スマートフォンの普及により、人々は「何かをしたい (知りたい、買いたい)」と思った瞬間、反射的にスマートフォンで検索するようになってきました。
Googleが「マイクロモーメント」と呼ぶこの瞬間に、モバイルに最適化されたユーザー体験を提供することは、コンバージョン率にも大きく関わります。
今回は、モバイルUXの重要性とコンバージョンを向上させる3つのポイントについて解説します。
目次
モバイルUXとは?
UX(ユーザーエクスペリエンス)とは、ユーザーがものやサービスを通じて得られる経験のことです。
例えば、あなたがWEBサイトを訪れた時に「デザインがスッキリしていて見やすい」「ページの表示速度が速くて使いやすい」と思ったことはありませんか?
このような印象、体験、感想全てがUXです。
PCとスマホでは画面の大きさや操作方法が違うため、見やすく使いやすいデザイン設計が大きく変わります。
そのため、スマホのためのデザインやUX=モバイルUXを考える必要があるのです。
なぜモバイルUXが重要なのか
今や世界中の人々にとって、スマートフォンはなくてはならないもの。
WEBサイトのトラフィックの52%はスマホからだと言われており、オンラインショップ利用客の60%はスマホのみを使っているとのデータがあります。
しかし、サイトやアプリが使いにくいと感じた場合、スマホユーザーの離脱率は5倍以上にも上ってしまうのです。
コンバージョンを向上させたいなら、モバイルUXの改善は無視できないものになっています。
モバイルUXの改善によってコンバージョンが向上した3つの事例
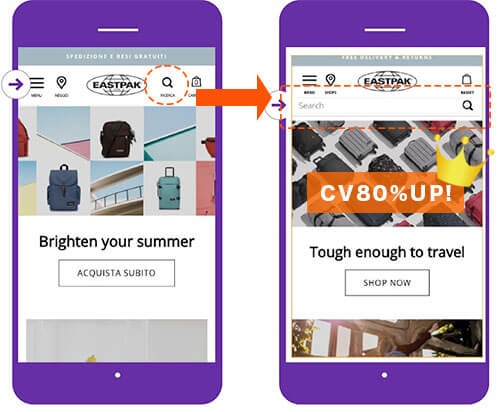
検索バーを隠さない
小さな画面の中のミニマルなデザインにおいて、ユーティリティがアイコンの中に隠されていることがよくあります。
しかし、サイト内で検索をするユーザーのほとんどは目的が決まっており、コンバージョン率が高い傾向があります。
そのため、検索バーを分かりやすく表示するだけでもコンバージョンに繋がるのです。
とある事例では、虫眼鏡のアイコンだけだった検索バーを分かりやすく表示しただけでコンバージョンが80%もアップしました。

また、ユーティリティでいえば検索フィルターを表示させておくのも、ユーザーの快適な買い物を助けるのに効果的です。
ボタンを押しやすい大きさにする
指で画面をタップして操作するモバイルサイトやアプリにおいて、ボタンの大きさは操作しやすさに大きな影響を与えます。
「ボタンがなかなか押せない」という苛立ちがユーザーのやる気を削いでしまうのです。
グーグルが推奨するサイズは、指の腹の大きさと同じ9ミリ以上とされています。
とある事例ではサイズ選択と数量ボタンの大きさを大きくしただけでコンバージョンが4.04%UPしました。

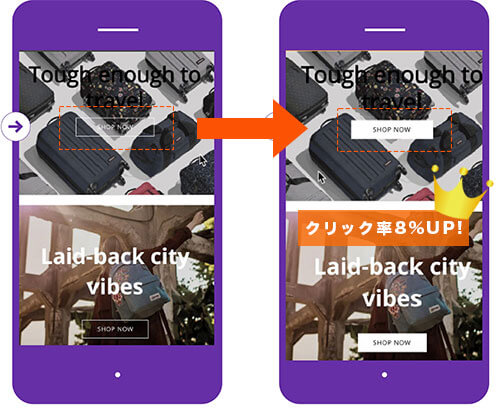
CTAボタンを目立たせる
背景が透けているゴーストボタンを使うには注意が必要です。
ゴーストボタンはそれがボタンだと分かりにくいため、エラー率が高くなり、クリックするまでの時間が長くなることが分かっています。
とある事例では、ボタンの色にコントラストをつけただけでクリック率が8%もUPしたのです。

また、CTA周りのマイクロコピーの改善も行うことで、さらなる売上が期待できます。
まとめー3つの事例からわかることー
- ユーティリティは隠さない
- ボタンやリンクはタップしやすい大きさに
- CTAにはコントラストをつけて分かりやすく
タップのしづらさはエラーを生み、分かりにくく小さなボタンはユーザーの苛立ちを加速させます。
画面の小さいモバイルのデザインにおいて、操作しやすいこと、分かりやすいことはとても重要なのです。
マイクロコピーの改善と共にお役立ていただければ幸いです。
参考:https://support.google.com/optimize/answer/9338021?hl=ja#zippy=
参考:https://truelist.co/blog/ux-statistics/