フラットデザイン(Flat design)とは
画面に表示するボタンやメニューなどのUI要素から、テクスチャ(表面の質感)、マテリ アル(物質の質感)、ディテール、奥行き、といったものを限りなく省いたものです。洗練されて見えるだけでなく、機能的なデザインであることから、昨今ではモバイルユーザー向けのインターフェイスデザインなどを中心に、多く取り入れられるようになりまし た。
フラットデザイン(Flat design)のメリット・デメリット
フラットデザイン導入のメリット
①異なるデバイスとの互換性がある
フラットデザインは、レスポンシブ対応に優れたデザイン手法です。レスポンシブとは、PC、スマートフォン、タブレットなど、異なるデバイスに適した表示にすることを指します。フラットデザインは、シンプルなデザインであるため、異なるデバイスに対する互換性が高いです。
②タイポグラフィが目立つデザインになる
タイポグラフィとは、文章を読みやすく見せるデザイン手法のことです。フラットデザインを用いることで、テキストに影やエフェクトを付ける必要がなくなり、テキストの視認性が高まります。デザイン手法以上に文字フォントの重要性が高くなります。
フラットデザイン導入のデメリット
①同じデザインレイアウトになりがち
フラットデザインは、シンプルが故にデザインの表現の幅が狭くなりがちです。結果、同じようなデザインが点在しています。そのため、他社のデザインと意図せず似通ってしまうこともあります。
②直観的な操作がしづらい
フラットデザインは、平坦なデザインのため、ユーザーに認識がされず、直観的な操作がしにくいというデメリットも挙げられます。視覚的な特徴が非常に少ないデザインになってしまい、ユーザビリティが低下してしまう恐れもあります。
フラットデザイン事例
例として、WEBサイトによくある問い合わせボタンのデザインがあります。 以前は、現実のものを模倣したデザインを取り入れるスキュアモーフィックデザインが主流であったため、ボタンは、実際に押せそうな質感を取り入れたふくらみを感じさせるデザインが主流でした。
スキュアモーフィックデザインボタン例
![]()
しかし、現在はスマートフォンなどのデバイスが普及したこともあり、このようなボ タンは小さい画面では可視性が下がります。そこで、シンプルでタッチやスワイプの ヒット領域を持つフラットデザインが主流となっています。
フラットデザインボタン例

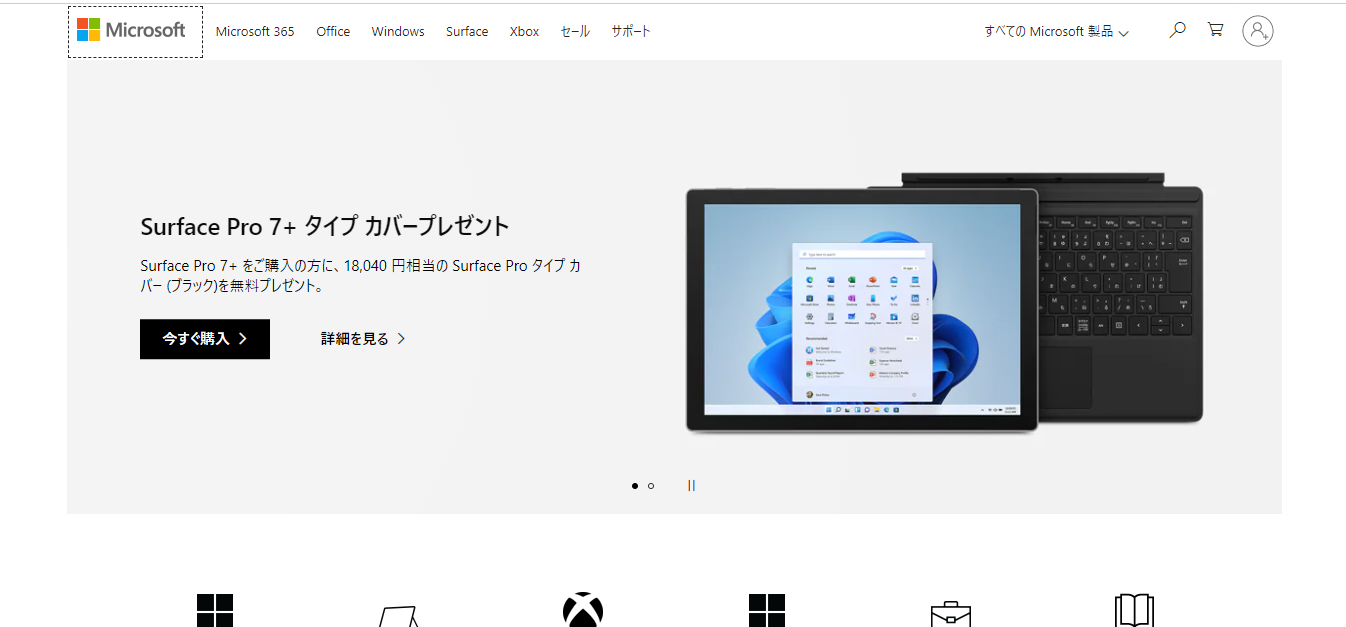
このようなデザインのトレンドは、2012年に発売されたWindows8から始まっていると言われており、サイトの配色やアイコンなどにもフラットデザインが取り入れられ ています。
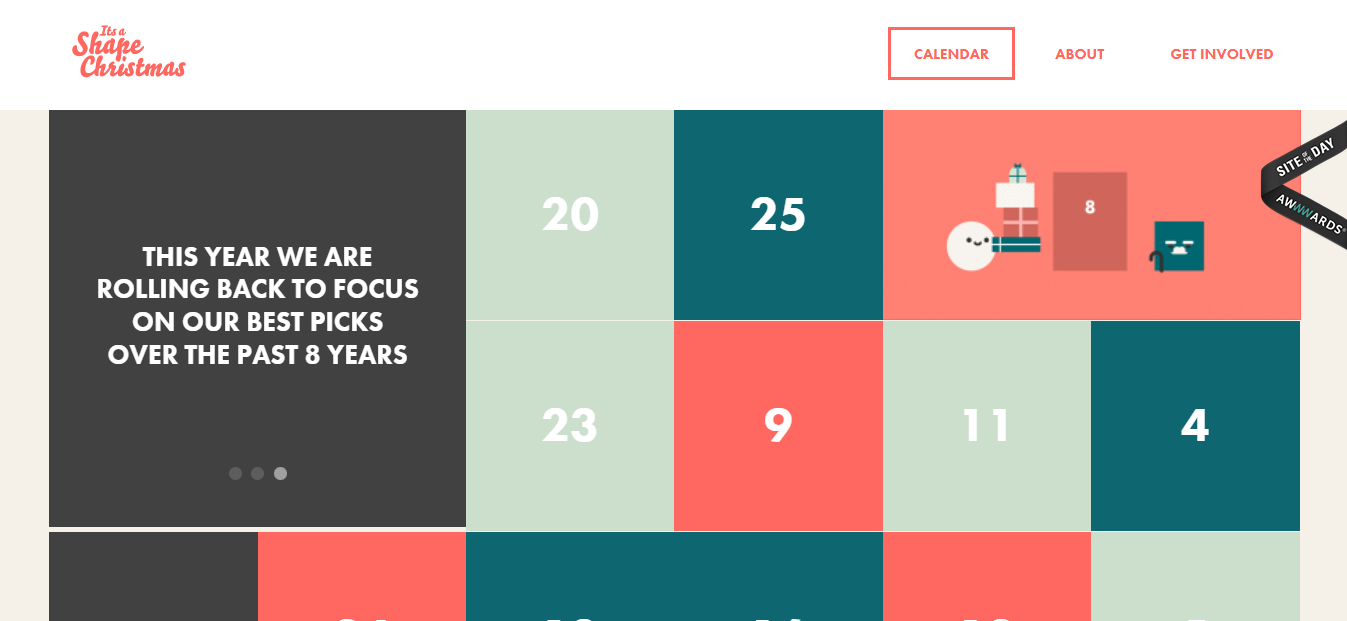
他にも、フラットデザインと取り入れているWEBサイトは多くあります。
 引用元:https://itsashapechristmas.co.uk/
引用元:https://itsashapechristmas.co.uk/
まとめ
画面に表示するボタンやメニューなどのUI要素から、テクスチャ(表面の質感)、マテリ アル(物質の質感)、ディテール、奥行き、といったものを限りなく省いたものことです。様々なデバイスが普及している昨今でも、互換性が高く、洗練された機能的なデザインです。
関連記事
No related posts.