これはRoberta Scerri氏によって2020年8月28日に投稿されました。
UXは1990年代初頭から存在していますが、そのコンテンツ側にあるUXライティングにもう少し早く注意を向けていればユーザーの頭痛の種を避けられたでしょう。
UXライティングは科学、そして芸術
特にあなたの市場がオンライン上である場合はビジネスにとってUXライティングはあなたの持つ想像以上に価値があるものです。
UXライティングとは、インターフェース上のユーザージャーニー全体を通して、すべてのタッチポイントに対して明確なメッセージやフィードバックを書くことです。
オンラインショッピングをする人の3分の1は、誤った情報を得たと感じることで、何も買わずにウェブサイトを去っており(Digital Marketing Institute)、多くの個人情報を要求することにおいてもマイナスの影響を与えます。
エクスペディアは、自社ウェブサイトの特定のフォームを修正し、必須項目を1つ削除しただけで1200万ドル(約16億円)の収益を増やしました。
これは単なる甘い言葉ではない
eコマースでは、ウェブサイトにおけるメッセージの表現方法によって、ユーザーが決済までたどり着き支払いを済ませるか、それともイライラして競合他社に流れてしまうかが決まります。
このような場合、優れたUXライティングは、ユーザーの以下のようなニーズを満たします。
- ウェブサイトのどこにいるのかがわかる
- 表示されている全ての情報を理解する
- どこに行くべきか理解し、自信を持って次のステップに進める
デザインがどんなに美しくても顧客にメッセージが届かなければ、それは見逃すことができない欠陥です。
さらに、UXライティングは正しい情報を正しい言葉で伝えるだけではなく、タイミングも非常に重要です。
これは極端ですが、例をあげると、ユーザーが支払いのために清算ボタンを押した時、ユーザーに合うスキニージーンズのサイズがないことを知らせたら、とてもイライラするでしょう。
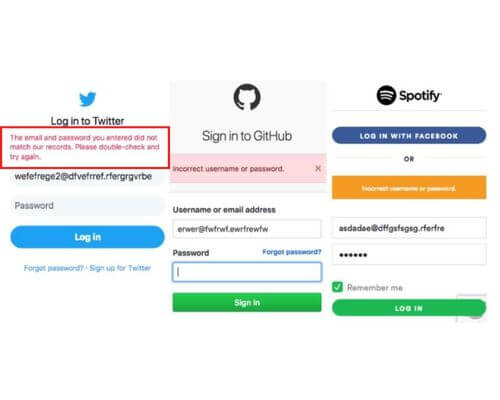
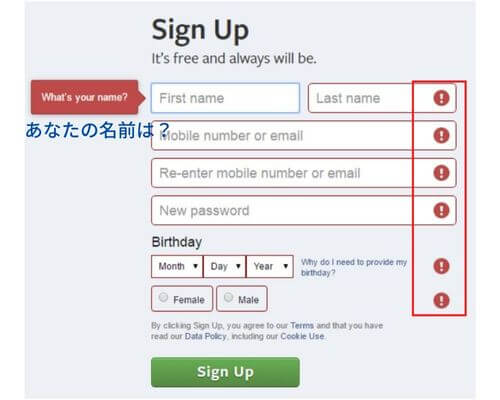
現実的な例としては、20フィールドの長いフォームを入力したユーザーに、どのフィールドがなぜ誤っているかを明示せずに「エラー」があることのみを知らせたり、ログインページで「ユーザー名またはパスワードが正しくありません」というようなエラーメッセージを表示させることです。
この場合、フィールドは2つしかないため、このメッセージはユーザーの知性を侮辱することにつながります。
もしかしたらユーザーは、Caps Lockをオンにしたままパスワードを入力しただけかもしれません。

Twitter、Spotify、Facebookなどの大手企業は、画面がコピーされた時点ではまだこの問題に対処できていませんでした。Twitterは、パスワードが与えられていないにもかかわらずパスワードを間違っていることだけをユーザーに知らせていました。

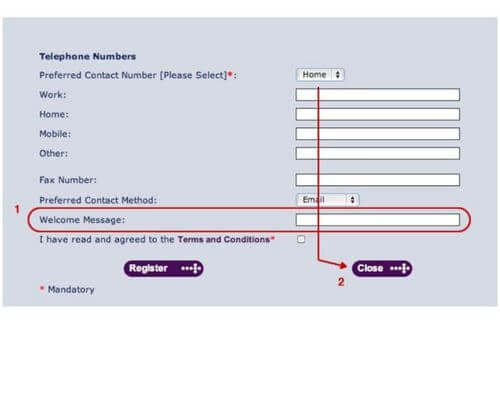
このフォームを完成させたあとどういうわけか、全てのボタンが間違った場所に配置されていました。

この形は理想形で、メッセージと視覚的な合図を使用して、検証や援助を適宜ユーザーに提供しています。
全てはユーザーのため
eコマースに限らず、UXライティングでは、製品やサービスに関連するペルソナを中心に考えることが重要です。
適切な質問はリサーチに時間を費やすかもしれませんが、その回答が効果的なUXコンテンツの鍵です。
収集した情報は、ユーザーが知っていること、必要としていること、探しているもの、期待すること、不満に思っていること(問題点)、使用しているデバイス、どこから来たのか、次に何を期待しているのか、といった洞察を与えてくれるでしょう。
eコマースサイトの各ページでは、ユーザーの選択肢と実行すべきアクションを明確にし、それに対応したコンテンツにする必要があります。
UXライティングで実現できるもうひとつのeコマースのニーズは市場に出たばかりの製品ですが、ユーザーがウェブサイトを閲覧する際に信頼感を与える必要があります。
詐欺は今に始まったことではありませんが、今日のオンラインでの購入者は、自分が見ているものが何か、をより意識しており、疑いや不信の感情を抱きやすくなっています。
記事全体を読む人はごくわずかです。
なのであなたのウェブサイトが読みやすいかを確認してください。
- ヘッダーは、すぐに興味を引くような言葉で目立たせ、段落や行間にも気を配りましょう。
目安としてヘッダーは6文字以内、本文は1行10文字以内です。
読みにくい内容があれば、修正、または削除しましょう。 - 読み手がページ全体から重要部分をピックアップするには、情報の階層化が不可欠です。
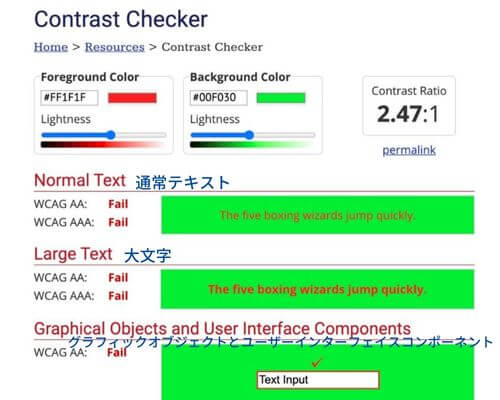
そこで、大多数のユーザーがページ上でたどるFパターンに従い、箇条書きなどの書式を使用することが有効です。 - アクセシビリティーを考慮し、コントラストの高い色を選んだり、https://webaim.org/ などのオンラインツールを使ってウェブサイトの読みやすさをチェックしましょう。

大学の講義スライドの苦い記憶?その講義中に目を閉じたくなったとしても不思議ではありません – このコントラストは厳密に言うとFAILです。
- SEOだけを意識した記述ではなく、検索エンジンとは異なった実際に製品を購入するユーザーを意識した記述を心がけましょう。
- もしあなたのウェブサイトが複数の言語に対応している場合、それらの言語全てを試し、デザインもそれに対応していることを確認してください。
例えばBe the first to knowは他の言語にするとPuoi essere il primo a saperloと、かなり長い文章です。
また真の課題としてアラビア語のような言語を扱う場合、ユーザーがどうコンテンツを読み取るかで全体の流れが逆転してしまう恐れがあることです。 - ユーザーに寄り添い、不安を取り除き、シンプルに説明しましょう。
ユーザーはウィッシュリストや買い物かごにいくつか商品を入れるかもしれませんが、注文を完了させるのは困難です。
Mailchimpでは、マスコットキャラクターが困っているユーザーの相談相手になります。

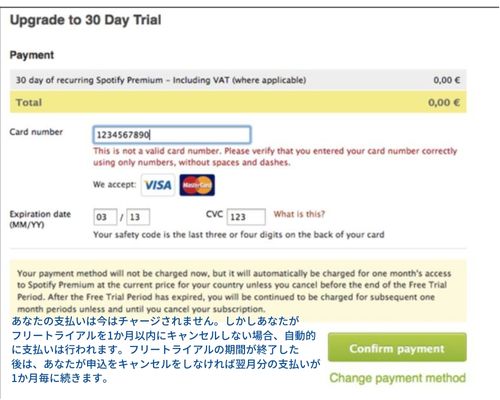
Spotifyは、CTAボタン「支払い確認」をクリックすると何が起こるかを明確に説明し、ユーザーに安心感を与えています。


カート放棄でお悩みですか?それは正しいUXライティングで解決できるかもしれません。

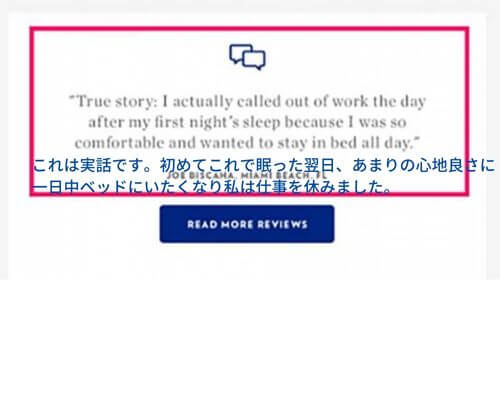
時にはちょっとしたユーモアの使用も効果的です。
正しいCTA(行動喚起)を押し出すこと
UXライティングの中にある他の項目の中で特に重要な項目があります。
それは、CTA(Call to Action:行動喚起)です。
CTAは、ユーザーが行動を起こすように誘導したり(製品を購入する、ニュースレターを購読する)プロンプトを閉じたり、さらにスクロールして先に進み、ユーザーを混乱させることです。
これは使用するトーンや言葉遣いによって、ウェブサイト自体を左右します。
その行動がユーザーにどのような利益をもたらすかを考え、重要なものは何かを強調させましょう。
例えば、お得なセールを紹介するサイトであれば、緊急性が重要なため「売り切れる前に購入してください」という文言の方が、単純な「今すぐ購入」より効果的でしょう。
また、ビッグブランドや有名人の最新ファッショントレンドに関するブログのニュースレター購読を促進したい場合、CTAボタンに「購読はこちら(Subscribe Here)」という退屈な文言ではなく、「一早くお知らせを受け取る(Be the First to Know)」を選択する方がよいでしょう。
コンテキストやボタンの形状、色、サイズ、配置もユーザーの反応に影響を与えます。
成功事例に忠実でも、A/Bテスト(可能な場合)は、どれが最善の決定かを知る唯一の方法です。
これは昔から言われていますが、明確なコミュニケーションを取ることが重要です。だからこそ、UXライターは企業にとって大きな違いをもたらすのです。
もし、UXライターを雇うことが難しければ、少なくとも「開発者にコピーさせる」という間違いは避けるべきです。
共感を呼ぶメッセージは、ウェブサイトを完璧に動作させるためのコーディングほど優先順位が高くはありません。
つまり、システムエラー(コード番号8970)のエラーメッセージが大量に表示されることでユーザーを苦しめることになるでしょう。
なのでこれについてもう一度よく考えてみるといいかもしれません。