「マテリアルデザイン(Material Design)」というデザイン理論をご存知でしょうか?
2014年にGoogle社から発表され、今や世界中のデザイナーが実践するデザインスタイルです。
マテリアルデザインの理論にのっとって作成されたWebサイトは、ユーザーにとって見やすく使いやすいとされています。
目次
Googleが提唱するマテリアルデザインとは
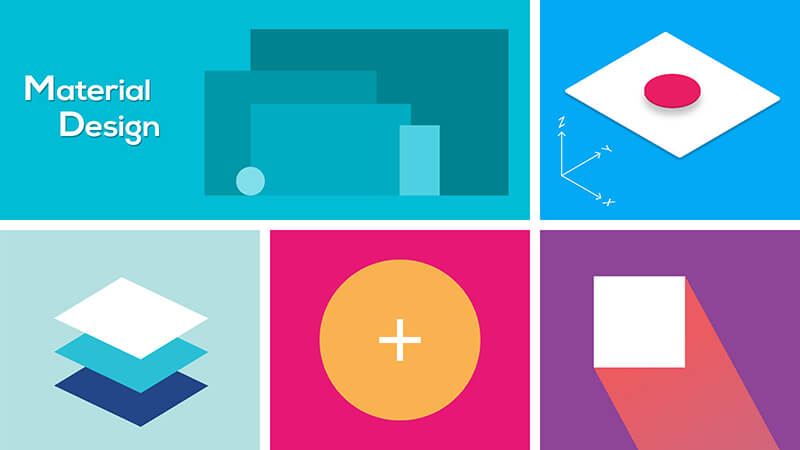
マテリアルデザインは2014年にGoogle社から新しいUX体系として発表されたデザインスタイルです。
マテリアルデザインは、現実世界の物理法則と同じルールに基づいて設計されます。
例えば・・・

3Dの奥行き感、
重なり、
直感的な動き。
このような要素があるだけで、ユーザーはよりストレスが少なく、自然に操作することができるようになるのです。
Google はこのガイドラインを、すべて無料で公開しています。
GoogleのデザインガイドラインーMaterial Design

Googleのガイドラインが提唱するのは、色、形、モーションだけではありません。
「どのようにラベルのテキストを書くべきか?」
といったライティングにおいても、12のルールを提唱しています。
マイクロコピーを考える際にも参考になるので、要約してご紹介します。
ライティングにおける12のルール
簡潔にする
ナビゲーションを容易にするために、短く、読み取りやすいUIテキストで書くこと。
[推奨する]情報と行動を簡潔に表現する。
例)メールアドレスを持っていれば米国内の誰にでも送金できます。それは速く、簡単で、そして無料です。
[推奨しない]重要なアクションや概念について言及するときには、たくさんの複雑な関連事項を入れない。
例)米国の友人や家族とメールアドレスで送金(および受け取り)できます。これは、待ち時間がほとんどない2段階のプロセスであり、受信者に料金はかかりません。

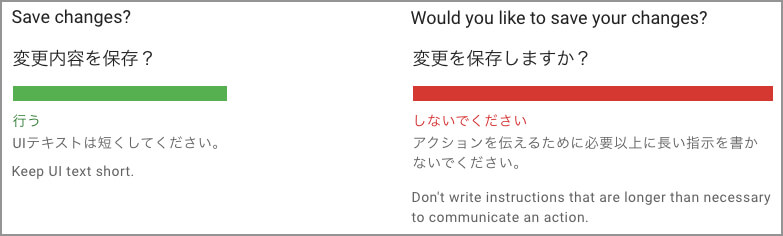
シンプルに直接的に書く
コンテンツを理解しやすくするために、シンプルで直接的な言葉を使用すること。
[推奨する]UIテキストは短くする。
例)Save changes?(変更内容を保存しますか?)
[推奨しない]アクションを伝えるために必要以上に長い指示を書かない。
例)Would you like to save your changes?(あなたは変更を保存たいですか?)

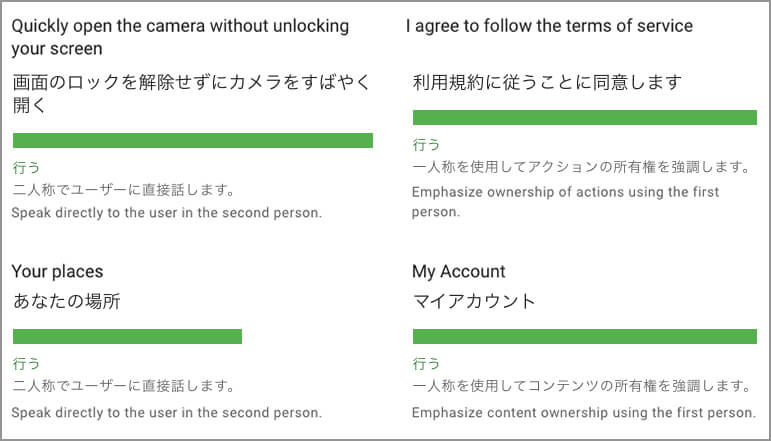
一人称と二人称
状況に応じて、二人称(あなた、あなたの)と一人称(私、私の)を使い分けること。
◎二人称・・・「あなた」「あなたの」
この会話スタイルはほとんどの状況で適切です。UIがユーザーに直接話しかけているような印象を与えます。
◎一人称・・・「私」「私の」
コンテンツまたはアクションに対して、ユーザーの所有権を強調します。

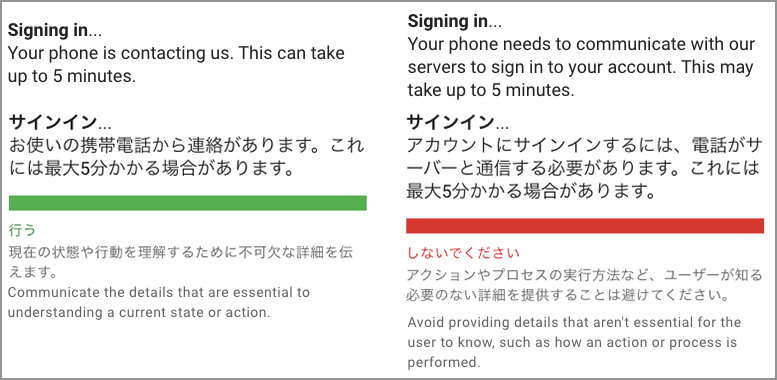
必要不可欠な詳細のみ伝える
ユーザーがタスクに集中できるように、重要な情報のみを伝えること。
UIにテキストが全く使われない場合もあります。
[推奨する]現在の状態やアクションを理解するために不可欠な詳細を伝える。
例)【サインイン】お使いの携帯電話から連絡があります。これには最大5分かかる場合があります。
[推奨しない]アクションやプロセスの実行方法など、ユーザーが知る必要のない詳細を提供しない。
例)【サインイン】アカウントにサインインするには

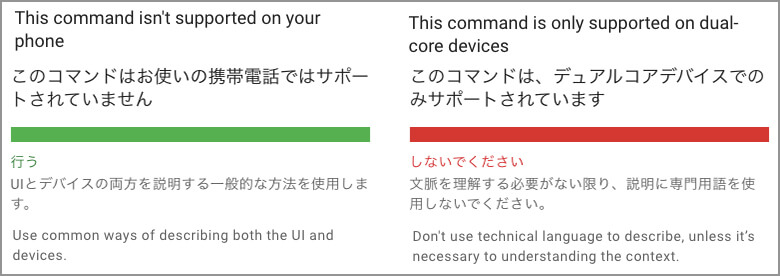
専門用語を使わない
[推奨する]誰もが簡単に理解できるように、一般的な言葉を使用すること。
例)このコマンドはお使いの携帯電話ではサポートされていません
[推奨しない]必要がないかぎり専門用語をなるべく使わない。
例)このコマンドは、デュアルコアデバイスでのみサポートされています

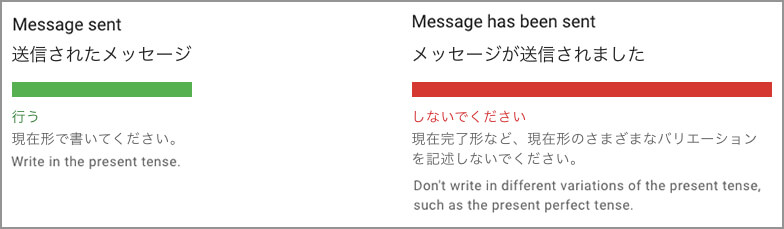
現在形で書く
[推奨する]製品の動作は現在形で説明すること。どうしても過去形または未来形で書く必要がある場合は、単純な動詞形式を使うこと。
例)Message sent (メッセージ送信)
[推奨しない]現在完了形など、現在形の様々なバリエーションを使わない。
例)Message has been sent (メッセージが送信されました)

数字を使用する
[推奨する]「1、2、3」といった数字を使うこと。
例)You have 3 messages(3件のメッセージがあります)
[推奨しない]「one、two、three」など、数字を綴らない。
例)You have three messages(三件のメッセージがあります)

不要な句読点を入れない
[推奨する]ユーザーが一目でテキストを読み取れるように、必要のない場所では句読点を入れないこと。
例)【一括編集を元に戻しますか?】この一括編集を元に戻すと変更したものは全て以前の状態に戻ります
[推奨しない]文が1つしかない場合は、本文の後にピリオドを配置しない。
例)【一括編集を元に戻しますか?】この一括編集を元に戻すと変更したものは全て以前の状態に戻ります。

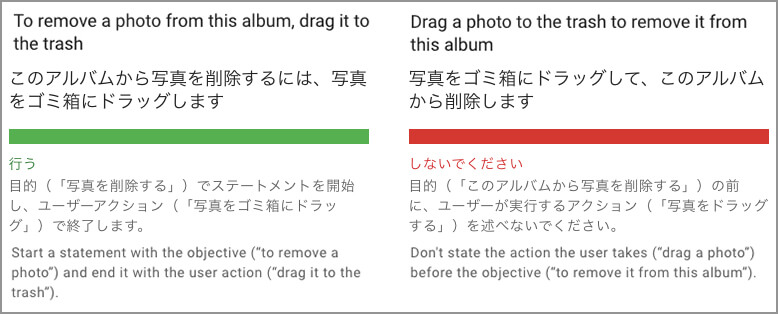
「目的→行動」の順で書く
[推奨する]目的とそれを達成するための行動を説明するとき、目的から文を始めること。
例)このアルバムから写真を削除するには、写真をゴミ箱にドラッグします
[推奨しない]目的の前に、ユーザーが実行するアクションについて述べない。
例)写真をゴミ箱にドラッグして、このアルバムから削除します

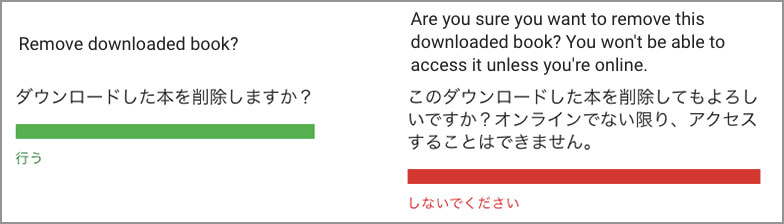
必要な段階で詳細を明らかにする
[推奨する]詳細な説明は段階的に、必要に応じてすること。
例)ダウンロードした本を削除しますか?
[推奨しない]初めからユーザーに全ての詳細を説明する必要はない。
例)ダウンロードした本を削除しますか?オンラインでない限り、アクセスすることはできません。

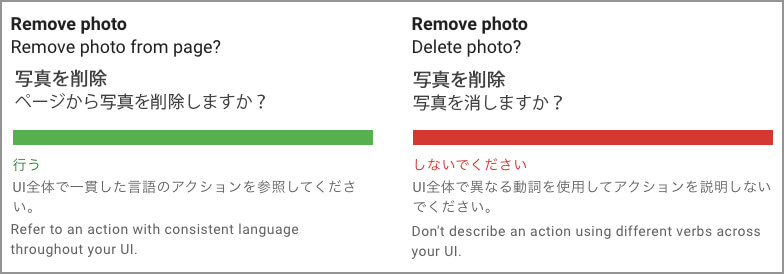
一貫した言葉を使う
[推奨する]サイト全体で一貫した言葉を使うこと。
例)【写真を削除】写真を削除しますか?
[推奨しない]サイト全体で異なる動詞を使わない。
例)【写真を削除】写真を消去しますか?

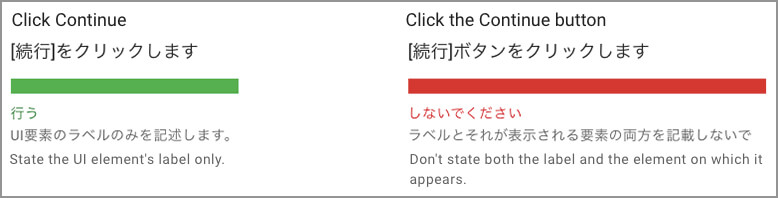
UI要素のラベルのみ使う
[推奨する]ラベルと要素の両方を使うのではなく、UI要素のラベルのみを使うこと。
例)【続行】をクリック
[推奨しない]ラベルと要素の両方を使わない。
例)【続行】ボタンをクリック

「どのようにラベルのテキストを書くべきか?」というポイントがまとめられたGoogleのマテリアルデザインは、マイクロコピーを考えるときにも役に立ちます。
現在も定期的にアップデートされ、最新のデザイン理論が学べるサイトなので、ぜひ一度読んでみてください。
↓↓↓
GoogleのデザインガイドラインーMaterial Design
【まとめ】自分のサイトで実践するには
Googleが提唱するマテリアルデザイン理論はサイトのユーザビリティを高めるために役立ちます。
ユーザビリティを高めてファンの獲得、売上につなげる施策が面白い!と思った方は「マイクロコピー」を学んでみるのがオススメです。
マイクロコピーとは、権威性を高めたり、購入のハードルを下げたりと、短いコピーで人を動かすライティング技術。
Google、Amazon、Netflixをはじめ、売れてるサービスやサイトには100%マイクロコピーが使われている、と言っても過言ではありません。
「もっとマイクロコピーのテクニックを学んで、低コストで効率よく売上アップしたい」という方は、1DAY講座も開催しているので、お気軽にご参加いただけると嬉しいです。
最後までお読みいただき、ありがとうございました。