契約を開始する前に、ユーザーに無料でサービスを体験してもらうことは重要です。
なぜなら無料トライアルを通じて、ユーザーがサービスを体験し、内容に納得して契約に進むことで、価値を見出してもらい購入につながるからです。
ユーザーが気軽に無料トライアルに申し込めて、契約につながる効果的な方法をご紹介します。
CTAボタンを押すだけで無料で申し込めるようにする
ボタンをクリックするだけなど、まずは簡単なアクションをユーザーへ促し、その後にお客様情報の入力を求める手順が効果的です。
このようなアプローチを通じて、お客様のデータを確保しながら、円滑なトライアル体験を提供しましょう。
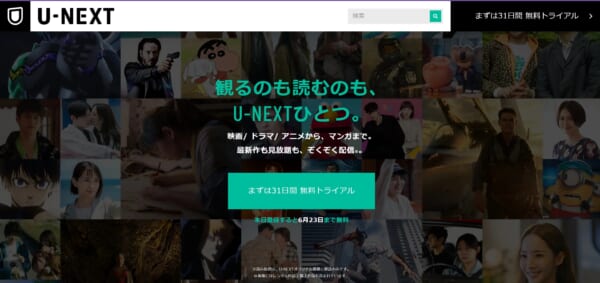
U-NEXTのLPは無料期間が31日間であることをCTAボタンに記し、CTAボタン下に無料の期限を具体的な日付(画像では「本日登録すると6月23日まで無料」)で表示しています。
ユーザーは自分で31日間の期限がいつまでかを確認する必要がなく、無料で利用できる期間が明確に示されるため、安心感を得ることができます。
このようにわかりやすく情報を提供することで、ユーザーは気軽にに無料トライアルに参加し、サービスを試すことができます。
参照:https://www.video.unext.jp/
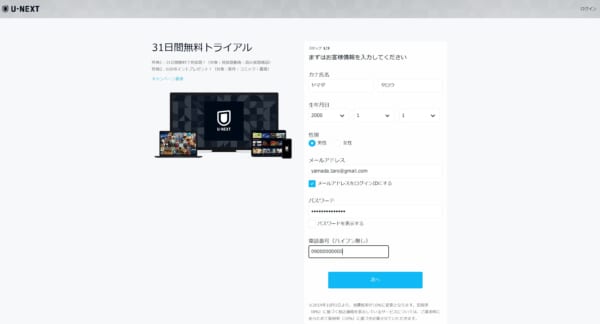
「まずは31日間 無料トライアル」のボタンをクリックすると、お客様情報を入力する画面に遷移します。
ここで、名前、メールアドレス、パスワードなどの必要な情報を入力してもらいます。

参照:https://account.unext.jp/account/input/LPFS3X9X
最初はボタンをクリックしてもらうだけ、という風にハードルを低くしておくことで、お客様情報入力画面に導くことができています。
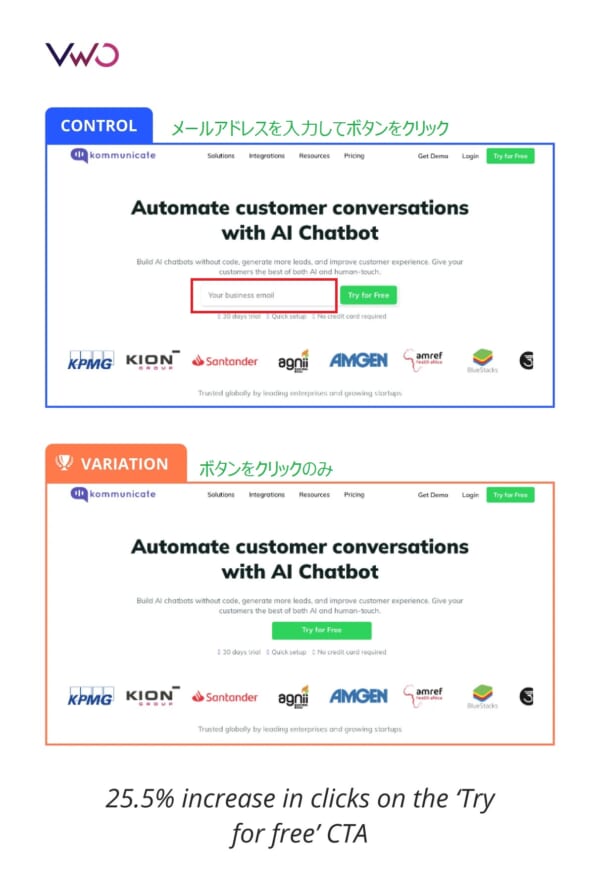
A/Bテストでの事例
「無料トライアル」ボタンのボタン回りをA/Bテストした結果を見てください。
元々のAのバージョンは、メールアドレスを入力してから無料トライアルボタンをクリックする流れになっていました。
そこで、Bのバージョンとして、メールアドレスの入力欄を無くし、無料トライアルボタンだけにしてテストしたのです。

参照:https://vwo.com/success-stories/kommunicate/
メールアドレスの入力欄を無くしたBのバージョンの勝利で、ボタンのクリック率が25.53%も増加しました。
「無料トライアル」申し込みの最初のステップをCTAボタンをクリックするだけにすると、ユーザーはスムーズに次のステップに進むことができました。
ユーザーにとってよりわかりやすく、行動のハードルを下げることで、ユーザーの参加意欲を高めることができます。
まとめ
無料トライアルを提供する際には、以下のポイントに注意するとユーザーに安心感を与えることができます。
まず、「無料であること」を明示し、さらに「期限が〇月〇日」のように具体的な期限を表示することで、ユーザーに対して明確な情報を提供します。
また、最初のステップでは、ボタンを押してもらうことに重点を置き、その後にお客様情報の入力をお願いする流れにすることで、ユーザーの無料トライアルを促進しやすくなります。
これらの方法を活用して、お客様のデータを確保しつつ、スムーズな無料トライアル体験を提供しましょう。