コンバージョン率アップの施策には様々なものがありますが、その中でも最も確実で簡単な施策の一つが、EFO(Entry Form Optimization=エントリーフォーム最適化)です。
「モチベーションの高いお客さんの70%が入力フォームの途中で離脱している」というデータも出ているように、入力フォームで起きるカゴ落ちは大きな問題であり、昨今ますますEFOの重要性が注目されています。
今回は、「無料で」「今すぐ」できるEFOの改善ポイント8つをまとめました。
ぜひ、ご自身のサイトと照らし合わせてチェックしていただければと思います。
目次
EFOとは?
EFOとは、「Entry Form Optimization(エントリーフォーム最適化)」の略です。
エントリーフォームとは、文字や数字を入れる入力フォームのこと。
会員登録、注文、お問い合わせ、資料請求の申し込みなど、さまざまなシーンでWebサイトに設置される入力フォームは、コンバージョンに直結する重要な部分です。
入力フォームを、ユーザーが使いやすいようにデザインしたり、マイクロコピーを付けて記入をサポートすることで、売上アップに繋げることができます。
なぜEFOが重要なのか?
入力フォームの放棄率の平均値は、69.89%※と言われています。
※ネットショップの調査研究を行なっているBaymard Instituteの統計「44 Cart Abandonment Rate Statistics」の調査による(2020.12.20)
また、スマホの場合はさらに高く、放棄率は8割にものぼると言われています。
モチベーションの高いお客さんの70%を「不親切な入力フォーム」によって失っていると考えると、非常にもったいないですよね…。
このようなデータからも、EFOにより離脱を減らすことの重要さが分かります。
EFO(入力フォーム最適化)改善ポイント8つ
入力フォームにおいて重要なのが、とにかくユーザーのストレスを軽減し、スムーズに入力できるようにサポートすること。
無料で、簡単に改善できるチェックポイントを8つご紹介します。
入力項目は最小限に減らす
まず、必要のない入力項目は1つでも減らしましょう。
なぜなら、数多くのA/Bテスト結果で、フォームの数と登録率には相関関係があることが分かっているからです。
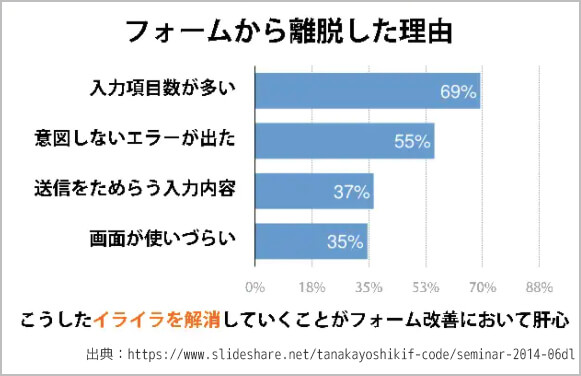
株式会社エフ・コードが実施したアンケート調査の結果によると、フォームから離脱した理由として最も多いのが「入力項目数が多い」で69%にものぼりました。

もしあなたのサイトの入力フォームに、「年齢」「職業」「会社名」など、必要のない項目が入っていたら、ぜひ減らしてみてください。
実際に、旅行予約サービスのエクスペディアは、フォームから「会社名」の記入欄を削除しただけで、年間およそ1200万ドルもの収益をアップさせています。
また、場合によっては、「最初にメールアドレスのみ入力してもらう」という方法を試してみても良いでしょう。
たったの1項目ならその場ですぐに入力できますし、メールアドレスなら心理的ハードルも低いです。
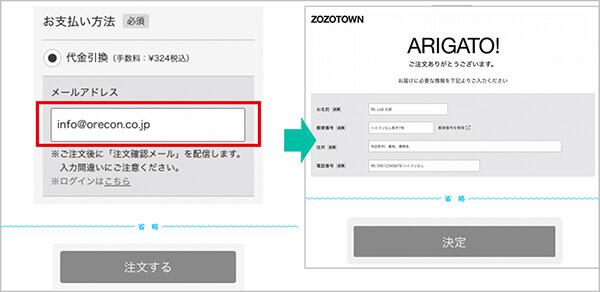
例えば、ZOZOTOWNの事例では、商品を購入する際、先にメールアドレスだけを入力し、「注文する」をクリックします。
その後、「ご注文ありがとうございます」というメッセージとともに名前や住所などの個人情報を入力するのです。

もし、あとで個人情報を入力してもらえなかったとしても、メールアドレスさえあればお客様とコミュニケーションは取れるので、困ることはありません。
入力欄を分割しない
「姓」「名」を分割したり、住所を分割してはいませんか?
分割されると、いちいちカーソルを合わせたり、無駄に考えさせたり、エラーの原因にもなります。離脱に繋がりやすいポイントなので、ぜひとも改善しましょう。
▼入力欄のチェックポイント▼
- 「姓」「名」に分割しない
- 郵便番号を分割しない
- 住所を分割しない
- 電話番号の入力欄を「ハイフン(-)」で分割しない
また、可能であれば、Javascriptのプラグインを使って、郵便番号から住所自動入力ができるように設定するとよりスムーズに入力してもらえますね。
全角・半角を指定しない
全角・半角を細かく指定すると、エラーの原因になります。
エラーはユーザーをイライラさせ、離脱にも繋がるので、全角・半角どちらでも入力できるように設定しましょう。
「必須」項目は分かりやすいか?
必須項目の入力忘れによるエラーもまた、離脱に繋がるもの。
ここで・・・突然ですが、クイズです。
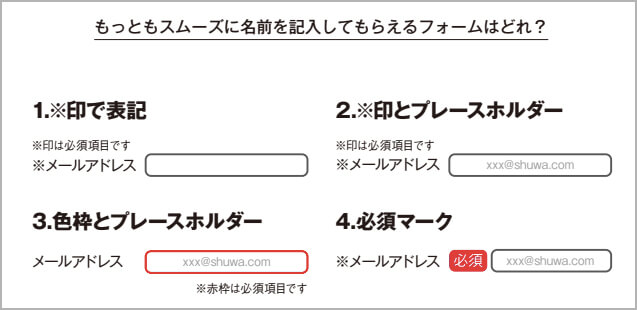
最もスムーズに記入してもらえるのは1〜4のうちどれだと思いますか?

答えは・・・
ユーザビリティ上、最も優れているのは「4」です。
1、2の「※印は必須項目です」はよく見かけますが、ラベルから離れた位置にあるため、無駄な視線の動きと知覚コストが生まれます。
3もわかりやすいように思いますが、色枠の表示だけでは必須なのか、間違えた項目なのか、マイクロコピーがないとわかりません。
4のように、「必須」のたった 2 文字を追加するだけでもユーザービリティは向上し、記入してもらいやすくなります。
プレースホルダーかラベルか?
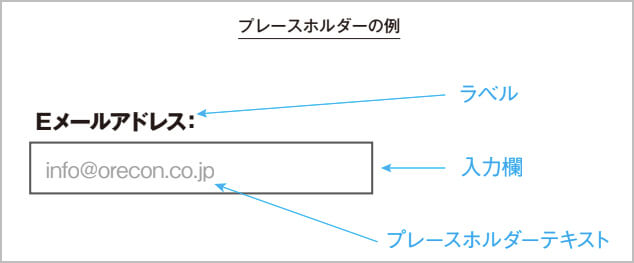
「プレースホルダー」とは、入力フォームの中に書かれる「記入例」のこと。
メールアドレスなどが薄いグレーで書かれていて、たいていはカーソルを合わせて入力を始めると消える仕様になっています。

しかし、記入項目が多い場合などは、カーソルを合わせる度にプレースホルダーが消えてしまうと、「なにを入力するんだっけ?」と内容を忘れてしまうことがあるかもしれません。
入力しかけていたものを消して、フォームから離れたところをクリックして、再びプレースホルダーを確認する…という作業はわずらわしいですよね。
1つ2つの項目ならまだしも、記入項目が多い場面では、短期記憶に負荷がかかります。
また、フォームの送信前に記入項目のチェックができないというデメリットもあります。
入力にヒントが必要な場合は、プレースホルダーではなく、ラベルを使用しましょう。

ユーザーをガイドできているか?
会員登録フォームの中でも、最も面倒な作業の一つが、ユーザー名とパスワードの設定です。
なにか入力して送信するたびに「数字は半角にしてください」「記号を入れてください」「文字数が足りません」などのエラーが出てくると、誰だってイライラしてしまうもの。
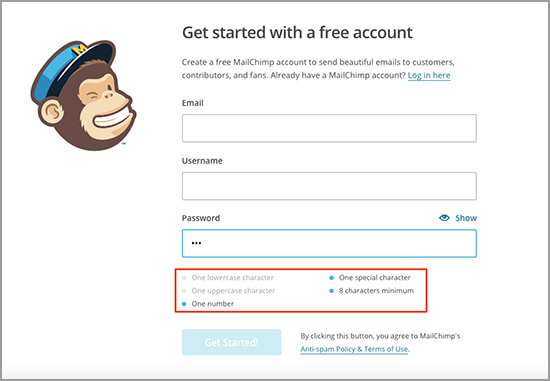
Mailchimpのアカウント作成フォームは、素晴らしいお手本です。
入力を開始すると、ユーザー名の作り方について適切なマイクロコピーでガイドしてくれます。
「文字と数字のみで構成されたユーザー名か、またはあなたのメールアドレスを選んでください」
さらに、パスワードを入力すると、パスワードの条件を満たしているかがリアルタイムで分かります。

各項目の条件を満たしてはじめて、「始めよう!」のボタンがクリック可能になるのです。
会員登録フォームの改善ポイントについては、こちらの記事で詳しく解説していますので、ぜひ見てみてくださいね。
![]() 『会員登録フォームのマイクロコピーと会員を増やす10の方法』
『会員登録フォームのマイクロコピーと会員を増やす10の方法』
ボタンでベネフィットを伝えられているか?
見込み客はクリック直前まで「行動しない理由」を探しています。
それは、予算や、到着日数や、あるいは単に、行動する面倒くささだったりします。
ボタンラベルには、「やること(送信する、登録する)」だけではなく、「得られるベネフィット」を伝えるマイクロコピーを入れ込みましょう。
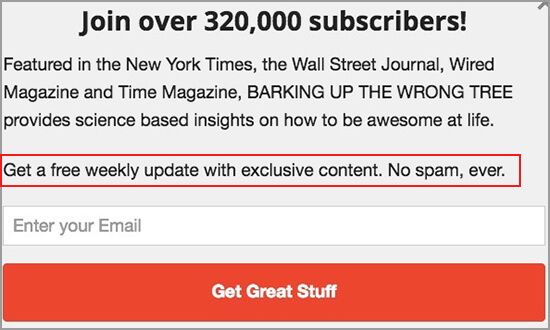
例えば、Barking Up the Wrong Treeのボタンは「送信する」ではなく、「Get Great Stuff (素晴らしい資料をゲットする)」というマイクロコピーが添えてあります。

ボタンラベルやボタン周りのコピーは特に、たった数文字の違いでもコンバージョン率に大きな差が出ます。
ボタンラベルやボタン周りには、思わずクリックしたくなるマイクロコピーを載せましょう。
記入項目が多い場合はチェックボックスを使う
オンライン見積もりや申請フォームなど、記入項目が多くなってしまう場合に、ぜひ試してみてほしい事例をご紹介します。
海外の住宅ローン会社のサイトで、借り換え申請フォームに記入してもらう前に、このようなチェックボックスを用意した結果・・・

なんと、顧客からの申し込み率が 11% もアップ。
月間のお申込み数が数百にまで増えたのです。
この入力フォームは、申請を完了させるまでに 20 分以上かかるほどのボリュームで、かなりの集中力を要するものでした。
実際に、チェックボックスを設置する前までは、サイトの訪問者のほとんどが記入を諦めるほどだったのです。
それでは、一体なぜ申し込み率が上がったのでしょうか?
実は、この魔法のチェックボックスは、ロバート・B・チャルディーニの著書『影響力の武器』でも取り上げられている、「一貫性の心理」を利用したもの。
相手になにか行動してもらう前に、相手の立場を明確にさせたり、これからすることを公言させることで、人は一貫性を持って最後まで行動しようとするのです。
このチェックボックスのテクニックは、ユーザーの粘り強さが必要な場面で使えますね。
まとめ
「モチベーションの高いお客さんの70%が入力フォームの途中で離脱している」というデータも出ているように、入力フォームで起きるカゴ落ちは大きな問題であり、昨今ますますEFOの重要性が指摘されています。
今回ご紹介した、「無料で」「今すぐ」できるEFOの改善ポイントを参考に、ぜひご自身のサイトをチェックしてみてくださいね。




