あなたがサイトを見ているとき「もっと寄り添ったデザインや文言を入れてほしいな」「説明不足で使い方がわからない」と思ったことはありませんか。
そしてそのページから離脱したこともあるはずです。
自社サイトを思い浮かべてみてください。それは使いやすいでしょうか。
実はサイトを作ったはいいけれど、社内の人でさえ使いにくいといったことは少なくありません。
そのままではユーザーが離れていき、企業への信頼度は低下するでしょう。
でも、安心してください。
たった一文を添えるだけで、ユーザーが迷うことなくサイトを利用できるようになります。
その一文とは何でしょうか?
そう、マイクロコピーです。
「え?これでいいの?」と思ってしまうほど短い一文でも、入れることによって確実に差が生まれます。
本記事ではユーザー体験にフォーカスし、事例を紹介していきます。
マイクロコピーの魅力を存分に味わってみてください。
すぐに自社サイトに取り入れられる内容もあるかもしれません。
では、いきましょう。
多様性に配慮した会員登録画面
Googleアカウントの新規作成画面です。性別を入力する欄がありますね。
ひと昔前は性別というと「男性」と「女性」の2択でしたが、現在は多様性が認められるようになってきています。
そこでGoogleは、性別の選択画面で「回答しない」と「カスタム」を追加。

性別に関して自由な回答ができるため、自分を表現できる場が広がったと言えるでしょう。
そしてGoogleのブランディングにもプラスの効果があり、ますます印象が良くなります。
まさに時代を先駆けた事例ですね。
会員登録不要の機能
ファッション通販サイトZOZOTOWNでは、商品のお気に入り登録ができます。
お気に入り登録をすると、その商品に関するクーポンやセールの案内が届くようになっているようです。
以前は会員登録しないとお気に入りは使えませんでしたが、現在は誰でも使えます。
それを伝えるためにZOZOTOWNでは、お気に入りを意味するハートマークにカーソルを合わせると、「会員でない方でも「お気に入り」が使えるようになりました。」との文言が表示されるようになっているのです。

参照:https://zozo.jp/_member/favoritelist/
会員登録なしで使える機能があることで、離脱しそうなユーザーを捕まえることができ、売上アップにもつながりますね。
商品を何度も探す手間が省け、ストレスが少ない状態で利用できることはユーザー獲得に直結します。
ほしい情報を探してくれるAI
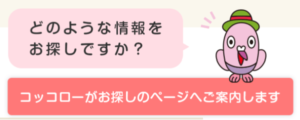
3つ目は厚生労働省が運営する「こころの耳」というサイトです。メンタルヘルスに関する情報を発信しています。
ここではトップページの右下に、チャットでほしい情報を教えてくれるAIが導入されています。
この「こころの耳」では「どのような情報をお探しですか?」と具体的に聞いてくれているのです。

ユーザーは「このチャットを使えば情報が手に入るんだ」と認識し、お問い合わせすることなく解決できるでしょう。
具体的な訴求をすることで、サイトを訪れた人が迷わないようになっていますね。
複数の手段で悩みを解決
プロジェクト管理やスケジュール管理などに利用されるNotionというウェブアプリ。目的別にドキュメントをまとめられるため「オールインワンツール」とも呼ばれているのです。
Notionのお問い合わせページには、悩みを解決するための手段がいくつか示されています。
しかし、営業へのお問い合わせはデモや料金のオプションなどに関する、Notionの導入に向けたフォームです。
では、これ意外の解決できない悩みはどうすればいいのでしょうか。
画像の右側の枠内を見てください。
「プロダクトに関するヘルプやサポートが必要ですか?」と太文字で書かれているのがわかるでしょうか。
「営業に問い合わせる以外にも解決方法があるんだ」とユーザーを誘導しています。
さらに「Notionには、たくさんのサポート資料と、熱心に支援してくれる強力なユーザーコミュニティがあります。」という文章から、問い合わせしなくても問題を自分で解決できるかもしれないという選択肢を与えてくれています。

参照:https://www.notion.so/ja-jp/contact-sales
このようにユーザーに次の行動を促すことで自社の負担が軽減され、ユーザーが主人公となってサービスを利用できるのです。
入力内容のサンプルを表示
最後は「ほしい!ノベルティ」の問い合わせフォームです。サイト名のとおり、ノベルティを作成・購入できるサイトです。
まず「お問い合わせ内容をご記入ください」の右側には、赤枠で「必須」と書かれています。
必須項目だとわかりやすくていいですね。
次に「ご指定の商品がある場合は、以下の項目を入力してください。不要な項目は削除してください。」とあります。
入力フォームにはすでに5つの項目が記載されており、順番に従って記入するだけ。
これでユーザーは迷わず商品情報を入力できますね。

参照:https://www.shop-stationery.com/contact
まさにユーザーに寄り添ったマイクロコピーと言えるでしょう。
まとめ
ここまでユーザー体験を豊かにするマイクロコピーの事例を5つ紹介してきました。
人々が好感を抱くのは、ユーザーに寄り添った言葉を使えているかどうかだということがおわかりいただけたでしょうか。
ちょっとした気遣いですが、その効果は絶大です。
今や当たり前のように使われているマイクロコピーも、サイト設計者が頭を捻って生み出したものかもしれません。
設計の裏側にも思いをはせながら、サイトを利用したいものです。
こうしたマイクロコピーの裏側も知りたい方は、ぜひマイクロコピー協会の公式LINEに、下記のバナーよりご登録ください。