批判しないでください。
私はこれまで Netflix を利用したことがありませんでした。
批判しないでください。
私は人気のあるストリーミングサービスで記事を書いていますが、これまで Netflix を使用したことがありませんでした。
私は、MH370 (マレーシア航空機失踪事件)のドキュメンタリーを見たかったので (Googleで探す情報は役に立ちません。)、定期購読を購入しました。
そして、3週間Netflixを毎日使用し、UXをレビューする時がついにきたのです。
この記事の目的は、デザイン評論家やUXライターとしての私のスキルを披露することではなく、多くの人々が使わざるを得ないほど人気な、プラットフォームの欠陥を指摘することです。
※私がレビューしているのはデスクトップ版であることに注意してください。
目次
雰囲気とスタイル
Netflixは ” 独自のスタイル ” を持たないプラットフォームのひとつです。
黒と赤の2色が基調とし、残りのスペースは配信コンテンツが占めています。
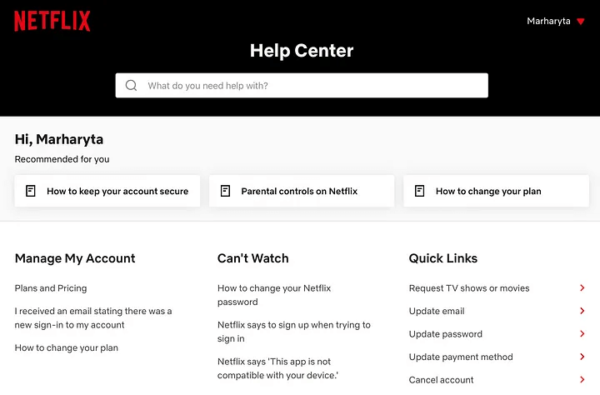
Netflixのデザインが、いかに最低限でシンプルであるかを知るには、FAQページを見れば一目瞭然でしょう。

NetflixのFAQページ。白黒のブロックだけで、Netflixの文字の部分以外は黒一色です。
Netflixは、独自のスタイルをコンテンツに溶け込ませることで、押し付けがましくなく、違和感のない雰囲気を作り出しています。
深紅のロゴは、ハリウッドの壮大さと、映画を見終わって映画館を出るときの、まるで生まれたてのようなさわやかな感覚を私たちに思い起こさせます。
そして、モバイルアプリの「N」アイコンはハリウッドのレッドカーペットのようで、非常にしゃれています。

このプラットフォームのダークな色調は、もちろん意図的なものです。
背景が黒なのは、 夜中の1時に韓国ドラマを夢中で見ていても、目がくらまないように配慮されています。
しかし、暗い背景には、多くのUXライターの宿敵である白いフォントがつきまといます。
これについては、後ほど詳しく説明します。
第一印象
Netflixに対する私の第一印象ですか?
私は少し圧倒的だと感じました。
ウェブサイトのヘッダーでは予告編がすでに再生されており、非常に多くの異なる表紙が私を見つめています。
私はそれらすべてが騒々しいと感じました。
騒音に関しては、ウェブサイトを数時間使用しているうちに慣れました。
私が働く会社を含め、おそらくすべてのストリーミングサービスには、目次のページに動画があるでしょう。
Netflixの場合、動画と動画の間にあまり隙間がありません。
しかも、どの動画もカーソルを合わせると自動的に再生されるのです。
ビジュアル言語が与える影響
良い点
Netflixは、可能な限り多くのコンテンツを詰め込んでおり、ユーザーは目次のページに表示されるすべてのシリーズをすぐに見たくなるでしょう。
表紙は… 若者いわく、外観上の理由で設定されています。
隠れた悪魔:
消費、消費、消費! で、カーソルを置くスペースがありません。
Netflixの言語は、コンテンツの消費という目標を効果的にサポートしていますが、改善の余地は大いにあるでしょう。
ぎっしりと詰まったビデオ、自動再生される予告編、表紙間の余白のなさが、視覚的な過負荷感を生み出しているのです。
私はまるで、Mad Hattersのティーパーティーでティーポットの中のネズミになった気分です。
問題のあるUXデザインと文章の選択
これは、それほど専門的ではないものの、私見で良くないと特定する部分です。
プロファイルへの変更の保存

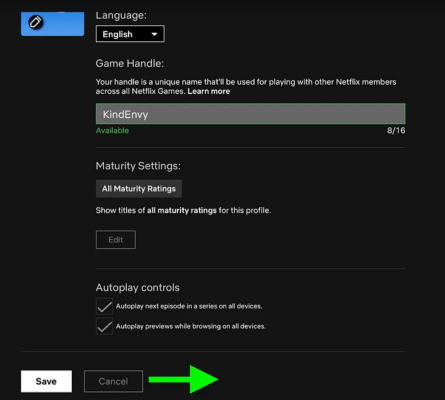
“Save” と“Cancel”のボタン
使用例
私は自分のプロフィール設定の変更方法を見つけたいと思っています。
そこで、設定を保存したいのですが、”Save(保存) “の位置が中央から左にずれています。
これだと、”Save(保存) “よりも”Cancel(キャンセル) “をクリックする方が簡単ですよね。
なぜボタンが左に移動したのでしょうか?
その理由は、デザイン上の理由です。
デザイナーはブロックを視覚的に水平にし、私のアバター(スクリーンショット上部左の青いブロック)の真下にボタンを移動させたかったのです。
私たちの目には特定の読み取りパターンがありますが、このボタンはそれに従っていません。
プロフィールの維持
プロフィールの保存ボタン
使用例
私は、韓国ドラマに見飽きたので、アカウントの削除を考えています。
Netflixの、黒と赤のテーマは理解できますが、ポジティブなアクション(「プロフィールを維持」)を赤で強調し、「プロフィールを削除」を中間色の白で強調するのは私は気に入りません。
クリックされたくないボタンは、赤で強調表示するのではないのでしょうか?
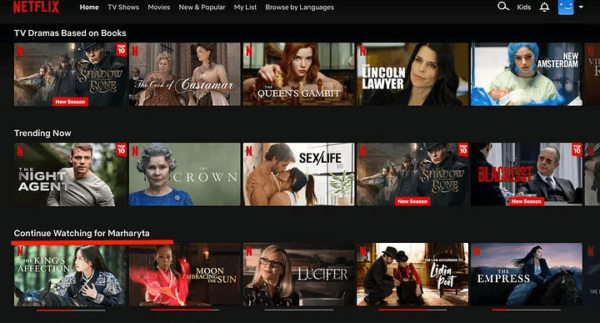
続きを視聴

Netflixの目次ページ
あるユーザーの場合
初めてNetflixから勧められたシリーズを見始めたとき、最初のエピソードを見てから寝ました。
それは韓国ドラマで、似たようなタイトルがいくつもあるため、私はタイトルを覚えていませんでした。
翌日、リストにある最初のシリーズの表紙をクリックすると、まったく別のシリーズのエピソードを視聴することになったのです。
それはなぜか?
Netflixで最近視聴したシリーズは、ビデオの 3 行目に「続きを視聴」として表示されていることに私は気が付きました。
ここまで離れていると、私はとても不快です。
そして、なぜNetflixには視聴履歴がないのかという疑問が生じます。
最も悪かった点: ログイン時の大きな音
Netflixを使っているパートナーにこの問題を説明したところ、それ以上説明しなくても私が言っていることを理解してくれました。
なぜあの予告動画は、あんなに騒々しいのでしょうか?
この問題の続きを、以下に記します。
白フォントの脅威
先ほども述べたように、暗いテーマには白い文字が使用されます。
特集のシリーズ名を読むのも難しいですが、何よりも、ミュートボタンを見つけるのが困難です。

Netflixの目次ページ。ミュートボタンはどこでしょうか?
白いフォントは、ユーザーの目にポジティブな印象を与えるため、非常に危険です。
これについて、以下をご覧ください。
さまざまな研究において、白地に黒文字はプラス極性、黒地に白文字はマイナス極性と呼ばれています。
実際に医師たちによると、一般的にプラス極性の方が読みやすく、視覚的な疲労も少ないそうです。
白い背景に黒い文字など、コントラストレベルが高いほど、読書速度が速くなり、理解力も高まります。
つまり、(グリフィンドールの)Netflixの評価点は-10点です。
「キッズ」のボタン
このボタンは UI 内の貴重なスペースを占有するため、拡張性に欠けるでしょう。
![]()
それはなぜか?
”キッズ “モードに素早く切り替える必要が、ユーザーにとってどれだけ頻繁にあるでしょうか?
特に、ユーザーのアバターの下にある「アカウントの管理」メニューからアクセスできる場合はなおさらです。
一見、きれいに見えるかもしれませんが、必要のないUI要素は「検索」ボタンと「通知」ボタンの間に置くべきではありません。
これはスペースの無駄です。
「詳細情報」のアイコン

使用例
私は最初、このアイコンは、終了したシリーズをチェックするための「完了」(✅)を示すものだと思いました。
これはまさに、ユーザーの直感に反するデザインです。
使いやすさの問題

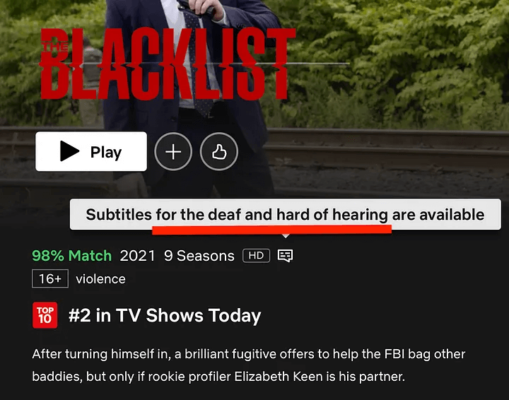
「聴覚障害者用字幕あり」ボタン
私は、最も一般的な読みやすさを向上させるための提案が、「文字数を少なく書く」ことであるという事実を好んでいません。
しかし、このスクリーンショットの場合、そう思ってしまいませんか?
「聴覚障害者向けの字幕をご利用いただけます。」
…かなり長めの詳細説明ですよね?
私は、Netflixで働くUXライターが未経験者だとは思いません。
この詳細説明の目的は、よりアクセスしやすくすることです。
だからこそ、機能が拡張されるのです。
それでは、Netflixがどれくらいアクセスしやすいかを確認してみましょう。
私のちょっとした調査によると、聴覚障害者に適した字幕には2種類あります。
CC(クローズド・キャプション)とSDH(聴覚障害者の方向け字幕)は、どちらも音声以外の関連情報(効果音、音楽など)を伝えます。
しかし、SDHの方がより幅広い内容を含んでおり、文脈を追加できます。
Netflixで私が見つけたアクセス可能な字幕はCCだけで、SDHは1つもありませんでした。
Netflixのような巨大なプラットフォームで、SDH字幕を追加しようとしないのは、ユーザーに対して失礼ではないでしょうか?
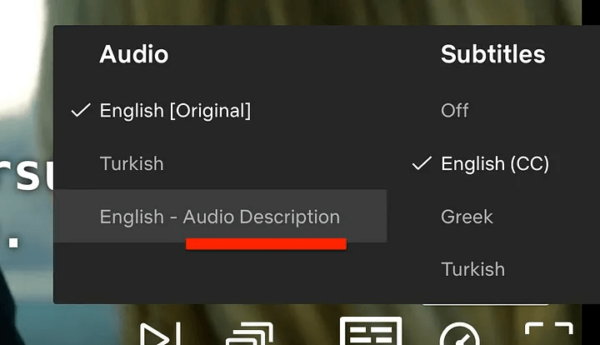
しかし、音声解説が追加されたシリーズも最近はあり、これは視覚障害者にとって朗報でしょう。

この説明文はとてもわかりにくいです。果たして音声説明が耳の不自由な人の助けになるのでしょうか?

(英語 – 動画プレーヤーで音声解説を視聴可能)
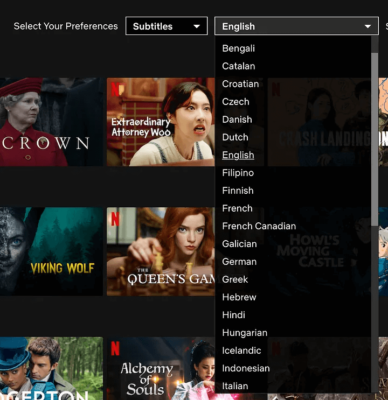
私が一番困っているのは、Netflixでは字幕で検索できないことです。
英語(CC)のような、聴覚障害者用の特別な字幕は選ぶことができません。
Netflixは、これを「使いやすい」と思っているのでしょうか?
私は、特別字幕と音声説明吹き替えから選択できるオプションを追加して欲しいです。

字幕リスト
優れたUXデザインと文章の選択
この記事は「一見」のレビューであり、詳細な分析ではありませんが、私はこの素晴らしい点に関して感銘を受けました。
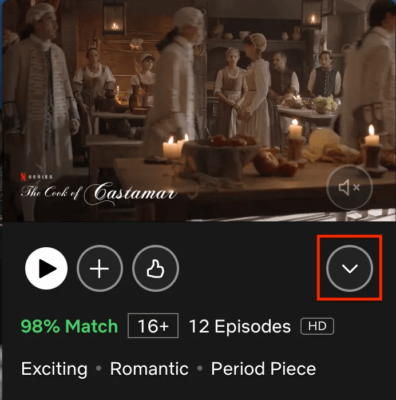
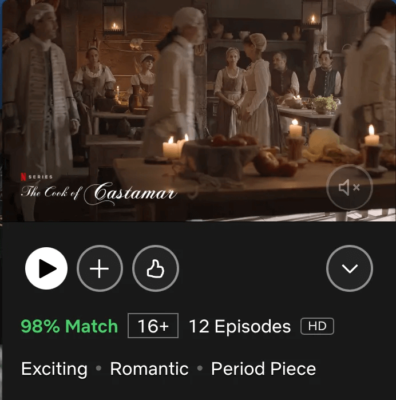
感情タグ

刺激的、ロマンティック、時代劇のタグ
刺激的、ロマンティック…これは素晴らしいアイディアです。
私はこれらのタグの正確であるところが気に入っています。
私のお気に入りのタグをいくつか紹介しましょう。
- Goofy(間抜け)
- Swoonworthy(気絶しそう)
- Quirky(風変わり)
- Ominous(不気味)
- Bittersweet(ほろ苦い)
これが Netflix の良いところなのですが、面白くはありません。
Netflixが「怠けている」と思う理由
Netflixは世界有数のストリーミングプラットフォームです。
最近では誰もがNetflixを利用していますが、たとえ視聴者が慣れていたとしても、数多くのUXデザインや使いやすさの問題に対処する必要があるでしょう。
Netflix が UX を怠っていると私が考える理由は以下のとおりです。
- 圧倒的な視覚言語。
密集したビデオ、自動再生される予告編、およびカバー間のスペースの不足により、視覚的に過負荷の感覚が生じます。 - 一貫性のないデザイン。
黒背景に白フォントのような特定のデザイン選択は、プラットフォームを使いにくくし、視覚疲労を引き起こす可能性があります。 - 使いやすさの問題。
Netflixでは、聴覚障害者のためのオプションが限られています。
さらに、特定の字幕や音声解説に基づき、コンテンツを検索するオプションがないため、使用はさらに制限されます。 - 不要なUI要素。
「キッズ」ボタンのように、UXに大きな利益をもたらすことなくUIの貴重なスペースを占有しているインターフェース要素もあり、プラットフォームの効率が悪く見えます。
これらの問題は、Netflix がユーザーのニーズに積極的に対応せず、プラットフォームを改良していないという印象を与えます。
Netflixは、Mediumにテックブログを開設してますが、UXライティングに関する記事を私はまだ読んだことがありません。
同社は一度に多くの技術的なことには夢中ですが、文字や使いやすさの優先順位は残念ながら低いのでしょう。
人気になること、獲得することがすべてではなく、ユーザーを気にかけていることを示す必要があります。
UX デザインと使いやすい機能を優先して、より包括的でユーザーに易しいストリーミング体験を提供してくれることを祈っています。