目次
人々は実際にウェブ上で文字を読んでいるのか
1997年にJakob Nielsenがこのテーマを調査したところ、ウェブページを一字一句読むユーザーはわずか16%でした。
これは、20年以上前のこと。
Web標準において、それは石器時代に戻るようなものです。
2020年1月現在、1997年と比較すると、インターネットユーザーは65倍にもなっています。
私たちが扱うコンテンツは、ますます膨大になり、ユーザーの注目度はますます低くなりつつあります。
人々が読まないのであれば、書かれたコンテンツにこだわる必要があるのでしょうか?
まあ、これは正確に言うと、そういうわけではありません。
このMomondoアプリのスクリーンショットを見てください。
すべての単語がぼやけています。

ご覧の通り、あまり情報量は多くありません。
デザイナーは、ユーザーが目的を達成できるような簡潔なテキストを使用すべきです。
ウェブとモバイルアプリの両方におけるこのようなコンテンツは、マイクロコピーと呼ばれています。
この記事では、インターフェイスのコピーがユーザー体験を向上させるだけでなく、コンバージョンを増やす方法を紹介します。
ウィンウィンの関係ですよね。
では、基本的なところから説明しましょう。
マイクロコピーとは?
マイクロコピーという言葉は、著名なインターフェースデザイナーであり、ハブスポットの元UXディレクターであるジョシュア・ポーターによって2009年に初めて造語されました。
ポーターによると、「マイクロコピーとは小さいけれどもパワフルなものです。(中略)小さなコピーこそ、大きなインパクトを与えるのです」と延べています。
それはインターフェースの一部である短いフレーズや一文のことを指します。
彼はeコマースのプロジェクトで、その重要性を痛感したしました。
チェックアウトフォームがリリースされると、ポーターは多くの取引が成立しないことに気づいたからです。
なぜだか分かりますか?
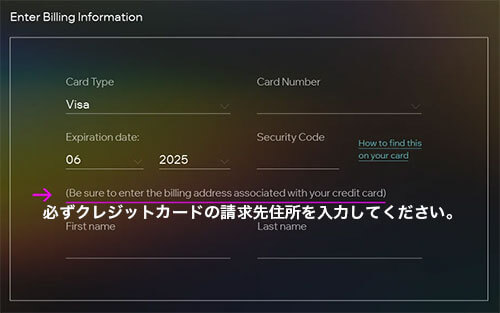
請求先住所が正しく入力されていなかったのです。
解決策はたった一文です。
「必ずクレジットカードの請求先住所を入力してください。」

ポーターが請求先住所がカードに関連したものでなければならないことを明記したところ、エラーの数が減りました。
この小さな、しかし効果的な工夫が、コンバージョン率を大幅に向上させたのです。
これは素晴らしい古典的な例ですが、マイクロコピーはそれだけではありません。
『マイクロコピー』の著者であるKinneret Yifrahは、マイクロコピーを「ユーザーインターフェースに含まれる言葉やフレーズ(中略)アクションの前の動機、アクションに伴う指示、ユーザーがアクションを行った後のフィードバック」と定義しています。
技術的なガイドラインだけではありません。
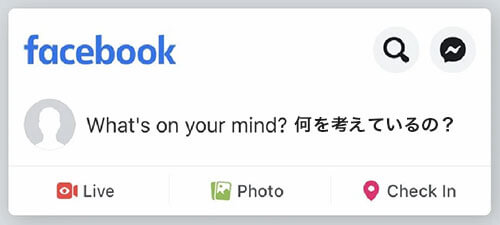
マイクロコピーの最も有名な例の1つは、Facebookです。

空欄にすることも、”Your status… (あなたのステータス)”のような普通の表現にすることもできました。
しかし、彼らはより会話的なトーンにすることにしました。
“What’s on your mind(何を考えているの)? “は、このフィールドが何をするものかを伝えるだけでなく、対話のきっかけにもなります。
このコピーは、ユーザーに何かを書くように求めています。
自分の考えを誰かが本当に心配してくれているのだと感じさせるのです。
このパワフルな一文が、何百万人もの人々に心の内を共有することを促し、Facebookを動かし続けているのです。
それでは、いくつかの例を数字で見てみましょう。
マイクロコピーによって、Webサイトのコンバージョンが目に見えて向上することをご紹介します。
マイクロコピーの事例:優れたマイクロコピーでコンバージョン率を高める方法
ノルウェーのケーススタディ
プロダクトのコピーは簡潔であるべきですが、時には文脈を追加することが効果的な場合もあります。
わずかなマイクロコピーの追加でも、コンバージョン率を大幅に向上させることができます。
その好例が、ポーランド・クラクフのソフトウェア開発会社Making Wavesが開発した「Visit Norway」ウェブサイトです。
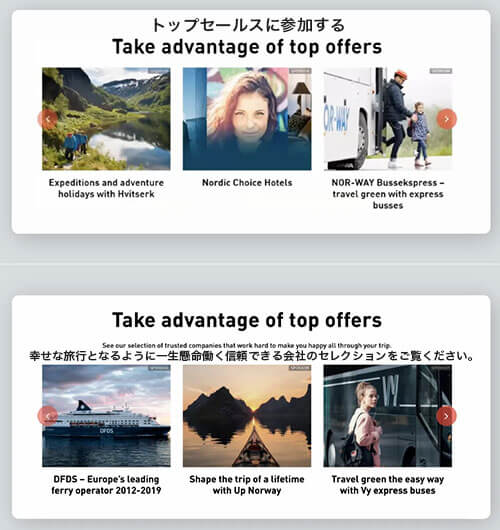
UXライターは、Webサイトのコピーを試して、さまざまなソリューションをA/Bテストすることにしました。

説明文を追加したバージョンと追加していないバージョンの2つのA/B、説明文を追加したバージョンと追加していないバージョンの2つのA/B。
簡潔な説明文は、オファーの背後にある誓約とミッションについて説明しています。
ウェブサイトをナビゲートするのに必要ではありませんが、もう一つ重要な機能を持っています。
この短い文章によって、クリックスルー率が26%も向上したのです。
Making WavesのUXライティングチームは、このケーススタディをウェビナーで紹介しています。
いかがですか?
何が一番効果的かわからないのですから、恐れずにいろいろなアプローチを試してみてください。
ピンタレストのケーススタディ
市場調査機関であるForresterによると、デジタルビジネスの90%近くがパーソナライゼーションに投資しています。
また、多くの大手ブランドは、製品内のコピーのテストに多くの労力を費やしています。パーソナライズされたメッセージは、特に大量のユーザーについて話す場合、コンバージョンに大きな影響を与えることができます。
Pinterestは、マイクロコピーのテストを計画的に行っているブランドの素晴らしい例です。
彼らはCopytuneと呼ばれる専用のテストプラットフォームを作成しました。
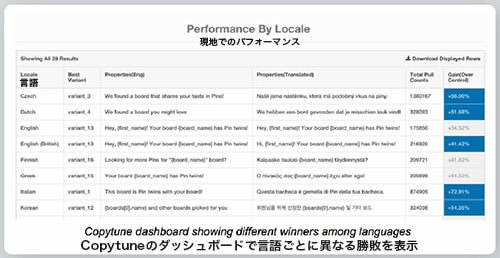
この内部ツールは、言語ごとに独立した実験を設定することで、異なる言語でのコピーのバリエーションをテストすることができます。
例えば、英語で最適なコピーが、スペイン語でも最適とは限りません。
これは、受賞したバリエーションのリストを見れば一目瞭然です。

Pinterestの内部プラットフォーム「Copytune」によるマイクロコピーのテスト。Pinterestの内部プラットフォーム、Copytuneによるマイクロコピーのテスト。
Pinterestのチームは、コピーテストのプロセスを明確に定義しています。
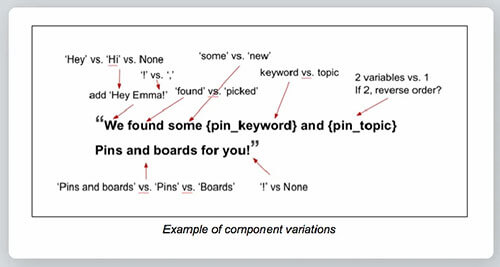
探索段階では、1行のコピーに対して20種類もの選択肢を出すこともあります。
次の段階では、勝利したバージョンのさまざまな要素を微調整します。
これによって、このバージョンの成功の原因は一体何なのかを知ることができるのです。
その仕組みはこうです。

動詞や接続詞、プロダクトの要素やその順序など、調整すべき内容は実に多岐にわたります。
そして、さまざまな選択肢を試した後、構築段階へと移ります。
チームは、最も成功した要素を1つに組み合わせ、さらにパフォーマンスが向上するかどうかを確認します。
これにより、コンバージョン率が大幅に向上するのです。
Pinterestが言及したある事例では、探索段階で最もCVが高かったバージョンは開封率をわずか1%増加させただけでした。
構築段階から他の要素を追加すると、11%の増加につながり、毎週数十万人の新しいPinterestユーザーを獲得することができました。
このように、わずかな上昇に見えるかもしれませんが、大きなボリュームにつながるのです。
ここから得られるものは?
さまざまな要素を別々に追跡し、最も成功したものを組み合わせて最適なパフォーマンスを得るために最善を尽くしましょう。
もちろん、コピーをテストするための社内システムを持つ企業はPinterestだけではありません。
Netflixは、プロジェクト・シェイクスピアと呼ばれる社内のシステムを持っています。
これは、グローバル化のために開発されたシステムで、現在はテストにも使用されています。
Canvaのケーススタディ
ここで、UXライターの間で論争になっていることを紹介します。
簡潔であることと創造的であることは相反することなのか。
一方が他方に反するのか、それとも両立できるのか。
その答えは多くの場合、ターゲット層にあります。
ウェブベースのグラフィックデザインプラットフォーム、Canvaの例を見てみましょう。

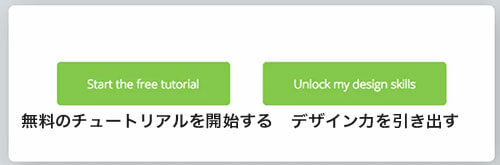
この写真は、Canvaのオンボーディングメールにある2つのボタンを比較したものです。
左側に元のボタンが表示されています。
「Start the free tutorial(無料のチュートリアルを開始する)」は、かなり事務的な表現です。
これから何が起こるかを伝え、チュートリアルが無料であることを保証しています。
理論的には、必要な情報はすべてそろっているので、それ以上は必要ありません。
Canvaのチームは、少し遊び心を取り入れることにしました。
このツールはクリエイティブな人たちのために設計されています。
ユーザーは専門家でなくても、Canvaを使って自分のデザイン力を引き出しているのです。
一方、2つ目のCTAは感情にうまく訴えるもの。
直接的ではないにせよ、ベネフィットにフォーカスしているという本質的な利点があります。
Canvaユーザーの最終的な目標は、プロ並みのデザインをプロの手間をかけずに作成することです。
「Unlock my design skills(デザイン力を引き出す)」というフレーズは、まさにこのことを表しています。
このケースでは、ベネフィットにフォーカスしたアプローチが成功したことを証明しました。
2つ目のCTAはクリックスルー率を28%も向上させたのです。
しかし、この戦略は万能ではないことを心に留めておいてください。
多くの場合、素晴らしい結果をもたらすかもしれませんが、すべてのターゲット層に適しているわけではありません。
より技術的な、主にB2Bに特化した製品を扱う場合は、クリエイティブよりも簡潔な表現にしたほうがよいかもしれません。
繰り返しますが、重要なのはユーザーについて学び、さまざまなアプローチをテストすることです。
先述したKinneretYifrahの本「マイクロコピー」にはこうあります。
「あなたのブランドは、合理的なプロセスで選ばれ、デザインされた、明確で一貫したキャラクターを持っていなければなりません。(中略)
重要なのは、ビジョン、ミッション、バリュー、ターゲット層を特定したボイス&トーンデザインを完成させずに、事前に仮定を立てないことです。」
問題は、これらすべてをどのように始めればよいのかということです。
私たちはそのお手伝いをさせていただきます。
より良いマイクロコピーの書き方
理想的なのは、専属のUXライターと一緒に仕事をすることです。
もちろん、誰もが必要なリソースを持っているわけではありません。
多くのデザイナーは、一人で仕事をしなければならないのです。
プロのライターと共同作業ができない場合でも、あなたの文章を向上させる最善策をいくつか学ぶことができます。
ボイス&トーンを決める
ウェブサイトを含むすべてのプロダクトにおいて、これは出発点です。
ブランドボイスはプロダクト全体を通して一貫しています。
文脈によって変化するのは、声のトーンです。
Mailchimpのこの例は、その仕組みがよくわかる例です。

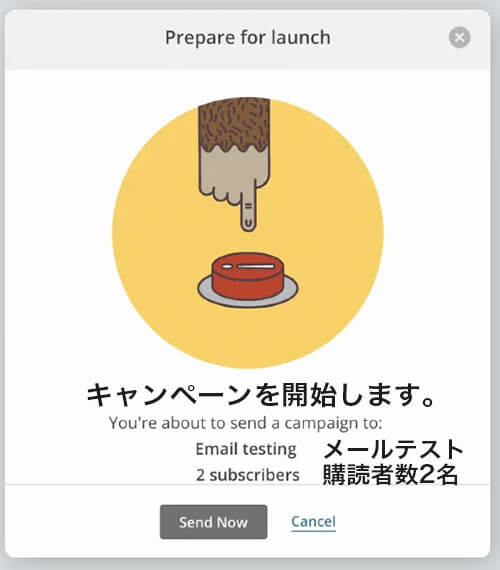
Mailchimpが新たにリブランディングを行う前、キャンペーンメールを送るときにこのような画面が表示されていました。
ユーザーにとって、これはストレスのたまる瞬間かもしれません。(大量のメールと膨大な予算がかかるため)
そのため、どちらかというとシリアスなトーンになっています。
マイクロコピーは、キャンペーン名や購読者数など、最も重要な内容を要約したものです。冗談を言う場ではありません。
明確で簡潔、そして何よりも役に立つことが重要なのです。
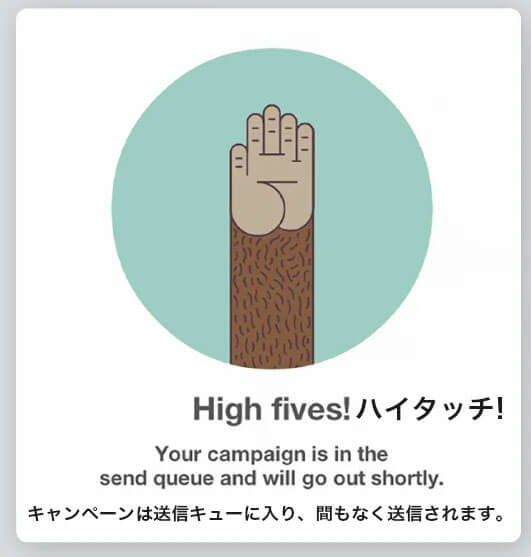
キャンペーンメールを送信した後に、ユーザーが目にしたのは次のとおりです。

「ハイタッチ」に何だか安心しました。
この遊び心のあるコピーは、緊張をほぐし、すべてがうまくいったことを確認させてくれます。
ボイス&トーンガイドを作成するのは大変な作業です。
幸いなことに、UXライティングの専門家が作成した便利なツールを使えば、すぐに始められます。
「UXのための戦略的ライティング」は、始めるのに最適な本です。
著者のTorrey Podmajerskyは、ボイスチャートと呼ばれるシンプルで効果的な方法を説明しています。
これは、あなたのブランドボイスに関する最も重要な詳細を定義するために使用できる、比較的小さなテンプレートです。

すべての項目を埋めることで、今後のライティングタスクのための簡潔で実行可能な参考資料が得られます。
ユーザーへの貢献
マイクロコピーは最終的にコンバージョンを高めることができますが、その主な目的はユーザーにサービスを提供することです。
インターフェースを通じてユーザーを誘導し、主な目標を達成する手助けをするのが目的です。
ユーザーは、昔からあるセールステクニックのほとんどをすでに知っています。
優れたカスタマー・エクスペリエンスでユーザーを引きつけることができるのに、なぜ時代遅れのテクニックにこだわるのでしょうか?
ユーザーが欲しいものを手に入れられるようにすることで、あなたは正しい道を歩むことができるのです。
実際、私たちの言葉を鵜呑みにする必要はありません。
このアプローチは、Googleをはじめとする業界の大手企業で採用されています。
彼らは、「私たちが真実だと知っている10のこと」として知られる独自の十戒を持っています。
冒頭の一節「ユーザーに焦点を当てれば、他のものはすべて後からついてくる。」はそれをせついます。
最も重要なものから始める
Fパターン(※WebでのF字型の読書パターン)については、すでにご存じの方も多いと思います。
ウェブデザインにおけるFパターンウェブデザインにおけるFパターン

私たちは本を読むとき(特に大量の文章を読むとき)、最初の言葉に注目する傾向があります。
もちろん、優れたデザインによってユーザーが情報を消費するのを助けることはできますが、それでも私たちがしばしばテキストを読み飛ばし、冒頭しか読まないという事実は変わりません。
そのため、UXコピーは短くても前面に出す必要があるのです。
ユーザーが要点を見逃さないように、重要な情報は冒頭に置くようにしましょう。
また、ほとんどの場合、動詞をアクション指向の言葉で始めるとよいでしょう。
こうすることで、ユーザーは何をすべきかを即座に知ることができます。
著名なSEOツールであるAhrefsの例をご覧ください。

バックリンクプロファイルとあらゆるウェブサイトやURLAhrefsの検索トラフィックを詳しく見ることができます。任意のWebサイトやURLのバックリンクプロファイルと検索トラフィックを詳しく見ることができます。
この文章は動詞(get)で始まり、コアバリューはそのすぐ後にあります ※このツールは、ウェブサイトのバックリンクプロファイルを分析することができます。
残りの詳細は、文の後半に含まれています。
こうすることで、メッセージはより行動に向けられ、コンバージョンが促進されるのです。
全体像を忘れない
最後に、文章をウェブサイトの他の部分と切り離して考えないことです。
文章は、カスタマージャーニーの一部なのです。
すべての情報は、プロダクト全体の文脈の中で認識されます。
このため、私たちはコンテンツファーストのアプローチで取り組むことをお勧めしています。
最初からコンテンツを用意しておけば、情報をインターフェースに押し込んでいるような感覚はなくなります。
むしろ、デザインはコンテンツをサポートし、スムーズでバランスのとれたエクスペリエンスを実現するために存在するのです。
自分の価値、自分が提供できるものを考え、それを軸にプロダクトを構築する。
Googleの哲学と同じように、コンバージョンを含め、その他は後からついてくるのです。
臆することなく、さまざまなコピーをテストして、どれが一番ユーザーに合うかを見てください。
小さな修正で大きな成果を上げることができます。
また、車輪を再発明するよりもはるかに安いので、試してみてはいかがでしょうか?