「サイト表示に3秒以上かかると53%のユーザーが離脱してしまう」
Google社の調査報告にもある通り、Webサイトの表示速度はコンバージョン率に大きく影響します。
ユーザーにとってストレスになるため、待ち時間は無いのが一番…とはいえ、技術やコスト面で限界もありますよね。
「これ以上ローディング時間を短くできない…」
そんな場合は、ユーザーに気晴らしを提供してみましょう。
また、ユニークなローディング画面は、顧客の離脱を防ぐだけではありません。
そのサービスのブランディングにも役立つものです。
正しいブランディングができればファンの増加、ひいてはLTV(顧客生涯価値)の増加につながります。
離脱を防ぎ、ブランディングにもなるローディング画面について具体的なアイデアを5つご紹介します。
離脱されないローディング画面のアイデア5つ
動画アニメーションを作る
UX専門コンサルタント、タル・ミシュアリの研究によると、動画や、時間の経過とともに変化するテキスト、バーなどがあると、ユーザーの知覚状の時間は短くなることが分かりました。
つまり、見るもの、読むものなど、何かしら注意を向けられるものがあると、時間経過が早く感じられるというわけです。
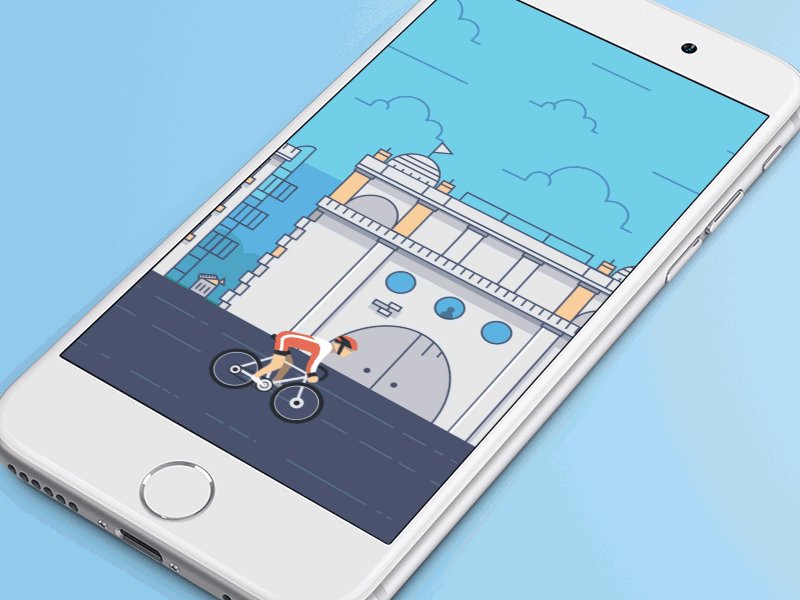
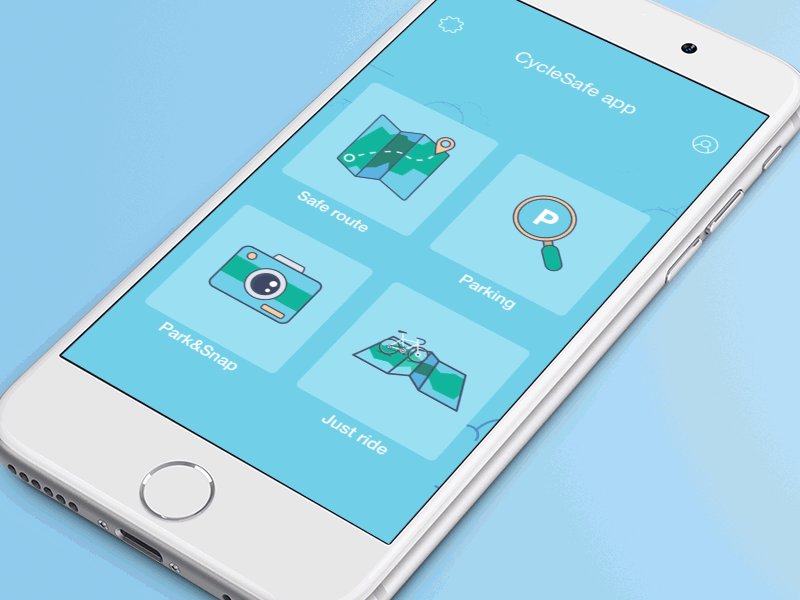
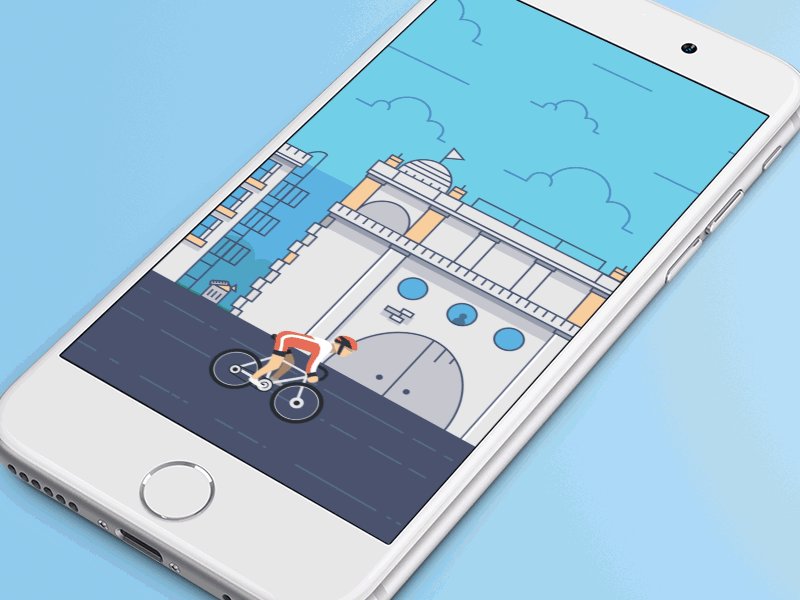
例えば、サイクリングアプリCycleSafeの起動画面は、凝ったアニメーションでユーザーの目を楽しませてくれます。

参考:NIKITIN TEAM
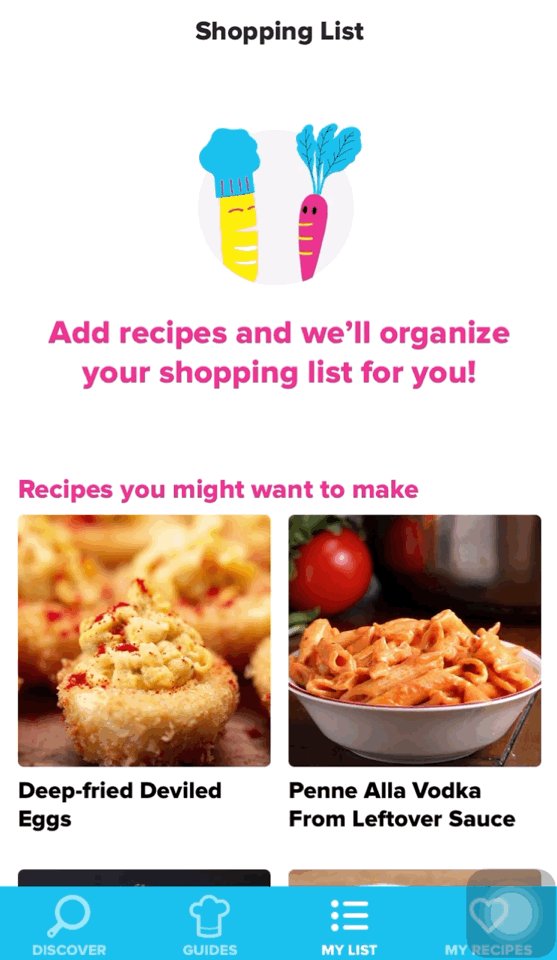
もう少しシンプルなアニメーションの例だと、レシピ動画アプリTastyの読み込み画面はこんな感じです。

「かじられるドーナツ」という単純なアニメーションでも、見ているとちょっと楽しい気分になれますね。
ユニークなマイクロコピーを入れる
凝ったアニメーションも素敵ですが、費用や時間に限りがある場合は、ちょっとした一言を添えるだけでも十分効果的です。
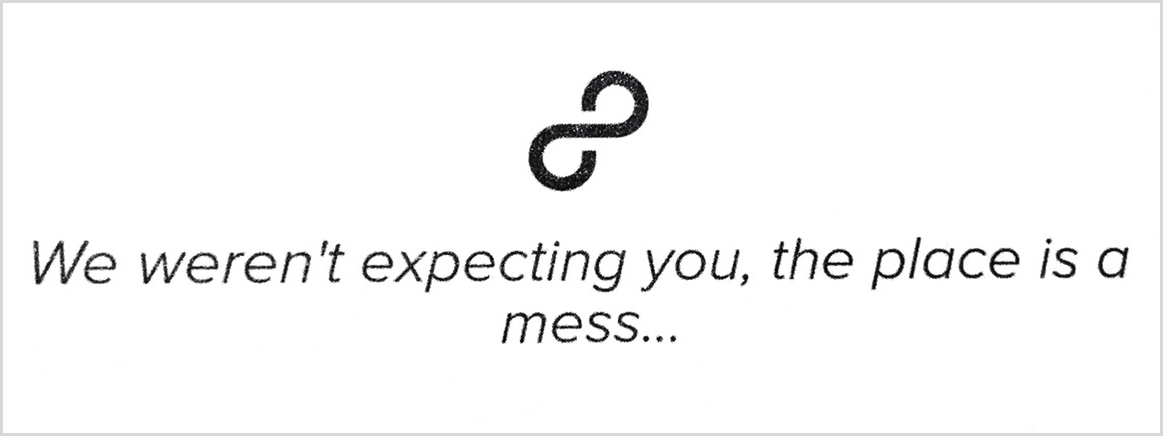
例えば、プレイリストを作成・シェアできるアプリ8tracksは、ユーモアのあるメッセージでクスッとさせてくれます。
「あなたが来るとは思わなかったので、だいぶ散らかってます…」

また、「システムが今どんな処理を実行しているのか」をユーザーに伝えるという手もあります。
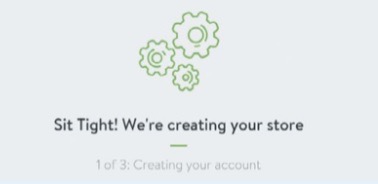
ECプラットフォームShopifyの新規アカウント作成中の画面がこちら。
「ちょっと我慢して(待って)!あなたのお店を作成中です」

待ち時間はユーザーにとってとても長く感じる時間ですが、こんな風に言われたら、自分に協力してくれてる感じがしてワクワクしそうです。
Tips、お役立ち情報を提供する
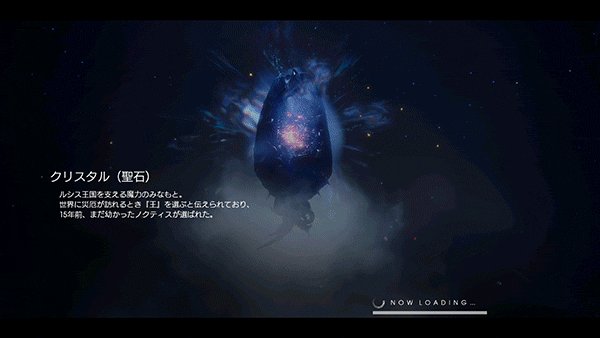
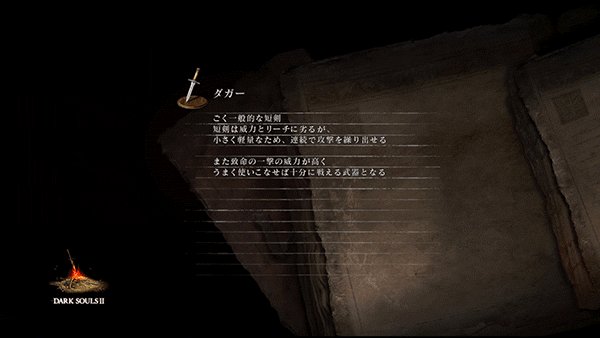
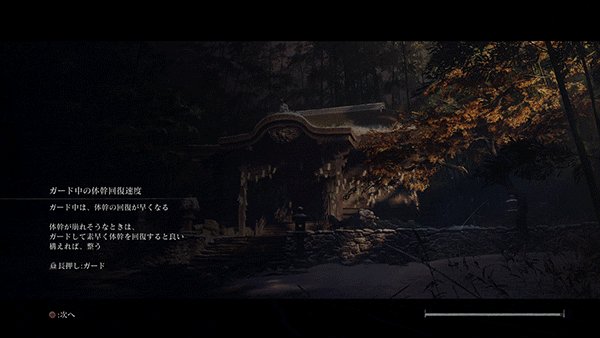
RPGなどのゲームでは、頻繁にローディング画面を見ることになりますが、現在のプレイ状況に応じたヒントや豆知識を表示することで、待ち時間を有意義な時間に変えてくれます。

(例:ファイナルファンタジー15、DARK SOULS、SEKIRO)
待ち時間にできる気晴らしを提供する
待ち時間が長くなりそうなときは、その間べつの作業をすることを勧めるのも良いでしょう。
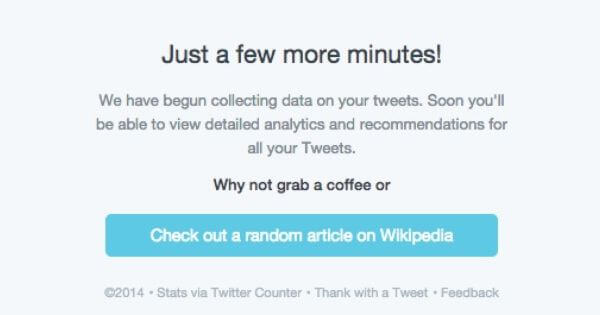
ツイッターのフォロワー数をチェックするツイッターカウンターは、待ち時間にできる気晴らしを提案してくれます。
「1〜2分お待ちください!(中略)
その間、コーヒーはいかがですか?
またはウィキペディアのランダム表示をチェックする」

参考:http://www.twittercounter.com/
ウィキペディアへのリンク付き、というところが親切で良いですね。
まとめ
離脱につながる「待ち時間」ですが、「待っている間、手持ち無沙汰にさせない」ということで、ユーザーのストレスを軽減させることができます。
大切な顧客を取りこぼさないためにも、あなたが運営するサービスの「待ち時間」を「有意義な、楽しい時間」に変えてみませんか?
参考:Splash Screens and Creating Great First Impression for Mobile Users
『UXライティングの教科書』(キネレット・イフラ著、翔泳社)