すべての購買プロセスには、共通した目的があります。
それは、「ユーザーができるだけ簡単に、スムーズに購入できるようにすること」です。
このプロセスにおける潜在的な摩擦要因や障害は、マイクロコピーによってほとんど取り除くことができます。
適切な表現によって、オンラインショッピングの確実性を高め
ほぼすべてのユーザーが経験する不安を解消し、スムーズな購買体験を実現できます。
目次
ボタンはユーザーが期待するものにこだわる
Joanna Wiebeが書いているように、ボタンは閉じたドアのようなもので、
人々は背後に何があるのかを知らないためクリックすることをするための確信できる何かが必要です。
ボタンはクリックした後に何が起こるかを理解し、確認する必要があります。
オンラインショッピングの場合はなおさらです。
間違ったボタンをクリックすると、意図しない請求が発生する可能性があります。
これはおそらく、クレジットカード情報を盗まれることを恐れるのと同様にほとんどの買い物客が心配することです。
そのため、購入プロセスのボタンや指示は、コピースキルやブランド言語を工夫するのには適した場所ではありません。
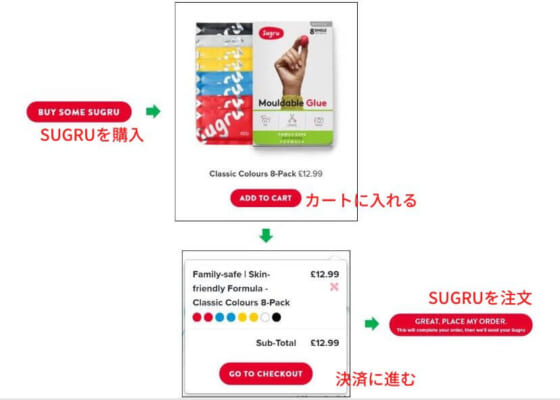
“Add to cart “は、商品をカートに入れる、ただそれだけの意味です。
ユーザーはカートに商品を入れても、後で検討したり購入のための保存だと考えています。
ユーザーはまだ購入するつもりはなく、支払い手続きを開始するつもりはありません。
それ以外のことを書いても、ユーザーの不安の度合いを高めるだけです。
例えば、「これがほしい」「これを選ぶ」あるいはそれに類する表現は下記のような疑問を投げかけることになります。
このボタンは実際は何のためだろう?
このボタンを押すとカートかチェックアウトか、あるいは他のページにいくのだろうか??
これらの疑問はすべて不要です。
また、「チェックアウト」ボタンは、本当に支払いに進みたいユーザーだけがクリックするように、分かりやすくする必要があります。
(後で説明しますが「Secured checkout」または「Checkout securely」)
これは、「支払いを確認する」「注文する」「購入内容を送信する」などの最終のボタンでも言えることです。
さらに、UniqUIの調査(ヘブライ語)では、標準的な購買プロセスからの逸脱はコンバージョンを低下させるという結果も出ています。
結論 :購入ボタンは平凡であればあるほど良い、ということです。
Sugruはこれを正しく行っています。

セキュリティについて
人々は、最終的な支払いの段階までセキュリティについて心配します。
そこで、「チェックアウト」ボタンを使用し支払いが安全であることをユーザーに確信させるとよいでしょう。
例えば、”Checkout securely”の下記のようなボタンです。
これは、Marks and Spencerのチェックアウトにつながるボタンです。

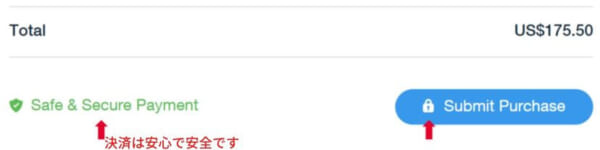
また決済ページでは、SSLバッジ、ロックアイコン、安全な購入を約束する免責事項の明記を怠らないようにしましょう。
それらの設置場所も重要です。
フッターに埋めずに、決済フォームの横に配置しましょう。
Wixの方法をご紹介します。

クリックトリガーを使う
クリックトリガー(クリックしやすくするためにボタンの横に書いておくこと)についてはすでに説明しましたが、他にも有効な方法があります。
例えば、ボタンのすぐ横にこう書きます。
- 送料は無料です。
- 30日間、返金保証付き。
- (定期購入の場合)いつでも退会できます。
- 社会的な証明を提供できます。
これらはすべて、ユーザーの不安を和らげ、ユーザー自身が自信を持って購入ができるようにするためです。
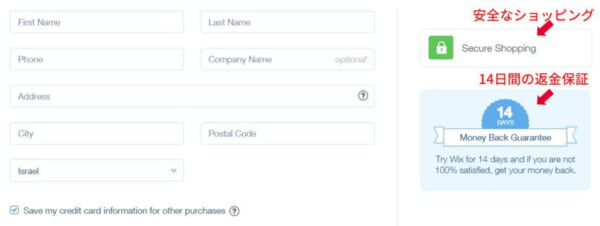
支払いの際に、Wixはユーザーに14日間の返金保証があること、そして購入が安全であることを知らせます。

適切な場所に適切な言葉を配置し、摩擦要因をなくす
ユーザーがすでに支払いを決定している場合、それを邪魔するもの、特に迷惑なエラーは避けたいものです。
そのため、各項目をチェックし、潜在的な摩擦要因が含まれていないことの確認が重要です。
- 生年月日や電話番号など、個人情報が必要な場合は、その理由を説明すること
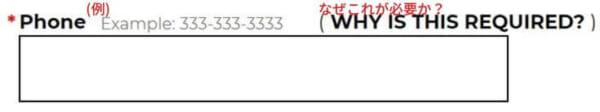
- 日付や電話番号の書式が決まっている場合は、その書式を明記し、例を示すか間違いが起こらないような項目に分解する
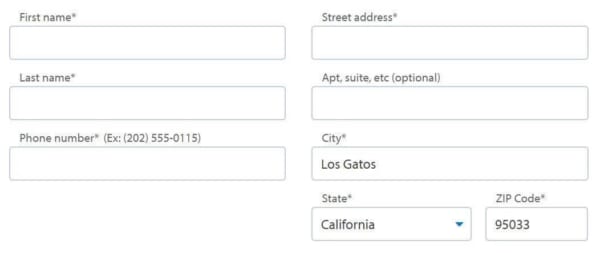
Eastern Mountain Sportsは、電話番号の書式を示す例を挙げ、なぜそれが必要なのかを説明しています。

- 必須フィールドを明確に記入してください (必須ではないフィールドが本当に必要かどうか自ら確認してください)。
Walmartでは、アスタリスクを使用して必須項目を示し、項目が任意である場合はその旨を記載しています。
ユーザーはフォーム内を確実に、そしてエラーは最小限で項目を埋めることができます。

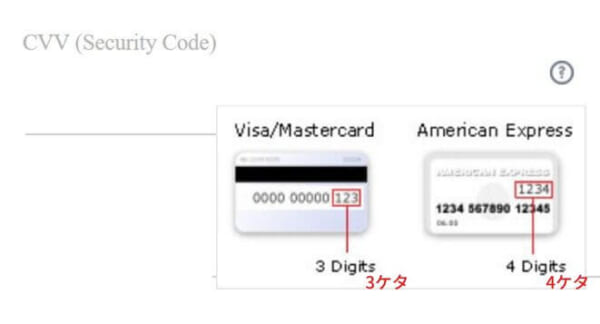
- CVVとは何かを説明し、「セキュリティコード」のような身近な用語を画像とともに使用するのがよい。
これはHeadspaceの例です。

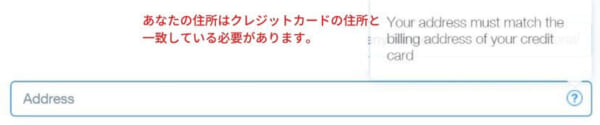
- クレジットカードに関連するアドレスを指定する場合は、必ずその旨を説明してください。
Wixでは、このようになります。

製品がユーザーの手に渡るまでの全プロセスを考える
オンライン購入はプロセスの一部に過ぎず、その後に他のプロセスが続きます。
ユーザーは自宅で商品を受け取り、今度は何かのサービスに加入したり、あるいはチケット売り場や空港に持っていく eチケットを受け取ることもあるでしょう。
いずれにせよ、マイクロコピー・ライターとしての私たちの責任は最終的なプロセスを含め、すべてのプロセスを通じて考え、途中で挫折したり、驚くことが起きないようにすることです。
誤解が生じることが予想される場合は、ユーザーに注意を促し
購入プロセスで問題を解決するようにします。
例えばエル・アル航空は、パスポートの名前を正しく使用しないと、空港で訂正するための追加費用が発生すると注意喚起をしています。
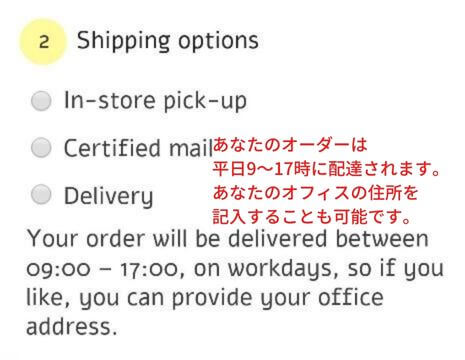
Belle and Sueは、配達は勤務時間内に行われ、留守中に自宅に注文品が届くと困るので、勤務先の住所を記入するよう勧めています。

空のカートを無駄にしない
空のカートを使って、ユーザーの買い物意欲を高めましょう。
- カートが空であることを明確にする
- 面白く、説得力のあるセールストークを始めましょう。
面白くしたり、ワクワクさせたり、興味を持たせるような工夫をしましょう。
ユーザーは嬉しかったり、ワクワクしたりするとなにか行動したくなるものです。
ここではテキストと画像の組み合わせが効果的です。 - スペシャルオファー、人気商品、新商品など、ショップの興味深い部分へユーザーを誘導しましょう。
- 他の購入者やアイテムに関する社会的証明(ソーシャルプルーフ)や興味深い統計情報を提供し、ショップ内の特定のアイテムに誘導することができます。
例えば、ある有名なチョコレート店のサイトに「あなたのショッピングカートは空です」とだけ記入します。
あなたのショッピングカートの中にはまだチョコレートが入っていません。
2018年新作チョコレートコレクションが登場、ショコラティエも驚きを隠せない、やみつきになる味わい
新フレーバーはこちら >>
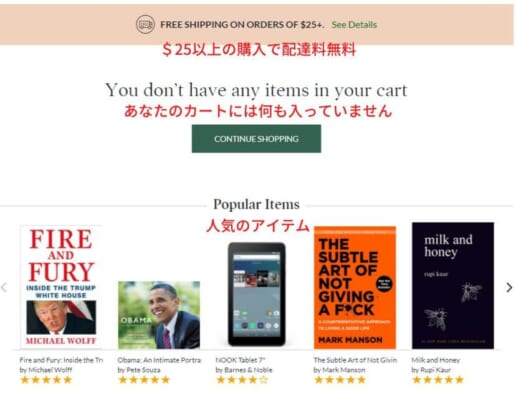
Barnes and Nobleは、最小限のテキストで、これを見事に実現しています。
ショッピングカートが空になると、送料が無料であることと、現在人気のある商品を表示します。

カテゴリー名の付け方に配慮する
商品を分類するカテゴリーは、ユーザーが実際に使用する用語、もしくは誰もが知っている標準的な用語で表現する必要があります。
例えば、ハンドクリームが含まれた「オーガニック・トイレタリー」というカテゴリーがあるとします。
しかし、ハンドクリームが必要なユーザーは「トイレタリー」の意味がわからないため「スキンケア」カテゴリーを探していて、ハンドクリームを見つけられないかもしれません。
一方、あなたにとって特に重要な1-2カテゴリーは、心を惹きつける工夫をしながらも、わかりやすい表現にします。
例えば、「ギフト」と書かずに「ギフトをお探しですか」と書くことで、その見だしを中心にした会話や動きが生まれます。
サンキューページを行き止まりにしない
Talia Wolf’s wonderful articleの記事では、高いコンバージョン率を達成するためにはサンキューページが実はユーザーにさらに別の行動をさせる理想的な場所である理由を説明し、統計で実証しています。
例:自分の情報をもっと提供してもらう、お店や商品をソーシャルメディアでシェアしてもらうなど。
しかし、これ以上深く掘り下げる必要はありません。サンキューページに内在するチャンスを見逃さないようにしましょう。
マイクロコピーについては、書籍で詳しくご紹介しています。
↓↓↓