小さくて実践しやすい、デザイン上達のためのヒント
美しく、使いやすく、効率的なUIを作るには、時間をかけ、何度もデザインを見直す必要があります。
クライアントやユーザー、そして自分自身が本当に満足できるものを作るためには、常に微調整が必要です。
私もそうでした。
私も何度もそれを経験したことがあります。
しかし、私が長年にわたって発見したのは、簡単な見た目の調整することで、作ろうとしているビジュアルをすぐに改善できるということです。
この記事では、ちょっとした工夫で、あなたのデザインをより良くするだけでなく、次の仕事に取り掛かる際にも使える、実践しやすいヒントをまとめました。
目次
要素をはっきり見せる
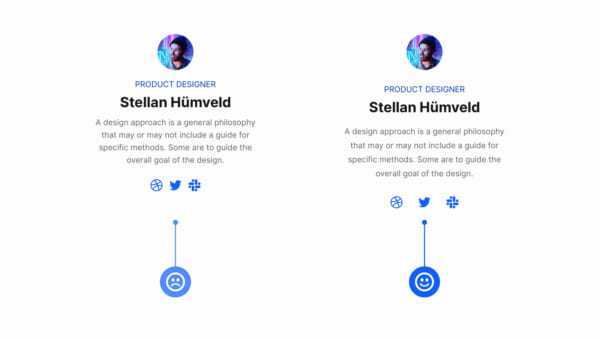
複数の影をつけたり、特定の要素に微妙な境界線(実際の影よりほんの少し暗い線)をつけることで、それらの要素をより鮮明かつ明確に見せ、暗い影を回避するのに役立ちます。

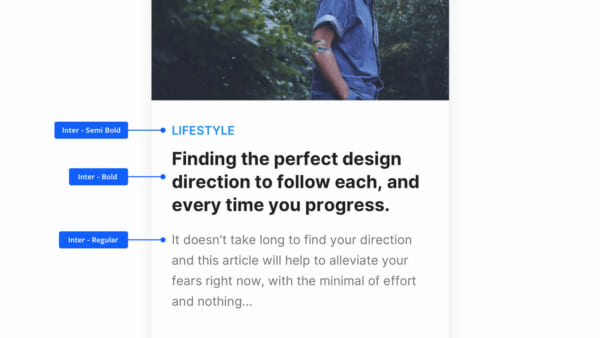
デザインに1つの書体を使用する
1つの書体で仕上げることで、より強く、安定した作品を作ることができるでしょう。
「常に最低限2つの書体を使用する。」の言葉は無視してください。

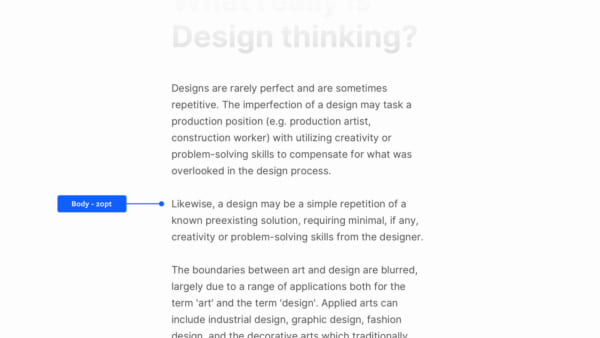
長文コンテンツを作成は20pt以上を試す
長文のコンテンツ(ブログ記事、企画説明など)の場合、本文の文字は20pt(またはそれ以上)を選んでください。
もちろん、これは選んだ書体にもよりますが、一般的な書体の大半は20ptでも十分に機能し、文字の壁に直面したときに、ユーザーにとってより良い体験をもたらします。
18ptはあまりにも過去のものです。

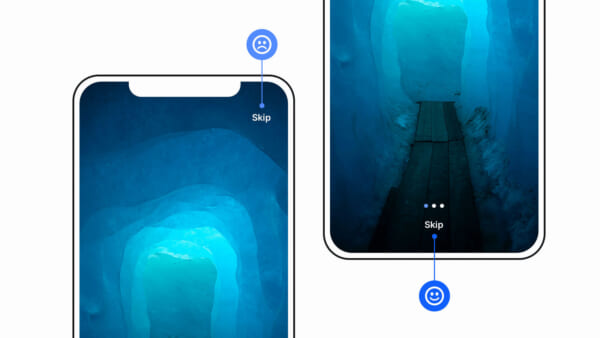
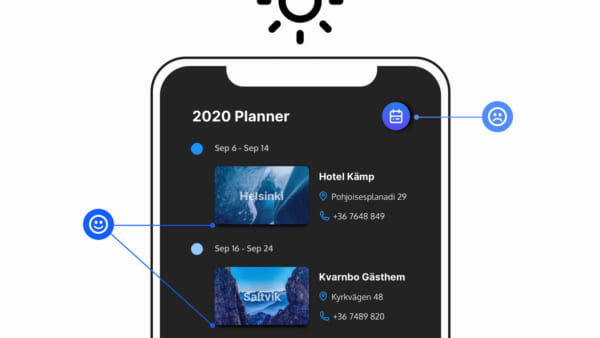
ユーザー体験(オンボーディング)を向上させる
ユーザーがいつでも携帯アプリの操作手順を省略できるようにし、親指で簡単にアクセスできる場所にページ切り替えのリンクを配置しましょう。
2020年は依然として、親指が操作を支配していることを覚えておいてください!

影は1つの光からでている?
影は常に1つの光から出るようにしましょう。
これは簡単なことですが、気づかないうちにやってしまいがちなミスです。
私たちは太陽の国には住んでいないということを忘れないでください。

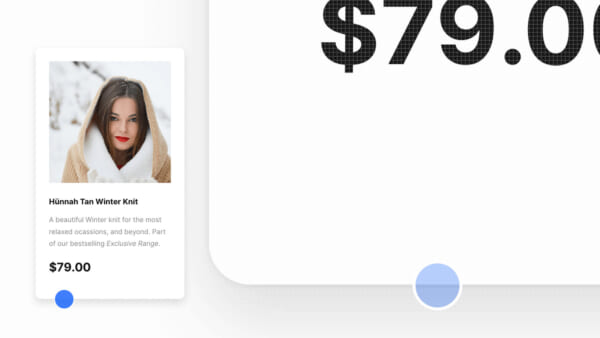
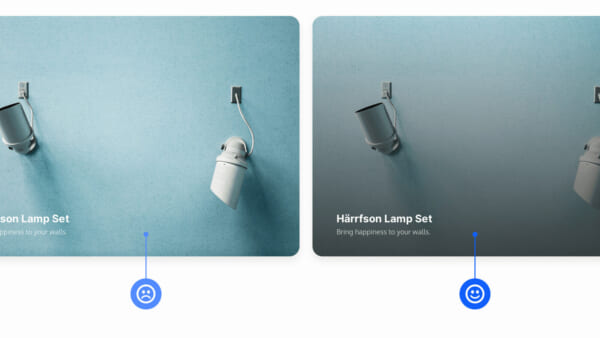
シンプルなデザインで、文字と画像のコントラストを向上させる
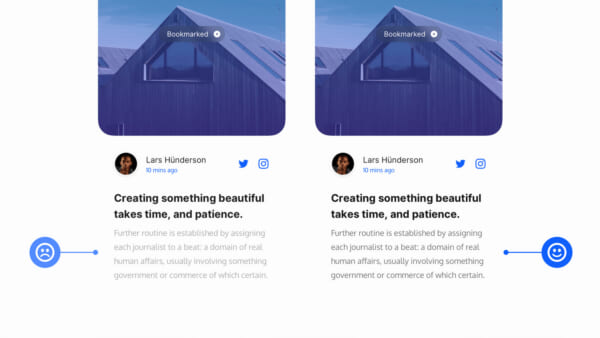
文字を画像のどこに配置するかによって、試してみた全画像表示と、より繊細な(下から上、または上から下)グラデーション表示とがあり、これは2つの要素の間にシンプルなコントラストをもたらします。

中央ぞろえテキストは控えめに使う
中央ぞろえは、見出しやちょっとした文章にだけ使うようにしましょう。
それ以外は、左寄せにしてください。

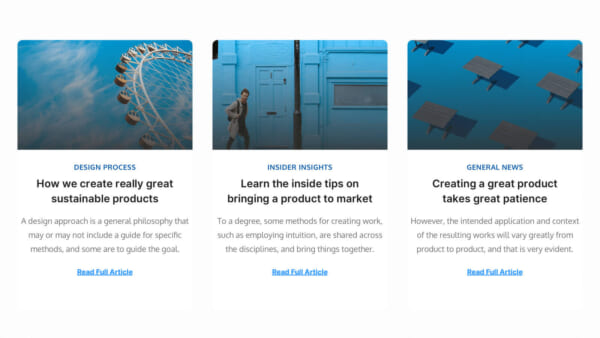
空白を積極的に活用する
昔ながらの空白、余白(ネガティブスペース)は惜しみなく、あるいは適度に、しかし上手に使いましょう。
わずかな量の白紙を使うだけで、デザインにメリハリが生まれ、より洗練された印象に変わります。
デザインをより良くするための、最も早く、最もシンプルな方法のひとつです。

明るい背景の文字を暗くする
明るい背景に文字を表示するときは、文字を明るくしすぎないようにしましょう。
しかし、あなたはもっと賢く、もっと身近なインターフェースを作りたいと思っているのではないでしょうか?

デザインシステムキットCabana for Sketch & Cabana for Figmaを使えば、素晴らしいUIをより簡単に、より速く作成できます。 コード「CABANA30」で30%OFFです。この特別オファーはまもなく終了します。
記事を読んでくれてありがとう。
Marc.