今回は勝手にマイクロコピー診断シリーズです。
今回注目したのは、コロナ禍で大注目され2020年〜2021年の2年間でなんと利用者数が4倍に増加したUber Eatsです。
数あるフードデリバリーサービスの中でも、他社より抜きん出ているUber Eatsのサイトでは、優れたマイクロコピーをたくさん発見しました。
ECサイトやWEBサイトを運営している方は、ぜひUX改善のヒントにしていただければと思います。
プレースホルダーにヒントを入れる
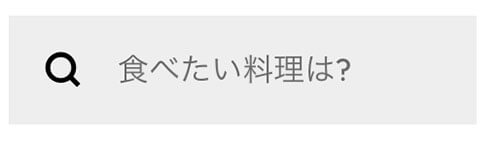
サイト上で1番多く使われているのが検索窓です。
どんな言葉を入力すればよいか、あらかじめユーザーにヒントを伝えておくことでスムーズでサービスを開始できます。

また、「食べたい料理は?」の会話言葉のフレーズは、フレンドリーで親しみを感じますよね。
アクション指向のボタンコピー
アクション指向の言葉はいきいきとした印象を与えることができ、ユーザーの行動を引き出してくれます。
クリックという行動をしてほしいボタンには、特におすすめです。
Uber Eatsのボタンは能動的なコピーが使われており、押したくなるようなボタンになっています。


提案を入れる
フードデリバリーを注文する時、店舗とメニューを決めた後で配達まで時間がかかることに気づき、全て選び直した経験は1度はあるかと思います。
Uber Eatsのサイトではそんなユーザーに向けて、1番早く配達をしてくれる店舗を提案してくれます。

わざわざ店舗のページに行って確認するという手間が省け、急いでいる時にもスムーズに注文できるので、リピートしたくなりますよね。
また、注文に進むと追加メニューの提案をしてくれます。

迷っていたメニューを再び目にしたり、気に留めていなかったメニューを発見できて、追加注文してしまいたくなりますよね。
また、わざわざメニューを見に戻らなくても値段がわかるようになっていて、追加してもらいやすくなる工夫がされています。
星評価で迷わせない工夫
フードデリバリーを利用する時、たくさんの写真が並んだページを見ているとついつい迷ってしまいませんか?
加えて、Uber Eatsは加盟店数が多いため、決めるのに時間がかかってしまうという方も多いのではないでしょうか。
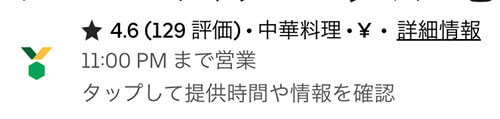
Uber Eatsは星評価を表示させることで、そんなユーザーの迷いを減らしています。

また、人気の店舗にはメダルのアイコンをつけ、一目でわかるようになっていてとても便利です。
まとめ
今回はフードデリバリーサービス「Uber Eats」のサイトのマイクロコピーを勝手に診断させていただきました。
ユーザーの求めることを先回りして提案したり、リピートしたくなるような利便性など、ユーザビリティーが考え抜かれた素晴らしいサイトでしたね。
数あるサービスの中からUber Eatsが選ばれ続けているのもうなずけます。
あなたのサイトに訪れるユーザーの求めているものは何か。
Uber Eatsのサイトを参考に改善してみてはいかがでしょうか。



