Webサイトでエラーが発生すると、多くのユーザーは不安やストレスを感じ、それが原因で離脱してしまうこともあります。しかし、エラーメッセージのちょっとした工夫が、ユーザーの行動を大きく変えることをご存じでしょうか?
エラーメッセージは、「マイクロコピー」が真価を発揮する代表的な場面の一つです。適切な言葉選びや数文字の工夫によって、ユーザーのストレスを軽減し、離脱を防ぐことができます。
本記事では、ユーザー体験を向上させる「エラーメッセージ」の設計ポイントを具体例とともに解説します。この記事を参考に、エラーメッセージ改善のヒントを見つけてみてください。
目次
エラーメッセージの役割
ユーザ中心設計分野やユーザビリティ分野における第一人者、黒須正明氏は、エラーメッセージに必要な要素について以下のように述べています。
・原因(何が原因で現在の状態、つまりエラーメッセージが表示されるような状態になったのかの説明)
・現状(現在はどういう状態なのか、何ができて、何ができない状態なのかの説明)
・回復(どうしたら現在の状態から脱して、元の状態に戻れるのかという説明、さらにできることなら、どのようにすれば現在の状態に入らずに本来の目的を達成できたのかという説明)
つまり、エラーメッセージの役割は、なぜエラーが発生したのか、そしてどうすれば目的を達成できるのかをユーザーに分かりやすく伝えることにあります。
これは一見、当然のことのように思えますが、現実には適切なエラーメッセージが設計されていないケースが少なくありません。結果として、ユーザーの混乱やストレスを招き、最悪の場合、サイトからの離脱につながることもあります。
その一方で、この基本的な役割をしっかりと果たす適切なメッセージを配置することで、エラーというネガティブな体験をできるだけポジティブなものへ変えることも可能です。
ユーザーに寄り添ったメッセージは、エラー後のユーザー体験を改善し、信頼を築く一助となります。
短い文章だからと侮らず、一つ一つのメッセージにこだわりを持って作成することが、優れたユーザー体験を実現する鍵となります。
マイクロコピーの秘訣を公開
LINE追加で3つの特典を無料で受け取り、サイトの売上をUPさせましょう。
![]() 売れるマイクロコピーを作るテンプレ
売れるマイクロコピーを作るテンプレ
![]() やってはいけないダークパターン集
やってはいけないダークパターン集
![]() 成約率が75.2%改善したクリックトリガーの方法
成約率が75.2%改善したクリックトリガーの方法
ユーザー体験(UX)を高めるエラーメッセージ設計の4つのコツ
ここからはより具体的に、ユーザーエクスペリエンス(UX)を高めるエラーメッセージ設計のポイントを解説していきたいと思います。
ポイント1 原因・現状をわかりやすく説明する
意味が伝わりにくいメッセージはユーザーにストレスを与え、それが原因で画面を閉じてしまう人もいます。抽象的な言葉や専門用語は避けて、できる限りわかりやすい言葉で今起きていることや起きた理由について伝えるようにしましょう。
(改善例)長時間操作がなかったため、自動的にログアウトしました
ポイント2 どうすれば解決できるのかを伝える
もとの状態に戻る方法や、エラーを回避して本来の目的を達成する方法を、ユーザーにわかりやすく伝えることが重要です。具体的なアドバイスは、ユーザーの不安やいら立ちを軽減し、離脱を防ぐ効果があります。
【事例1】
例えば、ページが存在しないことを知らせる404エラーページ。「404 Not Found」や「見つかりません。」といった表示だけでは、コンテンツを期待して訪れたユーザーの意欲を削いでしまいます。しかし、次に取るべき行動を明示することで、離脱を防ぐことが可能です。
(改善例)次のアクションも併せて提示
任天堂の404ページは、原因とともに次のアクションが明確に示されています。サイトトップページへ戻るボタンもとてもわかりやすいです。

参照:https://www.nintendo.co.jp/404
【事例2】
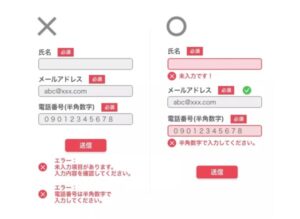
ユーザーが項目を入力する「入力フォーム」は、コンバージョンにつながるポイントでもあるにかかわらずエラーが原因で離脱が発生しやすいポイントです。エラーを指摘するだけでなく、解決方法を具体的に示すことで、スムーズな入力体験を提供しましょう。
(改善例)メールアドレスに@を挿入してください
入力項目が複数ある入力フォームでは、「どうすればクリアできるか」に加えて、「どこを修正すればよいか」も明確であることが大切です。

画像引用元:https://servithink.co.jp/blog/archives/entry_form_optimization
あわせて読みたい:
![]() 【離脱率7割を救済!】売上に直結するフォーム改善の4つのポイント
【離脱率7割を救済!】売上に直結するフォーム改善の4つのポイント
ポイント3 ネガティブな表現を使わない
ユーザーの行為によってエラーが引き起こされたと伝えるようなメッセージはネガティブな印象を与えるため避けましょう。「不正」のようなネガティブな単語もできるだけ使用しない工夫をすると印象が変わります。
(良い例)ログイン ID とパスワードが一致しません。
ポイント4 ユーザーの気持ちに寄り添う工夫も
ユーザーに寄り添った親しみやすいメッセージはポジティブな印象を与え、ユーザーエクスペリエンス(UX)の向上に寄与するとされています。
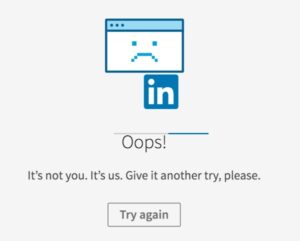
【事例1】

画像引用元:https://yakovfain.com/2018/02/18/creativity-in-error-messages:
こちらはLinkedInのサイトで、サーバーが一時的にダウンしているときやネットワークの負荷が高く処理が正常に行われない場合などに表示されるエラーです。責任が自社側にあることを伝えつつ、フラストレーションを軽減するために親しみやすいトーンで書かれています。
【事例2】

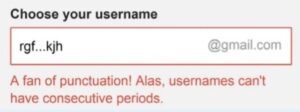
こちらはGoogleのユーザーネーム入力画面です。「句読点がお好きなんですね!」と親しみやすいトーンで、ユーザーの入力した内容に軽く触れています。そのうえで、「ユーザー名に連続したピリオドは使用できません」という問題点を具体的に示しています。少しユーモアも感じる共感を生むメッセージです。
まとめ:たった数文字の工夫がユーザーの行動を変える
エラーメッセージは、単なるシステムからの通知ではなく、ユーザーエクスペリエンス(UX)を左右する重要な要素です。不親切でわかりにくいメッセージは、ユーザーのフラストレーションを高め、離脱につながるリスクがあります。しかし、適切に設計されたエラーメッセージは、ユーザーの不安を軽減し、信頼を築く大きなチャンスでもあります。
短い文章だからと侮らず、一つ一つのメッセージを見直して改善のヒントを見つけてみてください。
たった数文字の工夫がユーザーの行動を変える。「マイクロコピー」に興味を持たれた方は、期間限定・オンラインの90分トレーニングに参加してみませんか?以下のリンクより席を確保いただけます。