顧客にアクションを起こさせる3つのアプローチ
「コピーライティングは、インターフェイスデザインである」
これは37 Signals の ジェイソン・フリードの著書「Getting Real」に書かれている言葉です。
インターフェイスデザインは、人と機械の接点であり、使いやすさやユーザー体験の向上に、大きな影響を与えます。
しかし実際は、これまでボタンや入力フォーム周りに書かれるコピーは、重要視されていませんでした。
ユーザーインターフェイスの、大きさ、形状、動き(アニメーション・エフェクト)だけではなく、そこに書かれている言葉もまた、インターフェイスデザインなのです。
小さなボタンや、目立たないボタンが、クリックされにくいように、誤ったマイクロコピーを用いれば、顧客との間に摩擦が生じてしまいます。
なぜなら、一旦手を止め、あなたの文章が何を意味するのか考えなければならないからです。
一方、優れたマイクロコピーが書かれていれば、それを頼りにスムーズに行動できます。
行動を起こすために必要なメッセージを、適切な場所に、適切なタイミングで、短い言葉で伝えることは、ユーザーにとっての大きな助けになります。
ボタンクリックやフォームの記入など、顧客に何かアクションを起こして欲しい時には、
次の3つのアプローチでマイクロコピーを書き入れてみましょう。
1.顧客の役に立つ情報を書く
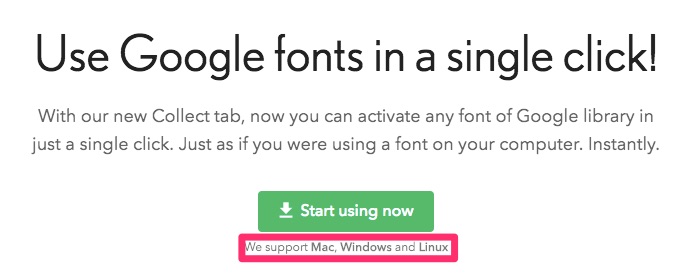
フォント管理ツール、FontBaseのダウンロードページでは、どんなOS環境にも対応していることをマイクロコピーで伝えます。ボタンの真下に書くのは、目につきやすいからです。

「We support Mac, Windows and Linux (私たちはMac、Windows、Linuxをサポートしています)」
このアプローチでは、「もし、情報が不足しているせいで顧客が行動できないとしたら?」と考えてみてください。心にモヤモヤがあるうちは、人は行動を起こせないものです。例えば、
- 価格を知りたがっているでしょうか? 「見積もりする」
- 他のプランについて知りたいのかもしれません 「価格表をみる」
- どのように機能するか解説が必要でしょうか?「チュートリアルビデオを見る」
ボタンの下に、このような「迂回路」を用意しておくと良いでしょう。
デザインデータのバージョン管理ができるgoabstract.comではこう言います。
「Abstractは現在Sketchファイルをサポートしています。今後さらに多くのファイル形式に対応します」

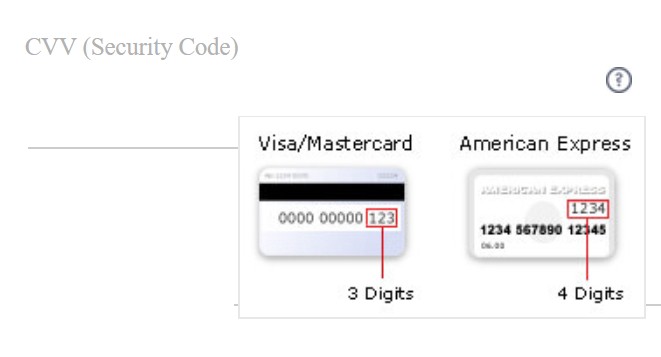
こんな場面も想定されます。 例えば、商品代金の支払いをしようとクレジットカード番号入力している時、「CVV(クレジットカードの裏に書かれている3桁・もしくは4桁ののセキュリティコード)」が何を指すのかわからない人もいます。
小さな画像を添えて、CVVとは何かを伝えてあげてください。これもマイクロコピーノ一例です。

2.信頼性を高める
「信頼できない、利用するに値するか疑わしい」という理由で行動を起こさない顧客もいます。
英文校正サービスのGrammarlyでは、いかに精度の高い校正がオンラインで実現できるかを、レビュー数とレイティングによって顧客へ伝えています。
第三者による評価は、信頼性を高める効果があり、顧客が行動するモチベーションを高めることができます。

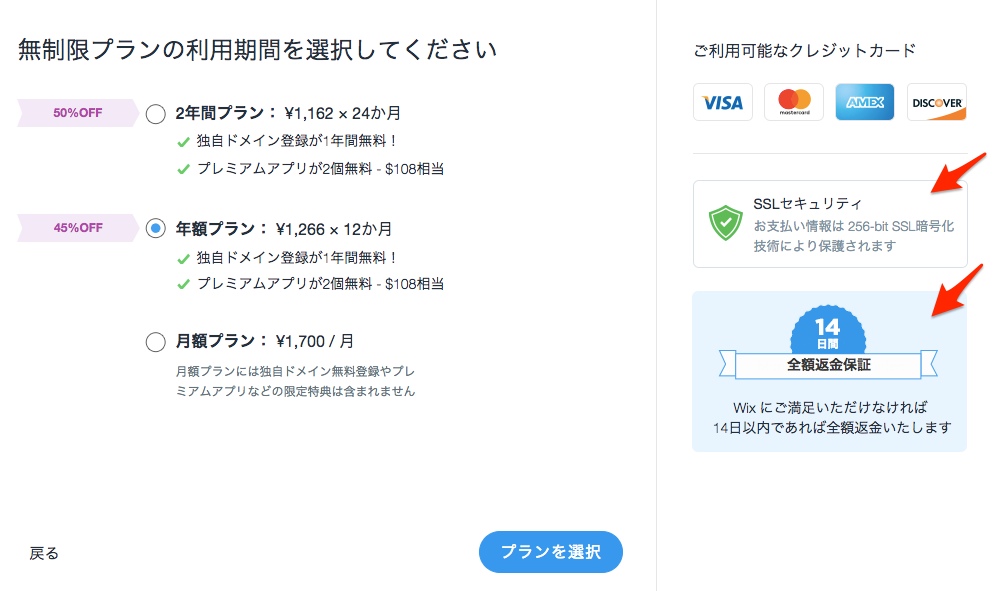
もしくは、支払いの直前のページでは、「返金保証」や「安全な接続」を謳うことが、信頼性を高めるかもしれません。
Wixのプラン選択画面では次のように表示されます。

相手にリスクがないことを、伝えるのも信頼性を高める要素の一つです。 CRMプラットフォームのIntercomの登録フォームには、次のように書かれています。
3疑問に答える
商品を購入するのに、なぜ誕生日や、メールアドレスを記入しなければならないのか?
長すぎる購入プロセスや、記入項目にイラ立ちを感じて、離れてしまう顧客も少なからず存在しています。
最新の統計では、一般的な通販サイトのカゴ落ち率は76.9%とのリサーチ結果があります。
これも、マイクロコピーを使うことで、顧客のケアをすることができます。
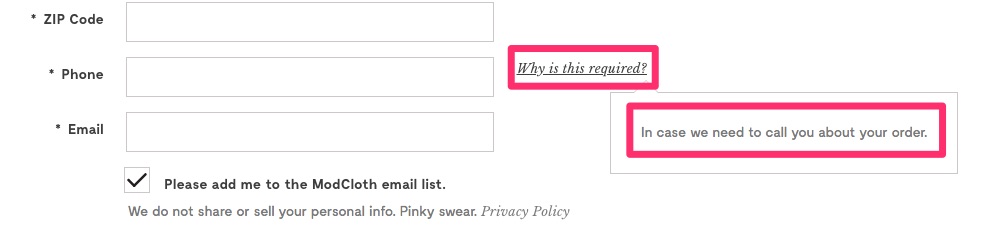
女性向けファッション通販サイト、モドクロスでは、
電話番号記入欄に「なぜこれが必要ですか?」のマイクロコピーを挿入しています。
マウスカーソルを合わせると、
「あなたのご注文に関して連絡をする際に必要です」のメッセージが、ポップアップで表示されます。
これは「なぜこの記入が必要なのか?」を、相手側のメリットに転換して伝えることで、記入の必要性を感じさせるものです。

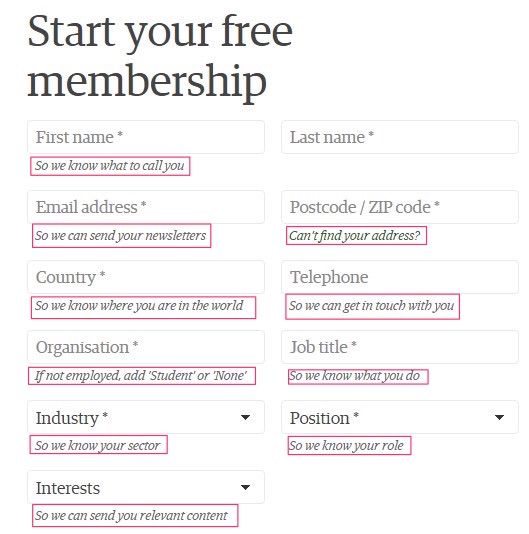
こちらのウェブサイトでも、(少し大げさなくらい)マイクロコピーを多用しています。

ポイント:顧客を驚かせたり、挫折感を味わせない
ショッピングカートの確認画面や、支払い画面でさえ、全ての購買プロセスの一部に過ぎません。
前後との繋がりが途切れていないか?そのページだけをみても、意味が伝わるか?など、 マイクロコピーを使って、滑らかなウェブサイトを設計してみてください。