優れたライティングは、あらゆる優れたインターフェースの核となるものです。
製品のメッセージにふさわしい言葉、声、トーンを選び、簡潔かつ正確に伝えることによって、UXライティングは問題を解決しロイヤルティー、信頼、関係を構築します。

目次
包括的でアクセシブルな書き方
何を書いても、声に出して読んでみる。
頭の中で考えたアイデアや返事が、声に出すと変に感じることがあるように文章でも同じことが起こるかもしれません。
自分が入力した文章を聞くことで、間違った言葉やトーンのミスを見つけることができます。
UXコピーライティングの基本的なゴールは、使いやすさです。
製品にメッセージを書く場合、メッセージの内容を聞くことで、スクリーンリーダーを使用した際にどのように聞こえるかをより理解することができ、ユーザーの使いやすさに対応できます。
デジタル製品のデザインは、ユーザーエクスペリエンス、ユーザーテスト、ユーザーリサーチなど、常に「ユーザー」という言葉を中心に展開することをゴールとしています。
包括的でアクセシブルなUXライティングは、どのようなユーザーも自分の居場所を感じられるようにすることで、このゴールを達成することができるでしょう。
UXライティングに共感をもたらす要素は他にもいくつかあります。
明瞭性
シンプルな言葉と短い文章が、良いUXライティングには不可欠です。
創造性は二の次で、理解されることを第一に考えましょう。
略語の説明や、句読点を正しく、必要なときだけ使用することも重要な要素です。
明瞭であることは、機知に富むことよりもはるかに重要です。

UXライティングは広告ではありません。コンテンツの機知に富んだ側面に焦点を当てると、ユーザーの理解や使いやすさを損なう可能性が非常に高くなります。
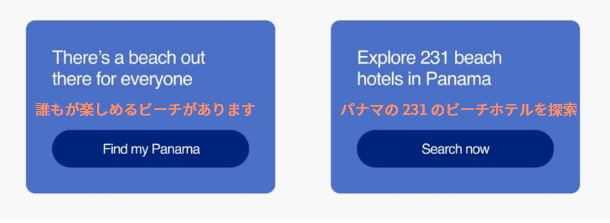
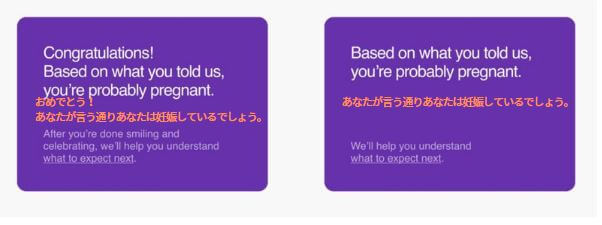
全ての人に同じではない
同じ商品で同じフローでも、ユーザーのニーズや感情は大きく異なる可能性があります。
例えば、2人のユーザーが12月にドイツのケルンにて2泊予約しているとします。
一人は夫とクリスマスマーケットに行くその旅行をとても楽しみにしており、もう一人は入院している友人を心配し見舞いに行くのかもしれません。
UXコピーを作成する際には、どのような状況においても、ユーザーの感情的な状態を推測してはいけません。

妊娠はめでたいことです。しかしユーザーが製品を使用する唯一の理由が妊娠していない場合を除きます。
プレースホルダーの扱いに注意
プレースホルダーのテキストは、ユーザーがどのような情報を期待しているかをガイドする非常に有用な視覚的補助です。
マーケティングを考えるなら、プレースホルダーに適切な言葉を使うことで、ユーザーが販売を開始したり、申し込んだりするための後押しになる場合があります。
しかし、性別、人種、健康状態、資産などのセンシティブな個人データに関するプレースホルダーは、決して暗示してはいけません。
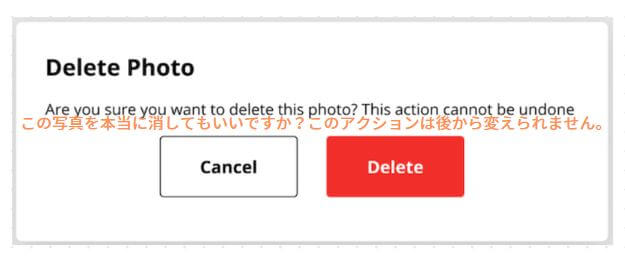
CTAは明確であるべき
CTAテキストを書くときは、文字がある場合ではありません。
ユーザーが選択できるように明確で簡潔なアクションを提供し、それについて透明性を保つだけで良いのです。
ユーザーが見るのは、CTAを押したときに得られるべきものです。
ボタンが指定された以外の場所に移動したりラベルが示すとおりに機能しない場合、そこで顧客の信頼が失われるでしょう。

この通知のオプションは非常に明確です。このアクションは元に戻すことができないので、特に重要です。
無地が一番
ウェブサイトがHTMLで意味を成すことが望ましいように、UXコピーも同様です。
メッセージの意味が、太字や特定の色など特定の書式に依存している場合、そのメッセージは再度考える必要があるでしょう。
すぐに応対できるUXコピーに
デジタル製品は複数のプラットフォームやデバイスで利用できるため、レスポンシブデザインの出番です。
UXライティングも同様で複数の方法で応答する必要があります。
デバイスUIとの異なるインタラクションへの配慮
電話の場合「クリック」という言葉はもう通用しないでしょう。
長さを考慮する
短く簡潔であることが常に望ましいです。
携帯電話ではフィールドが小さくなることを考え、入力したフィールドラベルやエラーメッセージをもう一度見てみてください。
UIは説明不要
まず第一に、UXコピーライターがユーザーにクリックする場所を指示する必要があるとしたらそれはUIデザイナーにとって良くないニュースです。
UXのコピーは、ユーザーがアクセスするデバイスに合わせて要素を移動させる応対レイアウトでも同じメッセージが使用されるため、決して指示を与えるべきではありません。
もちろん、スクリーンリーダーを使っている人にとって、指示が意味をなさないことは言うまでもありません。

「クリック」や「タップ」ではなく、「Choose(選択)」という言葉を使うことで、すべてのデバイスで使える選択肢になりました。
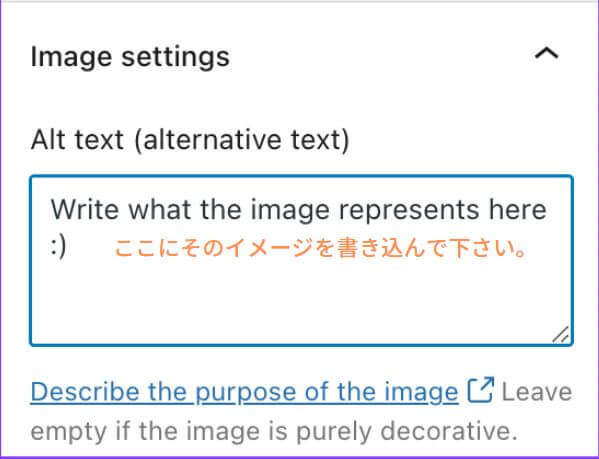
代替テキストとキャプションを追加
UXライティングは画像の代替テキストに関して、裏方としての役割を担っています。
ユーザーにとって重要であれば、画像はスクリーンリーダーで文字に変換できないため、適切な代替テキストの追加を忘れないでください。
これは、SEOの観点からもさらなる力を発揮するでしょう。
動画も主に視覚的なものなので、字幕を付けて包括的に考えましょう。

WordPressはウェブサイトにアップロードする各画像に代替テキストボックスが用意されています。ぜひご利用ください。
UXコピーライティングにお困りですか?
UXコピー作成ツール
Speak Humanは、ひらめきが必要な時に最適です。
私たちは時々、確認メッセージや敬語の使用、優しいリマインダーなど、何を書けばいいのか困ることがあります。
このツールは目的に応じて、カテゴリーから思いついたものを選択すると、ジェネレーターがユーザー中心のマイクロコピーを提案してくれます。
これによりメールの依頼や気の利いた売り文句を考えるのが、より簡単になります。

Speak Humanのサイト画面。
コピーライティングアシスタント
UI Copyは、クライアントへのプレゼンテーションの際に、あまり好まれないlorem ipsum(ロレム・イプサム)を取り除くのに役立ち、また、書くべきコンテンツがたくさんある際にインスピレーションを与え、アイデアを与えてくれるAdobeプラグインです。
ブランドの一貫性を保つために、製品のトーンやボイスに合わせてコンテンツを調整します。
メール作成のためのツール
Good Email Copyは、メールコピーの作成に行き詰まったときに役立つオンラインツールです。
SlackやZendeskなどの大企業で使われている、試行錯誤されたサンプルを提供しており、自分のニーズに合わせて閲覧・検索できます。
さらに、誰でも気の利いたメールコピーをコレクションに加えることができるので、「良いものを与えれば与えるほど、良い結果が得られる」とも言えるでしょう。
洞察力と学習
UXライティングはユーザーエクスペリエンスの分野で最も人気のある分野ではないかもしれませんが、The UX Writing Libraryでは、より良いUXライターになるために学ぶべき材料や新しいスキルが数多くあることを示しています。
プロのUXライターであるKinneret Yifrahが監修したこのライブラリには、書籍、ブログ、ポッドキャスト、イベントなどUXコピーライターが常にトップでいられるように刺激するものすべてがそろっています。

The UX Writing Libraryのサイト画面
まとめ
包括的でアクセスのしやすいUXライティングは英語を第二言語とする人、背景色でフレーズを理解する人、語彙(ごい)が少ない人、読みやすくするためにクローズアップする必要がある人、入力されたものしか聞き取れない人など、あらゆるユーザーを受け入れます。
敬意を示し、能力主義、人種差別、性差別、ステレオタイプに言及することは避け、人間的な文章を書いてください。
誰もが共感できるUXライターとなり、すべての人のために書きましょう。