ユーザビリティを考えると、入力フォームのプレースホルダーテキスト(記入例)の扱いには注意が必要です。適切な使い方を身につけて、ユーザーのスムーズな行動を促すために活用しましょう。
目次
プレースホルダーとは
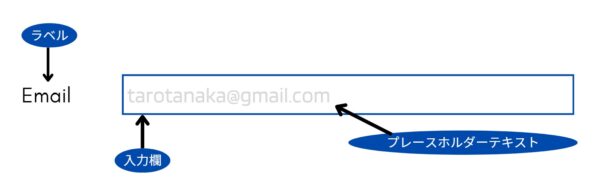
プレースホルダーとは、入力フォームの中に書かれる「記入例」のことです。
例えば、Eメールアドレスの記入例や、「山田太郎」のような仮の名前が入っているのを見たことがあるでしょう。一般的には、薄いグレーの文字で書かれていて、カーソルを合わせると消える仕様のものがほとんどです。

消えては困る情報はラベルに表示する
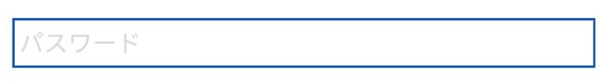
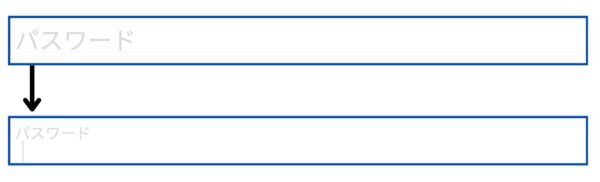
こちらのプレースホルダーはどうでしょう。ラベルがなくプレースホルダーしかない入力フォームです。問題点がわかりますか。

ユーザーが情報を入力しようとした際に、フォーム内のテキストが消えてしまいます。すると、一部のユーザーは何を入力すべきだったか忘れてしまい、それまで書いていた情報をいったん削除し、入力欄から離れたところをクリックして、プレースホルダーテキストをもう一度表示させなければならないのです。これでは、便利とはは言えません。
次にこの例はどう思いますか。

ラベルはあるのですが、カーソルをあてると記入ルールが消えてしまうので、短期間に記憶するのは難しいですね。
ユーザーの短期記憶に負担をかけて疲れさせたり、フォームの送信前に正しい情報を記入できたかをチェックできないデメリットがあります。
「このフォームに何を入力すべきか」はラベルを使って表記し、補足情報やヒントが必要な場合は、フォームの外に表示するようにしてください。こうすれば、大切な情報が消えることはありません。
カーソルを合わせるとプレースホルダーテキストが左上に小さく格納される(消えない)タイプのものもあるので、もし可能であればこのようなタイプを使うのも良いでしょう。

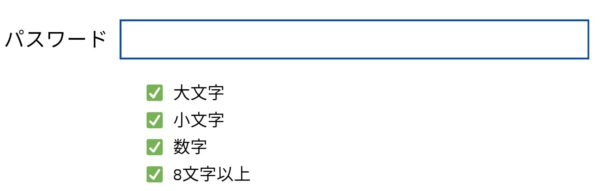
もしくは、項目のラベルがあり、入力欄の下に補足情報(この場合だとパスワードの強度チェック)があるとユーザーにもわかりやすいですね。

ユーザーをガイドし行動へと誘う
会話体ライティングで話しかけるように書く
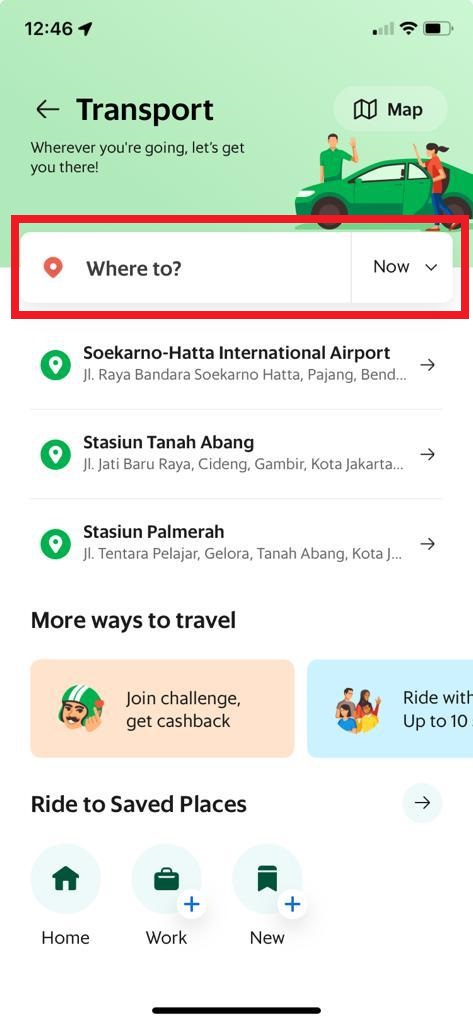
海外で人気の配車アプリサービスGrabのページを見てください。「どこへ行きますか?」と話しかけています。

このように親しげに話しかけるやりとりは、ユーザーに対して、楽しさ、心地よさ、感動といった新鮮な体験をもたらします。
検索のヒントを与える
多くの商品を取り扱うECサイトでは、検索窓でユーザーにヒントを与えて、スムーズな流れを作りましょう。
イギリスのECサイトGumtreeでは、検索窓によく検索されるワードをプレースホルダーとして表示しています。商品取り扱い数が膨大なECサイトではヒントを与えることでユーザーが迷うことが少なくなります。
サイト内検索の利用を促す
「検索窓を使う人は、そうでない人より、2倍以上の成約率がある」
27のWebサイトのデータにより、このような事実が明らかになっています。
ロンドンのエージェンシーBranded3によるリサーチでは、サイト検索を利用していないユーザーの平均コンバージョン率が2.41%だったのに対し、サイト検索を利用したユーザーは5.45%と2倍以上も高いことが分かりました。
他のマーケティング企業でも同様の調査報告があり、サイト内検索の利用が売上と密接に関わっていることは間違いありません。
検索フォームのプレースホルダーにマイクロコピーを挿入する
ユーザーが実際に検索しているキーワードを特定して、そのキーワードを成約率の高い順に並べ替え、検索フォームに、プレースホルダーテキストとして入れてください。
食べログでは「エリア」「食べ物・ 店名・ 部屋のタイプ」「予約日」「時間」「人数」と、幹事が調べたい順番に検索フォームが並びます。

記入しやすいフォームにする
フォームの配列
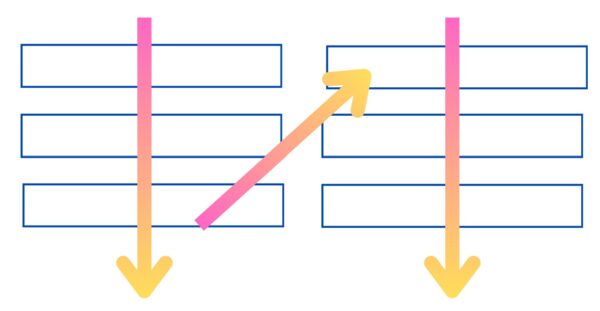
フォームを複数列にすると、ユーザーがフィールドを読む方法が統一されず、理解しにくくなります。ユーザはZの文字のようなパターンで目線を動かさなくてはなりません。このパターンだと情報を理解するスピードが遅くなり、どこに進んでいいのか迷ってしまいます。

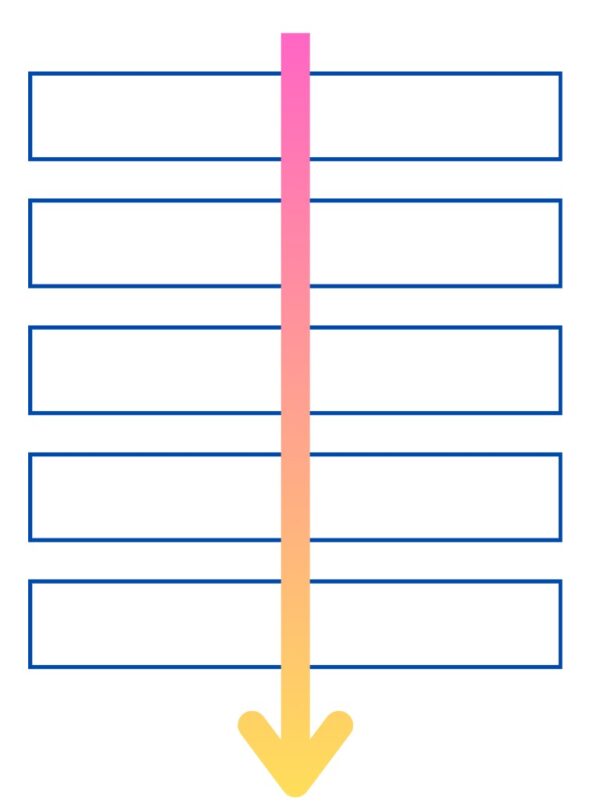
一列のフォームだと、入力する項目を上から下へとスムーズに確認できます。

文字数を少なくする
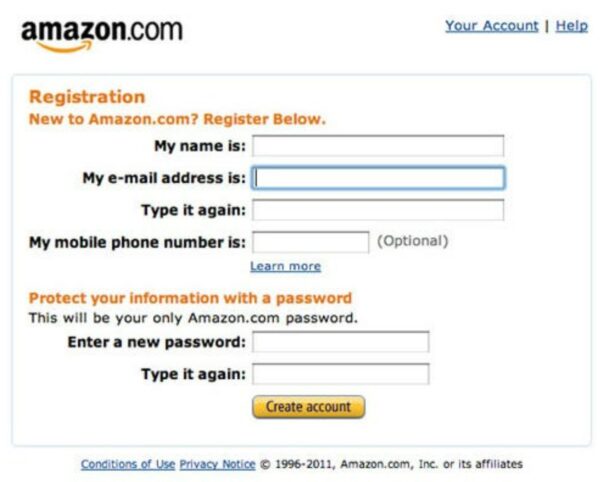
Amazon の以前の例を見てください。2011年まで使用されていた登録フォームです。
余分な単語が多く、ユーザーは混乱して、入力が遅くなる可能性があります。

参照:https://www.thegiggal.com/labels-ux/
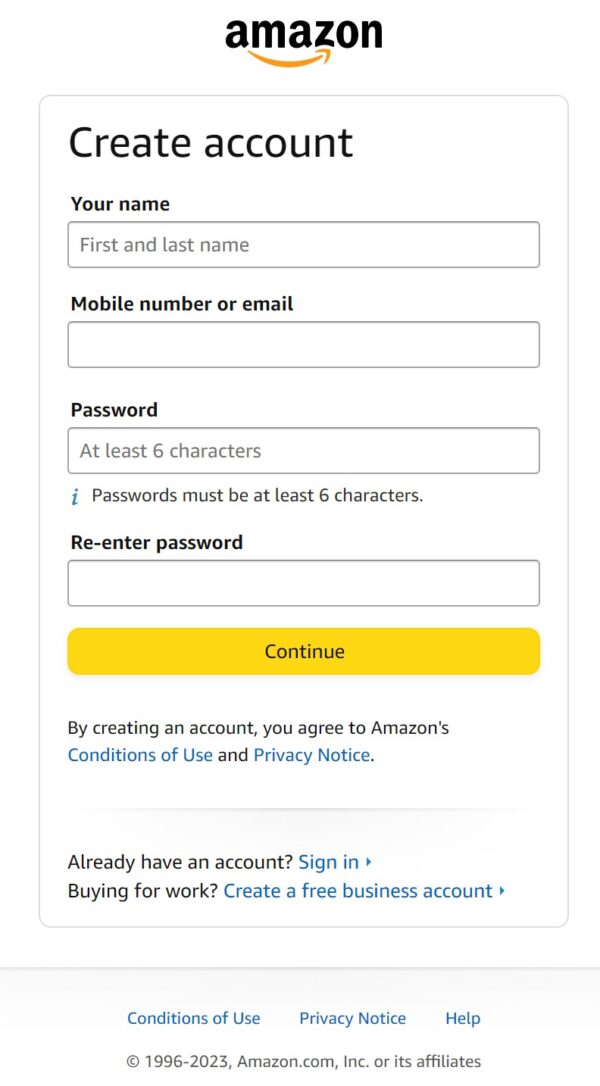
Amazon の今の登録フォームと比較してください。
ラベルがはるかに簡潔になっているため、必要なものに目を通し、迅速に行動できるようになります。

まとめ
適切にプレースホルダーを使うことによって、ユーザーが情報をスムーズに入力できるように促しましょう。
わかりやすいプレースホルダーにするためにマイクロコピーを効果的に使ってください。