ボタン周辺の情報量
ボタンには多くの視線が集まります。
そして、購入ボタンの周辺も同様に、これからアクションを起こそうとしているユーザーの視線が、最も集まりやすい箇所です。
例えば、Amazonの購入ボタンの周りにはこれだけの情報が集まっています。

- 価格
- ポイント
- 配送料
- 在庫数
- 発送主
- ギフトラッピング
- 数量選択
- Amazonプライム
- カートに入れる
- 1click注文
- ほしい物リストに追加
- シェアボタン
商品を購入する際に、優先度の高い情報を1箇所にまとめておけば、お客さんがいちいちページを移動したり、情報を探しに行く手間がなくなります。
顧客にスムーズに商品を購入してもらうためには?
手間や迷いを最小限に抑えるデザイン、レイアウト・情報量が必要です。
逆に言えば、ボタン周りの情報量を増やすほどに個々の情報は読まれにくくなります。
したがって、適切な情報を、可能なかぎり絞って記載することが、確実に読まれる秘訣です。
顧客の気持ちを汲み取れば、場面に応じて書くべきマイクロコピーを絞ることができます。
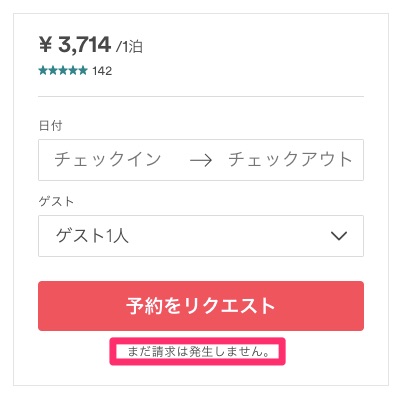
成功事例①Airbnb
例えば、Airbnbの場合はこう言います。
「まだ請求は発生しません。」

商品やサービスの明確な購入時は別として、チケットなどを”予約”をする際には、「どのタイミングで決済が行われるか?」が不安になりませんか?
特に、クレジットカード情報を先に登録している場合には、躊躇してしまうかもしれません。
これらの情報をあらかじめマイクロコピーで伝えましょう。
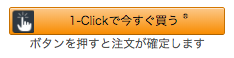
成功事例②Amazon
例えば、ボタンクリックと同時に決済が行われる場合では、Amazonの「ボタンを押すと注文が確定します」のようなマイクロコピーがわかりやすいですね。

成功事例③Udemy
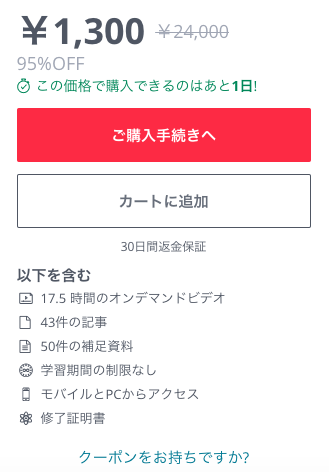
ほかにも世界最大級のオンライン学習プラットフォーム、Udemyの決済ボタンの周りを見てみましょう。

価格表示の下には、「この価格で購入できるのはあと1日!」の締め切り。
「カートに追加」の下には「30日間返金保証」と、顧客の不安をケアするマイクロコピーが書かれています。
多くの人が習い事を始める時、「3日坊主になったらどうしよう」と一瞬考えるからです。
また、実体物ではなくサービスを販売している際には、手に入る有形・無形の価値を伝えると尚良いです。
Udemyにおいては、
- 商品のボリューム(トータル学習時間)
- 学習を助ける補足コンテンツの量
- 学習期間の制限
- アクセス環境の制限
- 受講後にもらえる証明書
について、マイクロコピーを添えています。
あなたの顧客は、購入確定ボタンを前にしたとき、どんな情報を必要としているでしょうか?