UI(ユーザーインターフェイス)とは
UIとは、ユーザーインターフェイス(User Interface)の略称です。製品やサービスなどのプロダクトと利用者(ユーザー)とのすべての接点(インターフェイス)のことを意味します。
WebサイトでいうとUIは、サイトの見た目や使いやすさのことを指します。UIというと、見た目のことと間違われることもありますが、画像やレイアウト、文字のフォントやボタンの操作のしやすさなどユーザーが目にするもの、操作するものすべてが含まれています。
Webサイトの優れたUIデザインは、ユーザーとの情報のやり取りを円滑にする手助けをしてくれます。ECサイトの売り上げ向上の起因にもなるでしょう。
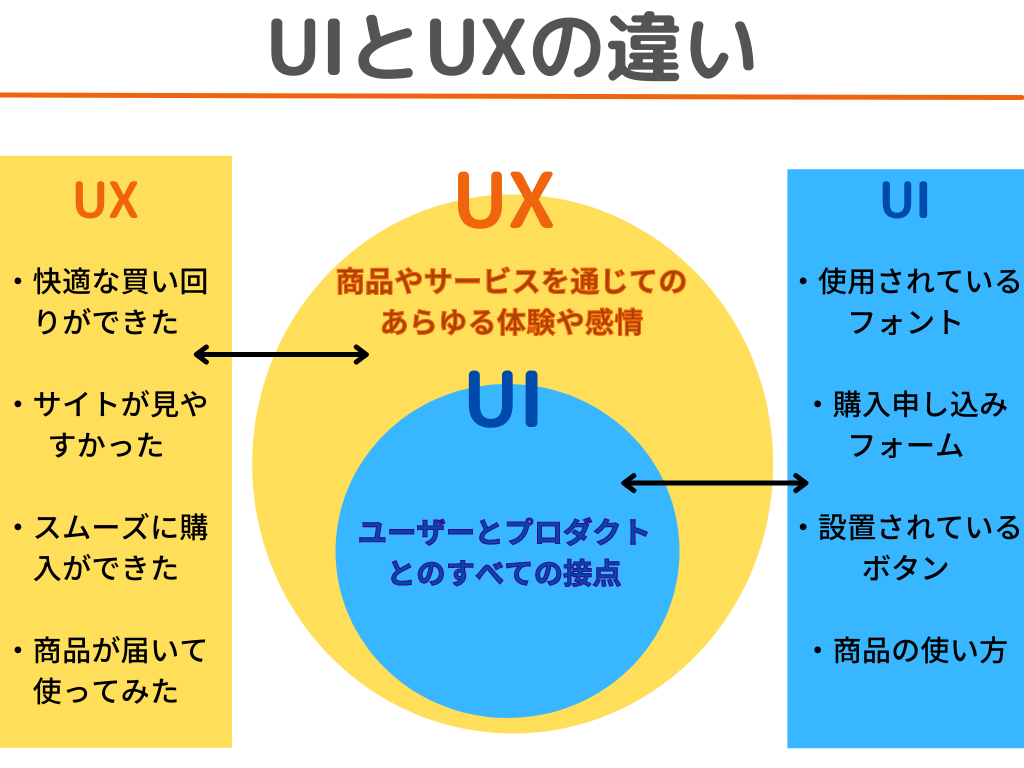
UIとUXの違いと関係性
UIに対して、良く聞かれる言葉としてUXが挙げられます。UIとUXはよく一緒に使われるので、同意義として扱われることも見受けられますが、全く違うものです。
UXとは、ユーザーエクスペリエンス(User Experience)の略称で、製品やサービスを通じて、得られるすべての顧客体験を意味しています。
例として、ECサイトを利用して商品を購入したいときに、シンプルなページデザインで快適に買い回りができた体験や、商品写真が鮮明で見やすく、買いたいと思ったなど、どのような体験をして、どのような印象を持ったかをUXと言います。
よって、UIの質やデザインが優れていれば、より良いUXをユーザーに届けられることにも繋がります。つまり、UIの改善はUXを高めるために欠かせない要素の一つということです。
しかし、UIだけがUXを高める要素というわけではありません。ユーザーがサービスや製品を利用する前と後までの体験もUXに含まれます。商品購入までの導線やアフターフォローのサービスの質までがUXを構成する要素になります。

優れたUIデザインの4原則
優れたUIデザインを考える上で、ポイントとなる4つをご紹介します。UIデザインの基本は「整列」「近接」「対比」「反復」です。
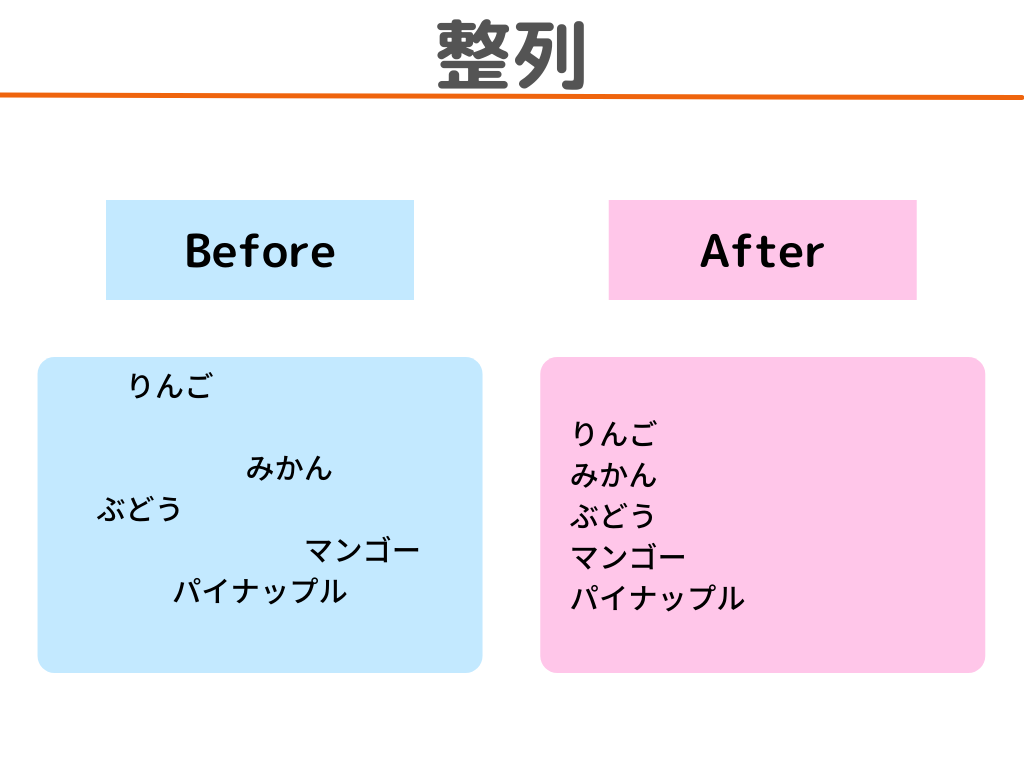
①整列
レイアウトを制作する際に、乱雑に配置したのでは快適なUXには繋がりません。レイアウトをすっきりと配置させることで、ユーザーにとって、見やすく、情報の検索性を高められるようにしましょう。

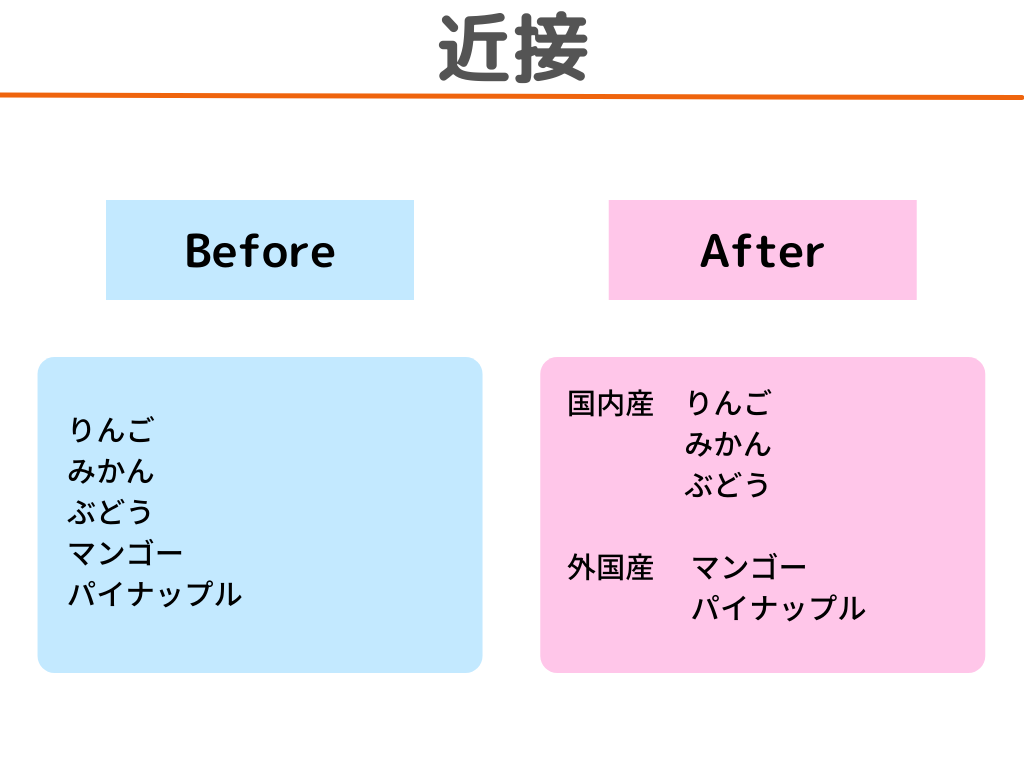
②近接
関連性の高い情報をまとめて配置すると、ユーザーは情報を受け取りやすくなります。記載する情報量は変わらなくても、まとめて配置するとユーザーは情報を受け取りやすくなります。

③対比
コントラストとも呼ばれる原則です。Webサイトのフォントや文字サイズ、レイアウトがすべて均一だと統一感ばかりが強調され、逆に情報が捉えにくくなってしまいます。ユーザーに知ってほしいポイントなどは、フォントの大きさや色を変えることで情報に強弱を付けます。

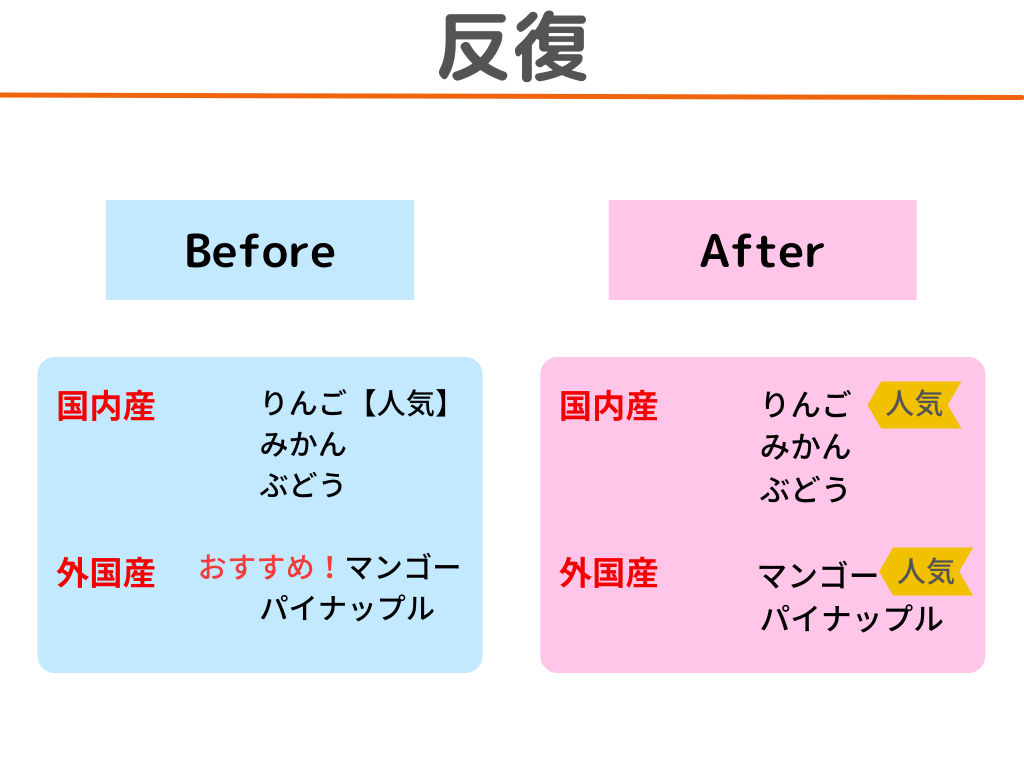
④反復
類似要素に対して、同じパターンを使うと分かりやすくなります。例えば、見出しを整える、アイコンを同一にするなどの方法が挙げられます。反復を使うことにより、ユーザーが提示された情報を読み取りやすくなります。

まとめ
UXを高める一つの要素としてUIがあり、見た目や操作性によってユーザーとサービスをつなぐ重要な役割を担っています。UIデザインの原則を意識することでユーザーに考えさせるポイントを減らし、UXを高めることにも繋がります。
関連記事
No related posts.
