ユーザビリティとは
ユーザビリティとは、特定のユーザーが特定の利用状況で、目的を達成するまでの満足度のことです。ユーザーが対象を操作して、目的を達成するまでに、迷ったり、間違えたりすることなく、目的を達成できたかを表す概念です。
ユーザビリティに問題のあるサイトは、目的を思うように達成できず、ページを離脱されてしまうこともあります。ユーザビリティは、Webサイト運営において非常に重要な要素の一つと言えます。
単に使いやすいだけでなく、誰が、どんな状況で、どんな目的で使うのかによって、最適化する必要があります。
ユーザビリティとUI/UXの関係性
ユーザビリティとUI/UXの関係性について説明します。
UI(ユーザーインターフェイス)とは、ユーザーとプロダクトとのすべての接点のこと。
UX(ユーザーエクスペリエンス)とは、商品やサービスを通じてのあらゆる体験や感情のこと。
例えば、Webサイトの文字サイズやフォント(UI)が見やすく、整ったデザインなら、ユーザーに「読みやすい・見やすい」という体験(UX)を与えることができます。つまり、UIはUXを構成する要素にあたります。
ユーザビリティは、見た目や操作性の有効さ、効率、満足度を表す概念のことであるため、UIの指標であると言えます。
Webサイト上のメニューボタンに例えると、メニューボタン自体がUIであり、ユーザビリティは、メニューボタンが「押しやすかったか」「認識しやすい場所にあったか」などの操作のしやすさや効率的な行動ができたかなどの評価のことを言います。
3つすべての関係性をまとめると、UXがUIやユーザビリティの要素をすべて含んでいると言えます。
ユーザビリティの5つの特性
Webサイトのユーザビリティ研究の第一人者、ヤコブ・ニールセン(Jakob Nielsen)は、ユーザビリティには5つの特性があると説明しています。
1.学習のしやすさ
初めてWebサイトを訪れた人でも分かりやすく、簡単に使いこなせるかということです。デザインや美しさを優先するあまり、学習のしやすさに目を向けられていないサイトも多くあります。
2.効率性
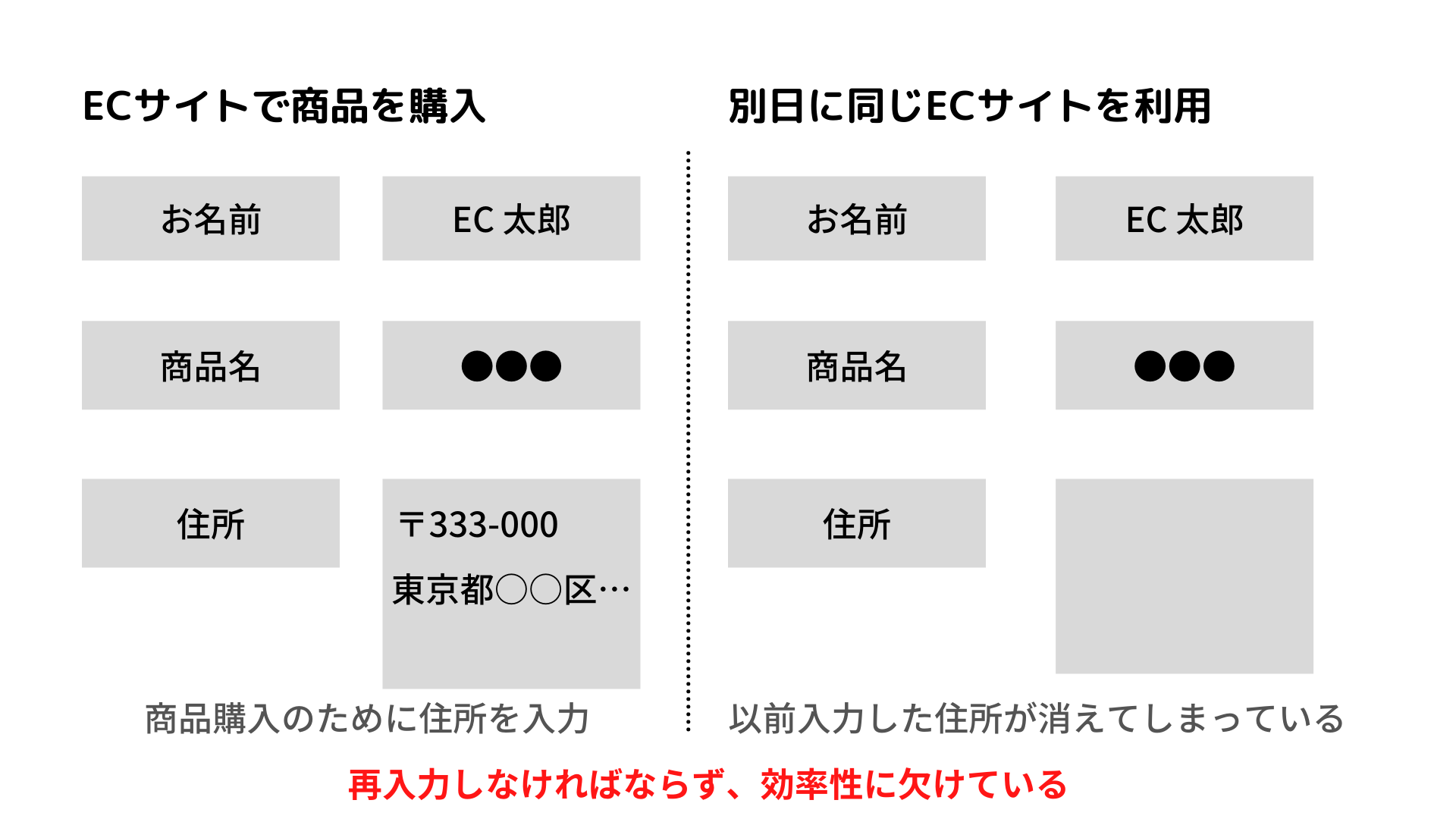
利用したことのあるWebサイトを再度利用するときに、どのくらい効率的に利用できるかということです。例えば、ECサイトを利用するときに、一度購入履歴があるのに、再度購入しようとしたら、また一から住所入力を求められるのは、効率性に欠けています。

3.記憶のしやすさ
使い方を簡単に思い出せるかということです。不定期利用のユーザーでも、すぐに操作性を思い出せるようなWebサイトであれば、ユーザーの再学習の負担を減らすことができます。
4.エラー
入力間違いなどの操作ミスが発生しても、ユーザーが簡単に回復できるかということです。例えば、入力フォームでのエラーが起こった時に、最初からすべてやり直しになってしまうようなWebサイトは、ユーザーの意欲を下げ、登録率を下げてしまうかもしれません。
5.主観的満足度
ユーザーが満足し、何度も利用しているかということです。リピーターが多いWebサイトは、満足度も高く、快適に利用できるサイトであると言えます。結果、商品の購入に繋がったり、サービスへの申し込みを向上させることができます。
まとめ
ユーザビリティとは、システムやWebサイトの特定のユーザーが特定の利用状況で、目的を達成するまでの満足度のことで、UXを構成する要素の一つです。ユーザビリティの5つの特性を取り入れることで、ユーザーにストレスなく、Webサイトを利用してもらい、ページの離脱を軽減させましょう。
関連記事
No related posts.

|
|
Thank you for Signing Up |


すでに2741人が受講しています!