目次
1.マイクロコピーとは何か?
あなたは「マイクロコピー」をご存知ですか?
この記事ではまず最初に、マイクロコピーを定義してみましょう。
簡単に言えば、マイクロコピーとは「次のプロセスを指示(予告)したり、ユーザーの不安や懸念を払拭する小さなテキスト」のこと。
その他にも「相手のモチベーションを高める」役割もあります。
私たちがWebサイト上のボタンをクリックをしたり、個人情報を入力フォームに記入する際に、必ず頼りにしているのが、このマイクロコピーです。
- 次のプロセスを指示(予告)する
- ユーザーの不安や懸念を払拭する
- 相手のモチベーションを高める
次のプロセスを指示するマイクロコピーの参考例として、ボタンのラベルテキストが挙げられます。
例えば、ECサイトの購入ボタン1つをとっても、企業ごとに微妙に異なるマイクロコピーが採用されています。
いずれにせよ、私たちは、ボタンに書かれたこの小さなテキストを読んで、初めて次のアクションを起こせるわけです。
Amazon.co.jp

DMM.com

楽天市場

他にも、あなたが利用しているWebサービスのパスワード設定画面を思い出してみてください。
安全性を高めるために、パスワードは何文字以上で設定するべきか?
数字や特殊文字は含めるのか?といったルールは、あらかじめ入力フォームのすぐそばに書いてあると親切ですよね。
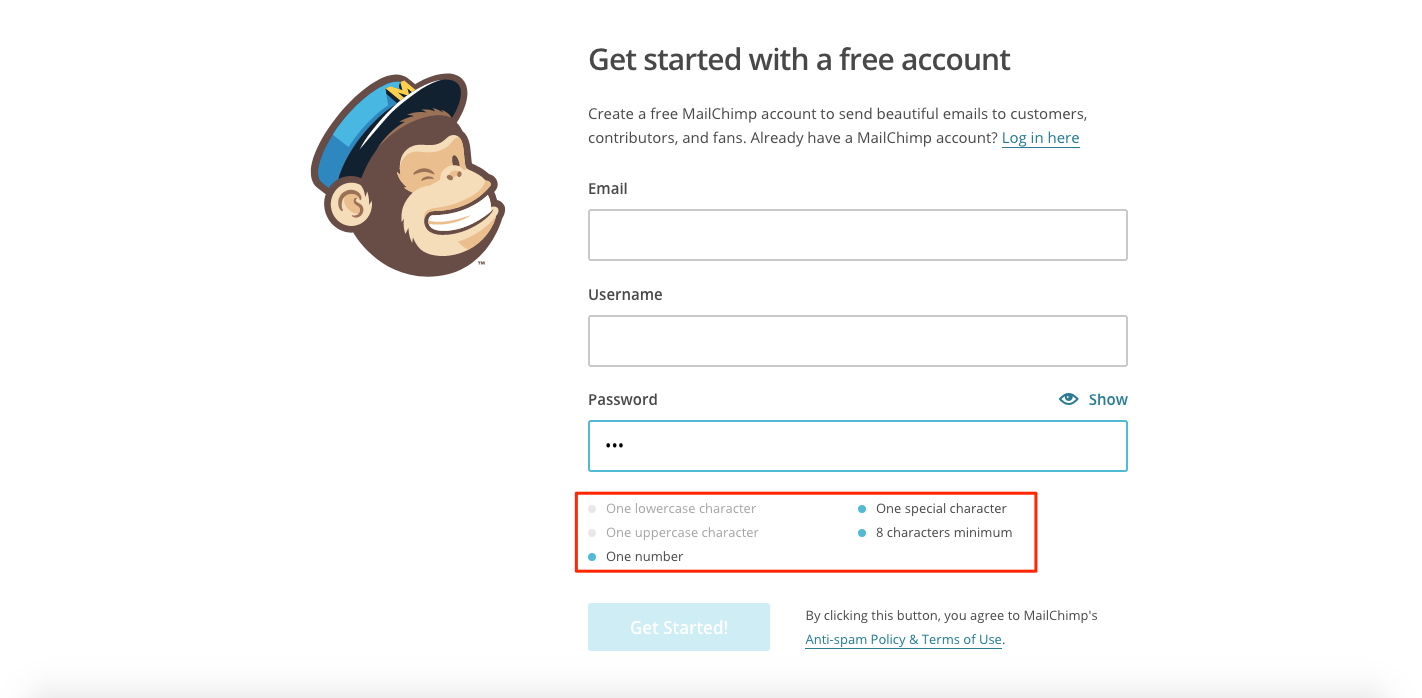
米国のメール配信スタンド、Mailchimp(メールチンプ)では、安全なパスワード設定のためのルールが、入力フォームのすぐ下にマイクロコピーで書かれています。
個々の条件を満たすと1つずつ青のアイコンが消灯していき、全て消えると「Get Started!(さあ始めましょう)」のボタンがクリックできるようになります。
メールチンプの会員登録画面

マイクロコピーの役割は、他にもあります。
ユーザーのモチベーションを高めたり、潜在的に抱えている不安や懸念を払拭する働きもあります。
「30日間のトライアルで始める」のマイクロコピーを使っているのはWebサービスのHootsuite。
ノーリスクで始められるメリットを、目につきやすいボタンのマイクロコピーにしてしまえば、より行動を引き出しやすくなります。

オンライン学習サイトのUdemyでは「30日間返金保証」のマイクロコピー。
せっかくお金を払って受講するのに、3日坊主になったり、難しくてついていけなかったらどうしよう、という顧客の不安を払拭しています。

もちろんこれはほんの一例です。マイクロコピーは、ウェブ上の至る所で見つけることができます。
- ボタン(およびその周辺)
- サインアップ画面
- ログイン画面&パスワード復元ページ
- フォームラベル
- プレースホルダー
- メニュー、ナビゲーション
- 確認メッセージ(メルマガ購読・解除・設定変更の確認メール)
- 取引メール(注文確認・領収書・納品書メール)
- ローディング画面
- サンキューページ
- 警告メッセージ
- エラーメッセージ
- 404ページ
- お問い合わせページ
- プログレスバー
- アプリの通知
マイクロコピーは、非常に小さなコピーですが、あなたのウェブサイトのUXを向上させたりも壊したりもする、とても大切な働きを担っているのです。
2.ユーザーエクスペリエンスを高めるコピー
UX(=ユーザーエクスペリエンス)とは、あなたのウェブサイトを使う上で、ユーザーが受け取る感情、もしくは、体験のことを指します。
使いやすかったり、楽しいと感じる、UXの優れたウェブサイトがある一方で、使いにくい、不快に感じさせるウェブサイトもあります。
このUXは、人の感情に根ざすものですから、マイクロコピーの良し悪しは、ECサイトであれば売り上げに直結します。
WEBサービスであれば、利用率や退会にも大きな影響を与えます。
つまり、この小さなマイクロコピーを上手に活用できているかどうかで、顧客の満足度や収益そのものの命運が別れるわけです。
気にも留めないような、小さなコピーかもしれませんが、そういった意味でも、このマイクロコピーを無視することはできないでしょう。
3.優れたマイクロコピー7つの事例
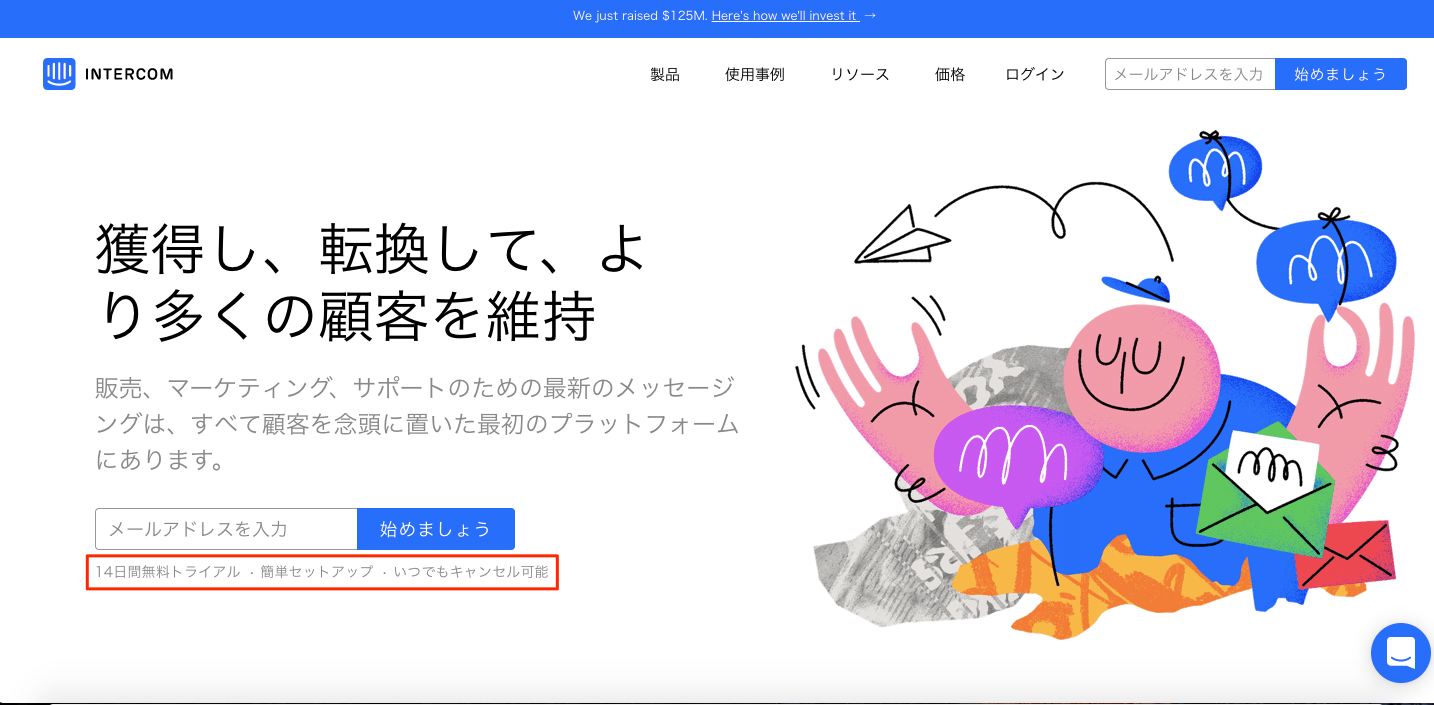
1.Intercomの無料トライアルフォーム
顧客情報を管理できる海外発のプラットフォームのインターコム。
無料トライアルのためのメールアドレス入力フォームでは、マイクロコピーを使うことで、利用のお手軽さとメリット、そしてリスクがないことを伝えています。

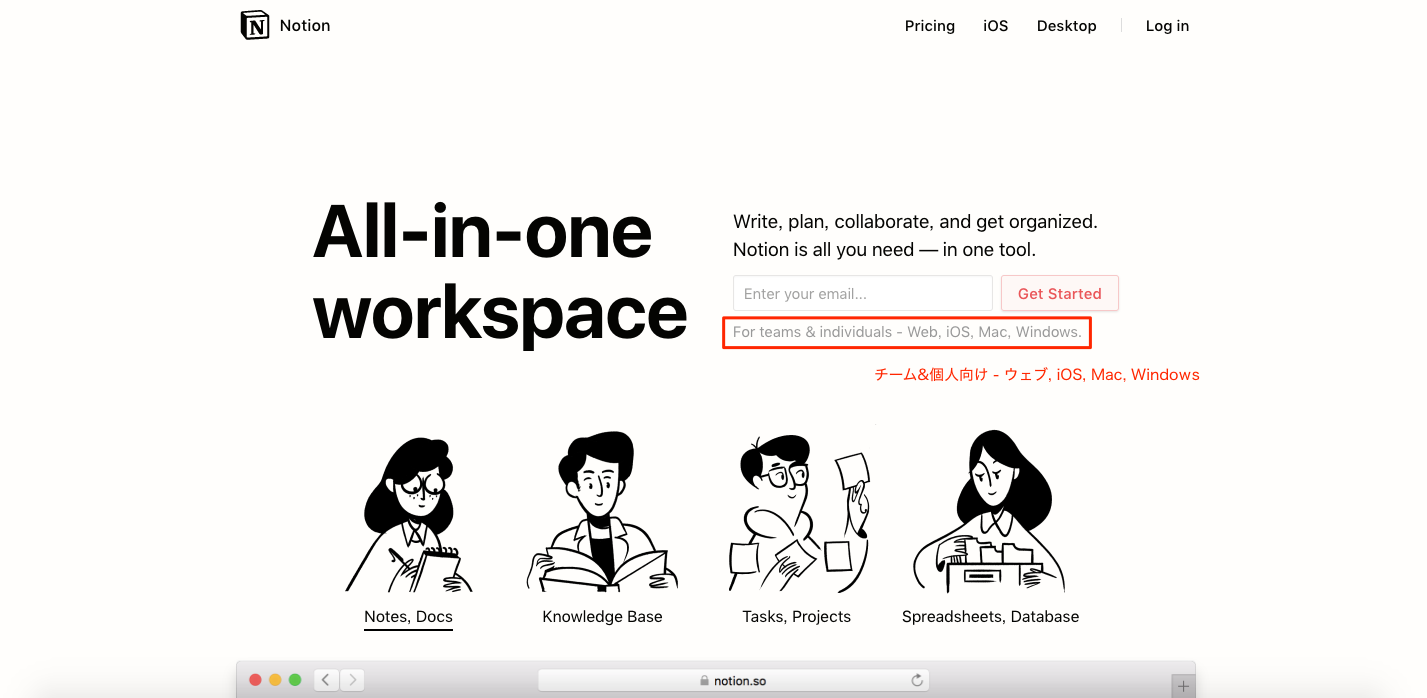
2.Notionの無料サインアップフォーム
チーム向けのワークスペースを提供するNotion.soでは、オンライン上での利用に限らず、オフラインでもサービスが利用できるように無償ソフトウェアを公開しています。
主に複数名以上での利用を想定したサービスであるため、フォームの下にマイクロコピーを添え、どんな人が対象のツールか、幅広いPC環境に対応しているかどうか、顧客の不安に先回りして答えます。

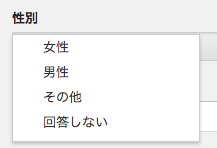
3.Googleアカウントの性別回答
世界中で利用されているGoogleアカウントの性別回答プルダウンメニュー。
プライバシー情報をできるだけ残したくないユーザー向けには「回答しない」、性別認識の多様化が容認されている流れを汲み「その他」を用意しています。
とある女性用下着を取り扱うECサイトでは、全体の購入者のうち、一定数は男性であることがわかっています。
マイノリティー向けの回答枠の用意は、会員登録などのでの記入完了率を引き上げ、結果売り上げアップにも繋がります。

Googleアカウントの性別回答画面

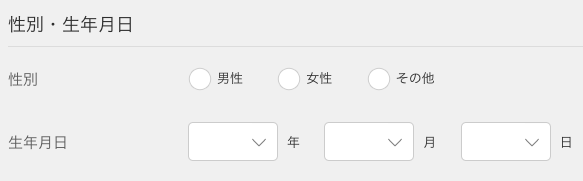
ファッション通販サイトZOZOタウンの性別回答画面
4.Facebookの「理由」を使ったマイクロコピー
顧客から個人情報を預かるとき、きちんとその理由を説明していますか?
Facebookでは、生年月日をなぜ記入しなければならないのか、マイクロコピーを使って説明しています。
あなたのウェブサイトでも、顧客から個人情報を預かるなら、なぜその情報が必要なのか、顧客が納得するだけの理由を添えましょう。
多くの顧客は自分のプライバシー情報をむやみに入力することを嫌がっています。

米国のアパレルブランド、ヴィクトリアズシークレットでも同様です。
「なぜこれがいるの?」のマイクロコピーと共に、電話番号の記入が必要な理由、記入したEメールアドレスがどのように使われるのかを詳細に説明します。
オンラインストアを利用する顧客は、セールスの電話や、宣伝メールが送られてくることを懸念しているからです。

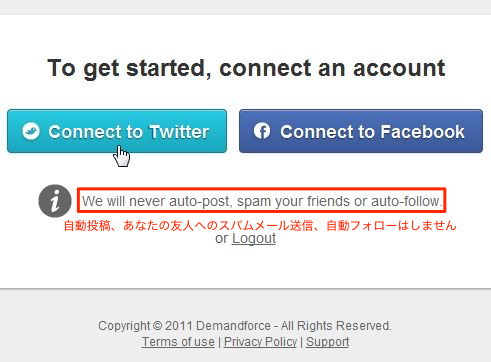
5.スパム自動投稿の不安を払拭するマイクロコピー
最近では、ソーシャルログイン機能のついたウェブサイトが増えています。
もちろんワンクリックで会員登録したり、ログインできるのは便利です。
しかしユーザーには、この機能を利用してプライベートなSNSに勝手に広告を自動投稿されたり、知らないアカウントをフォローされたら嫌だな、という不安も生まれます。
タイムトラッキングサービスを提供するTimelyではこの不安をマイクロコピーでケアしています。
「私たちは自動投稿したり、スパムを送ったり、自動でフォローすることはありません」

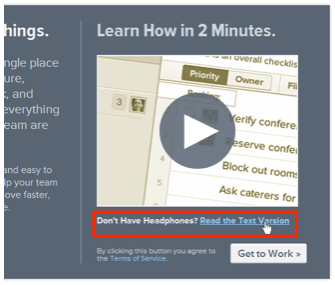
6.動画が再生できないシチュエーションのための親切なマイクロコピー
地下鉄でスマホをいじっている時に、動画を見ようにもイヤフォンがない……そんなシチュエーションに出くわしたことはありませんか?
公共の場なので音が出せない。でも今すぐ見たい。
そんな時はテキストで読めると便利です。
プロジェクト管理ツールAsanaの旧ウェブサイトでは、「ヘッドホンをお持ちではないですか? テキスト版をお読みください」というマイクロコピーと、テキスト版へのリンクが貼られています。
あなたのウェブサイトでも応用できる個所はないでしょうか?

7.「クレジットカードは必要ありません」で全て解決する。
ABテストツールを提供するVWOでは、ボタン下に「クレジットカードは必要ありません」のマイクロコピーを用いています。
無料登録の際にユーザーが懸念する「数日後に課金されるのでは?」といった不安を解消するためです。
Copyhackers.comのジョアンナ・ウィーブは、ユーザーの不安、疑問、懸念にフォーカスしたボタン周りのコピーのことを、特にクリックトリガーと呼んでいます。
顧客心理を汲んだクリックトリガーは、結果的に大幅な成約率の改善につながります。

まとめ
さて、これらの事例を通じマイクロコピーがどんなものか?
少しだけでもお分かり頂けたでしょうか?
引き続きこのブログでは、世界中のウェブサイトから、マイクロコピーの事例を集めて、ご紹介していきます。
あなたのアプリやウェブサイトづくりのインスピレーションになりますように。

