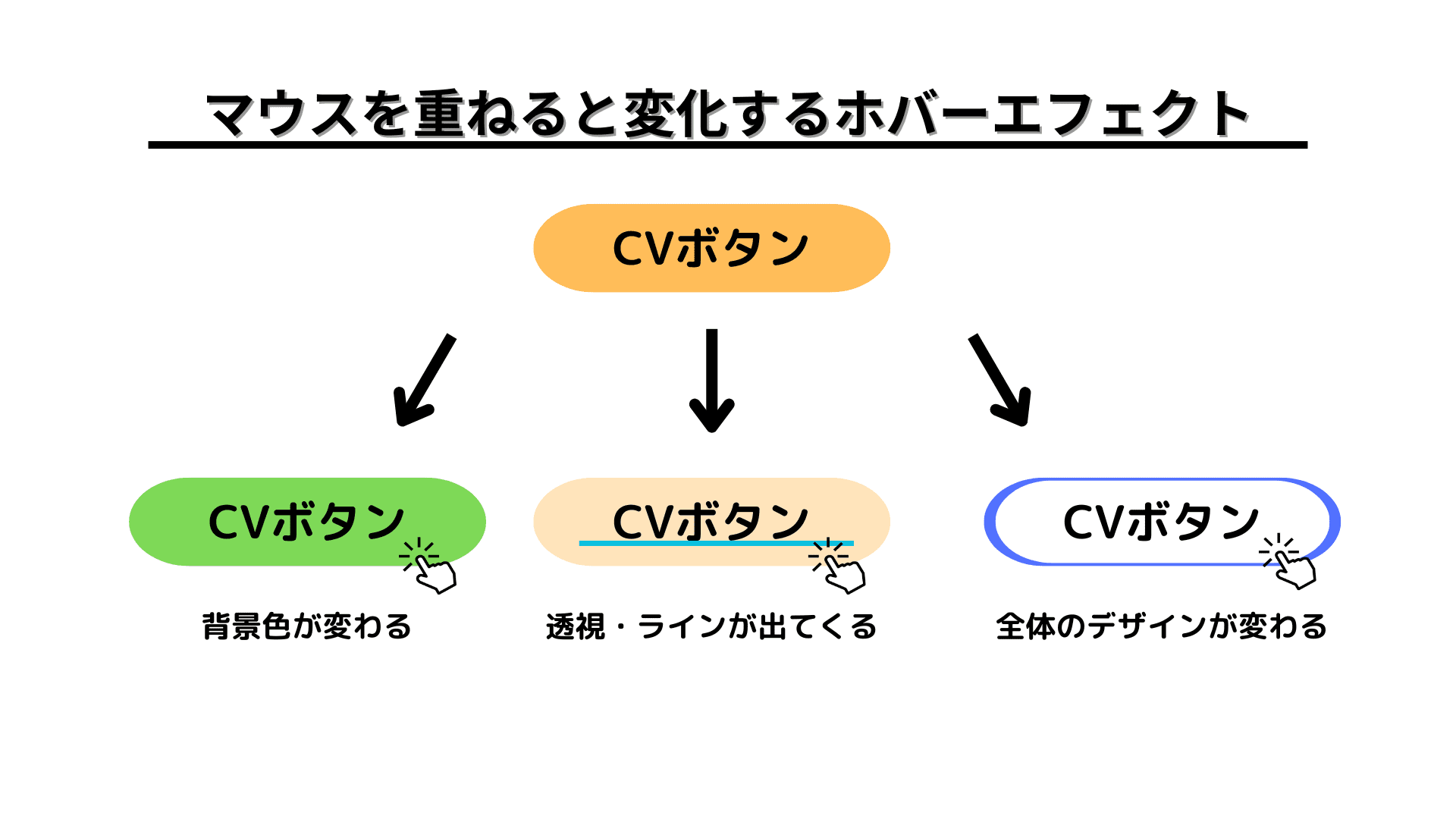
「ホバーエフェクト」も効果的
ホバーエフェクト(hover effect)は、マウスカーソルを要素の上に合わせた時に起こる変化やアニメーションのことです。ボタンにマウスを重ねるとボタンの色が変わったり、動くアニメーションを取り入れることでユーザーに「押せること」をさらに認識させられます。

ボタンが分かりにくいと何が起こるか
購入するボタンがわからなかったら、あなたはどうしますか?
おそらく、煩わしくなりページを閉じてしまうのではないでしょうか。
ボタンに見えないデザインでは、ユーザーはクリックできる場所を見逃し、欲しい情報や商品を手に入れることをやめてしまう可能性が高まります。
つまり売上に繋がらない要因になるのです。
まとめ
今回は、ボタンのデザインで最初に押さえて欲しいポイントを紹介いたしました。
シンプルかつ当たり前のことかもしれません。
しかし「ボタンらしいボタンをデザインする」ことは売上に大きく左右する重要なポイントです。
一目で「ボタンはこれだ」とわかるデザインを意識し、ユーザーがつい押したくなるCVボタンを実現しましょう。