LP(ランディングページ)は、オンライン上の広告や自然検索などを通じて訪れたユーザーが最初に見るWebページのことです。
効果的な広告やコンテンツマーケティングの成果を最大限に引き出すために重要な役割を果たしています。
LPの中でも重要なファーストビューを中心に、売れるLPにするための改善ポイントをまとめてみました。
ファーストビュー
LPの改善で最も重要なのが「ファーストビュー」(ページを開いて最初に目にする部分)です。
一般的にwebサイトを訪れたユーザーは、そのwebサイトが自分にとって必要かどうかを3秒で判断していると言われています。
まずファーストビューでは、ユーザーを離脱させないことが大切です。
キャッチコピー
商品やサービス内容について具体的でユーザーのためになる情報を書きましょう。
学習塾明光義塾のファーストビューでは、ここで勉強すれば「実績があるため」「志望校合格」の「目標達成」ができることを示しています。

参照:https://www.meikogijuku.jp/
画像
商品やサービス内容がわかりやすい画像にしましょう。
ファーストビューの画像は、ユーザーの目に初めに入ってくるものです。
商品やサービスの内容、そのメリットがわかりやすい画像を使用してください。
ファーストビューの画像はコンバージョン率にも大きく影響します。
CTA(Call to Action)ボタン
CTAボタンをファーストビューに置くことでコンバージョン率が上がると言われています。
ファーストビューに設置したCTAボタンの文言で重要なのは、「ユーザーにとってハードルが高くないかどうか」です。
実際に、『今すぐ購入する』というボタンの文言を『カートを確認する』に変えた結果、約193%もクリック率がアップしたという事例もあります。

参照:https://www.rejoiner.com/resources/ab-test-email-marketing
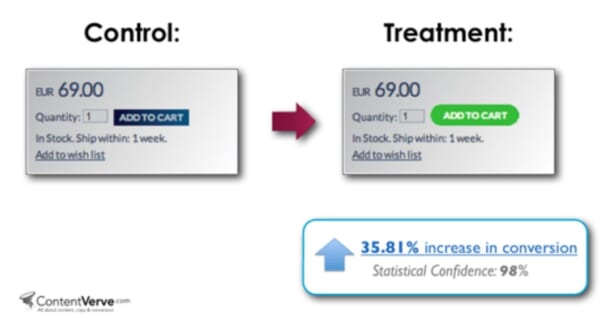
またボタンのデザインにも気を付けましょう。
角のある青色のボタンから角を取った緑色のボタンに変えただけでCVRが35.81%アップした例です。

参照:https://www.wordstream.com/blog/ws/2015/02/20/call-to-action-buttons
ユーザーがボタンだと認識しやすい大きさ・形・色になっているかを確認してください。
権威付け
ユーザーは誰でも、購入や申込の段階では慎重になります。
しかし「安心できる情報」があると、一気に購入意欲が高まるという傾向にあります。
「○○No.1」や「○○公認」などと示すことでユーザーに安心感を与えましょう。
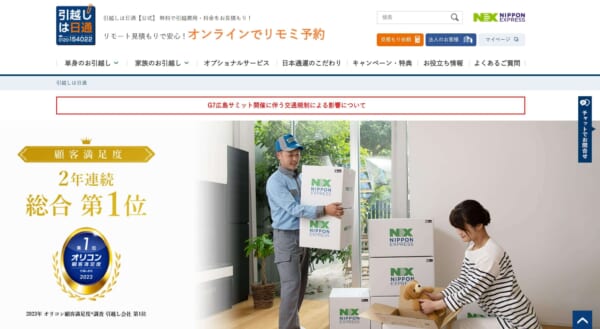
これは日本通運の引っ越しのLPです。
顧客満足度が2年連続No.1であることを画像の3分の1の大きさで、はっきりと示しています。
参照:https://www.nittsu.co.jp/hikkoshi/
ユーザーが安心できるように権威になるものを入れてみましょう。
クロージング
ユーザーがお客様情報を入力するフォームにたどりついたのに、入力を完了させることなく離脱する率は40-50%になると、言われています。
入力フォームでの離脱を防ぐために改善できるポイントがあります。
入力の手間を減らす
入力フォームに記入する項目は、必要なものだけに絞り、ユーザーの負担を減らしましょう。
選択式で答えられるものは選択式にしたり、郵便番号の入力で住所を自動入力にしたりすることも、ユーザーの手間を減らせます。
わかりやすいエラー表示
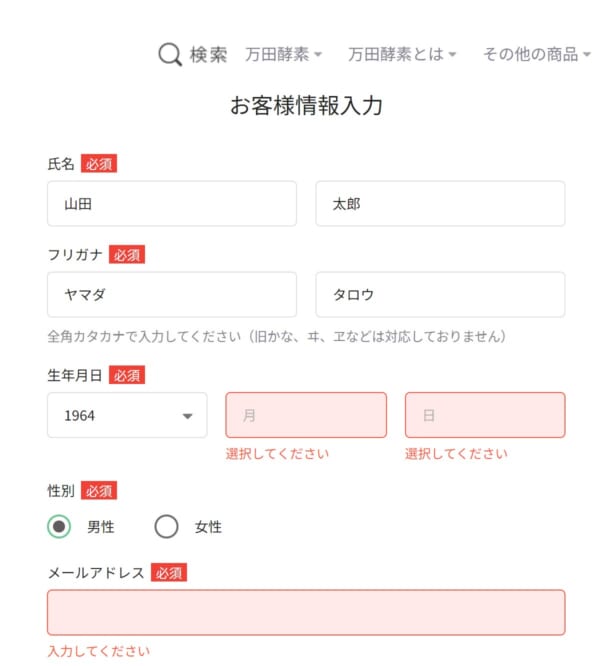
入力項目に不備があった場合は、親切に対応することが必要です。
ユーザーにとって、エラーの箇所や原因がわかりにくいと離脱につながります。
例えば、エラーの箇所には色を付けてユーザーにわかりやすくしましょう。
参照:https://mandahakko.com/regist/input
見やすい画面
PCとスマートフォンの両方で画面が見やすいか、操作しやすいかを確認しましょう。
ファーストビューでは情報を簡潔に伝えるようにしてください。
文字サイズや改行を最適化したり、画像ファイルの軽量化を実施、ページの読み込みが早くなるソースコードの構造にしましょう。
特にスマートフォンで表示してみて、文字が小さすぎて読みにくかったり、ボタンが近すぎて押し間違えそうにならないかなど、ユーザーにとって見えにくい箇所がないかみてください。
優先順位を決めて改善をする
改善は優先順位を決めて行い、1回のA/Bテストにつき、変えるところは1カ所にして何度も行うことが大切です。
例えば、CVRに影響の大きい「キャッチコピー」「ファーストビューの画像」「購入・申し込みボタン(CTA)」から始めるなど、優先順位を決めて改善を行うことをお勧めします。
コストや時間の面からも、マイクロコピーから改善するのがいいのではないでしょうか。
優先順位を決めたら、ひとつずつA/Bテストをしてください。
テストをひとつずつ行うことによって、それぞれの効果の高いものが、どのパターンなのかがわかります。
効果が高いものを組み合わせることによってベストなLPが出来上がるのです。
まとめ
LPの改善ポイントについてご紹介しました。
LPは制作して終わりということではなく、運用しながら、改善していく必要があります。
ファーストビューでは、メリットを伝えるキャッチコピーと明確な画像、使いやすいボタンを用意しましょう。
また、ユーザーにとって簡単な入力フォーム、携帯からも見やすいページになるよう改善を行いましょう。
マイクロコピーの添削について詳しく知りたい方、プロに任せたい方は、こちらをどうぞ。
↓↓↓