今日は、マイクロコピーとフレーズについて紹介します。
Joshua Porterは「インターフェイスを改善する最善の方法の1つは、そのテキスト部分を改善すること」と言っています。
彼は「Writing Microcopy(マイクロコピーの書き方)」という記事でこの用語に初めて触れています。
そこでチェックアウトフィールドに説明を追加し、ユーザーがよく目の当たりにするエラーを防ぐ例を示しました。
それは「The billing address is the address that is indicated on your card(請求先住所はカードに記載されている住所です)」の記述です。
インターフェイスを改善する1番の近道は、コピーライティングを改善することです。(下記参照)
http://bokardo.com/archives/writing-microcopy/
目次
マイクロコピーの重要性
私の個人的な体験談を少しお話します。
ある定期購入サービスの中で、解約の際にトラブルが発生することで有名なサービスがあります。
定期購読を解約する際、ユーザーが手続きを完了できずにいずれかのステップで「落ちて」しまい、その後「購読を解除したのにお金が引き落とされている」という苦情があったそうです。
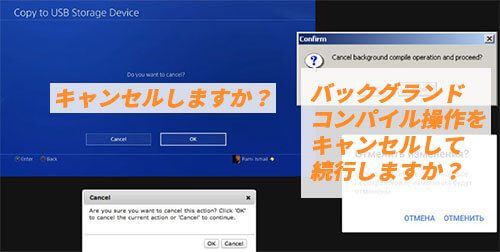
アナリティクスで調べたところ、ユーザーは解約の際に「続ける」ではなく「キャンセル」ボタンをクリックし、手続きを終了していることがわかりました。
以下の例を見てみましょう。

解析後、タイトルテキストとボタンのテキストを変更しました。
また、このポップアップがシステム全体で必要かどうかも確認できました。
これにより、発生しうる多くのエラーを未然に防ぐことができました。

ニールセンのヒューリスティック評価を見ると、10件中4件がテキストコンテンツに関連しています。
- システムの状態 – システムで何が起こっているのか。例えばフリーズしているのか、まだロード中なのか、等の情報をユーザーに伝える。
- 一貫性と標準 – 一般的的な用語や、異なるインターフェイスのパーツで異なることのない明確な行動に呼びかける。
- エラーの防止 – ユーザーが何をしたらどうなるかを理解できるようにしたり、どんな動作が行われるかを明確に説明する。
- ユーザーがエラー診断するように手助けすることで、エラーを未然に防ぐことができる。
マイクロコピーとは?
ユーザーの問題解決を目的とした、インターフェイス内のテキストの断片のことです。
マイクロコピーとはマーケティングテキストではありません。
何かを販売するためにユーザーにどこかをクリックさせる方法に関連する全てのものを指します。
またこれは、全種類のドキュメントではなく、SEOやスマートテキストではありません。
マイクロコピーの使用はどこで行われているか?
それは、ボタンやアクションリンクの説明内に含まれており、フォームやフォーム用ラベル、テキストブロックなどのテキストです。
メッセージ、アラート、ヒント、エラーなど、ユーザーが次に進む道を示したものです。
また、確認を求めるダイアログやナビゲーションも含まれます。
ボタン
あなたはボタンのデザインを改善する際に何かアイデアが思いつきますか?
影をつける?対照的な色を選ぶ?エッジを丸くする?
…答えは、「動詞から始める」ことです。
- ボタンの文字を動詞から始める。
- 説明文を正確かつ明確で誰もが理解できるものにする。
- CTAは、ユーザーがより理解しやすいように具体的にする。理解しにくい曖昧な表現はしない。
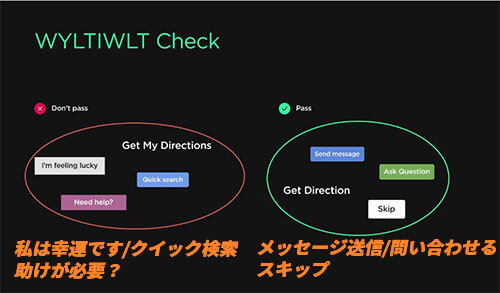
- WYLWIWLTチェックのテクニックを使って、より良いネーミングの方向性を見極める。

例えば、あるサイトの制作者がサイトを通じてユーザーと会話をしているとします。
制作者はユーザーに「…(プランを作成)しませんか?」と問いかけ、ユーザーは「…したいです」と行動を繰り返します。
この行動への呼びかけが論理的でかつ自然に聞こえるのであれば、それは正しいものを選択したことを意味します。

例えば、”Need help?(助けが必要?)” は動詞なしでクエスチョンマークを付け、かつボタンとしては使用しない方がよいでしょう。
もし、このようなフレーズをボタンとして使用するのであれば、”Get help(ヘルプを見る)”の使用をお薦めします。
“Quick Search(クイック検索)” も同様のケースといえます。”Quick Search “は動詞ではなく名詞なので、このようなCTAを使用する場合は、動詞の”Find(見つける)”または”Search(検索する)” を使用するのが良いでしょう。
あるいは、”Get My Direction(私の指示を得る)”もいいでしょう。
“My “を削除すればより意味がより明確になります。
つまりこれは、誰のものであるかは問題ではなく、もしあなたがその製品を使うのであれば、その指示はあなたのものであなたはユーザーとしてそれを手に入れただけなのです。
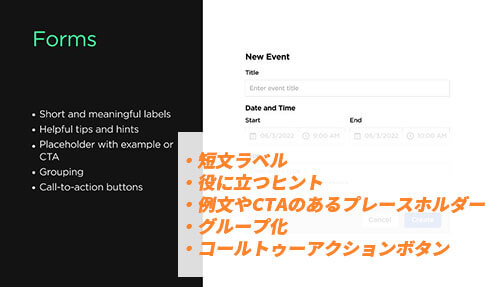
フォーム

なぜこのフォームに記入するのか、どこに使われるものなのかを示し、簡潔でわかりやすいラベルの使用をお薦めします。
プレースホルダには、タイトル情報を重複して記載したり行動を促すような表示をして、ユーザーが何をすべきかを明示すると良いでしょう。
例:「イベントタイトルを入力してください」
「例」の文字がないフォームに例を入力すると、ユーザーはこのフィールドにはすでに入力されていると思い込んでしまうことがテストで分かっています。
下の例では、タイトルフィールドの名前と、”イベントタイトルを入力してください”というテキストのプレースホルダーが表示されています。
”新規イベント”フォームのタイトルを移動させたので、フィールドラベルでイベントタイトルを繰り返す必要はありません。
日付と時間についても各フィールドにテキストを繰り返す必要はなく、”開始”と”終了”のみを書けば良いのです。
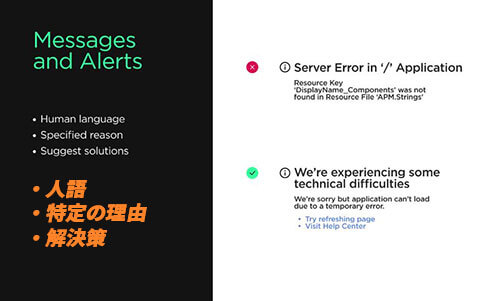
メッセージとアラート
ユーザーが「サーバーエラー」のようなものに振り回されたり、404、403などのエラーを解読したりしないように、「人間の言葉」を使用することを忘れないでください。
何が起こったのかを正確に伝えられなくてもこれは技術的な障害であることをユーザーに説明し、エラーがユーザーとシステムのどちらの責任であるかを示す必要があります。
また、対象のオーディエンスについても忘れてはいけません。人によっては、Human Languageの例が最初の例に過ぎないかもしれません。

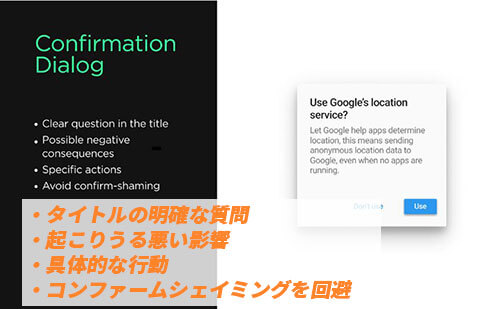
確認ダイアログ
確認が必要な質問は、”Are you sure? “などと言わずに、タイトルで即座に簡潔に表現するのが良いでしょう。
承諾後に起こるかもしれないネガティブな結果があれば、それを追加で説明します。
例えば、Googleの位置情報サービスを許可した場合、このデータは匿名でGoogleに送信されるため、ユーザーはそれを知っていた方が良いでしょう。
アクションボタンは、明確かつ具体的で、質問と共鳴するものです。私たちは、質問の「使用」とCTAの「使用」を組み合わせることで、ユーザーがより早く正しい判断を下すことができるようになりました。

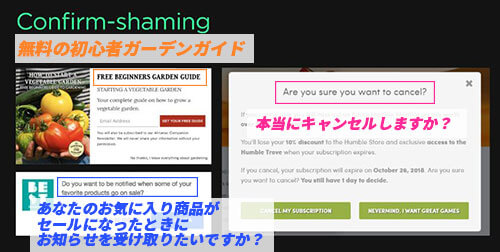
コンファームシェイミング(羞恥心の植え付け)
これは、システムからの否定的なメッセージで、ユーザーがその申し出を断った場合非難を伴います。
マイクロコピーは、マーケティング戦略としてよく使われますが、単純なインターフェースでも見られます。
著者によると、シェイミングは無害かもしれないが、長い目で見れば問題を引き起こす可能性があります。
これはどちらかというとコンテンツ制作者のモラル的な側面であり、ダークなデザインパターンであることも理解が必要です。

ユーザーを混乱させたいなら、テキストの使用が最良の方法です。
例を見てみましょう。
- キャンセルしますか?
→ キャンセル/OK - バックグランド コンパイル操作をキャンセルして続行しますか?
→ OK/Cancel - 指示あり – キャンセル →このアクションを本当にキャンセルしますか?現在のアクションをキャンセルする場合は’Ok’を、続行する場合は’Cancel’をクリックしてください。
→OK/キャンセル - 英語圏の人にも理解できるようローカライズした例があるので、翻訳してみます。”変更を取り消すべきですか?ページを離れる場合は、未保存のデータはすべてキャンセルされます。
→ ‘Cancel/Deny(Dismiss)’
書いた文章の品質に自信がない場合は、さらに数分または/数時間かけてアドバイスをもらうか、ご高齢の方にも理解できるように何度も書き直しましょう。

ナビゲーション
ナビゲーションは、より情報アーキテクチャに近いですが、微妙な違いもあります。
- 直感的 – ナビゲーションの項目には何が入っているか、ある程度理解できるものでなければなりません。
- 品詞の一貫性 – ある品詞(名詞、形容詞など)を使うなら、それを使い続ける。多くの場合、これは第1レベルのナビゲーションに関係しています。
- ナビゲーション、ヘッダー、およびパンくずナビゲーション(来た道をたどって開始ページまで戻ることができるパンくずリストを提供する)の一貫性

MyとYourの比較
My
ユーザーがコンテンツの作成者または所有者の場合「My」を使用するのがよいでしょう。
例 My youtube channel, My photos、 等。
Your
発行者やサービスがユーザーに語りかけるサービス。
ユーザーが使用するツールや機能をユーザーが使用し、そこに何かを入れます。
例:購入品はユーザーのMy購入品になりますが、カートはシステムのYourカートになります。 Publication you liked(あなたが好きな出版物)も1つの例です。

マイクロコピーをさらに良くする方法とは?
ユーザーを知る
- ネイティブスピーカーか第二言語話者かを知る
- これまでの経験
- ユーザーの背景
Human language(人語)の使用
- 専門用語は避ける(ユーザーが専門用語を話す技術的なスペシャリストである場合は使用可)
- 社内の略語は避ける(同じ略語でも企業や製品によって意味が異なる場合がある)
- 適切な口調の使用
文脈を考慮する
- あいまいな表現は避ける。
- 想定される質問に答える(ここでもUXデザイナーとして、ユーザーの苦痛をすべてカバーする必要がある)
- ユーザーの誘導
最初の段階から気を配る
- 最初の反復でマイクロコピーを検討する
- 「Lorem Ipsum※」の使用は避ける ※ダミーテキストのこと
- 提案と確認(チームやユーザーとネーミングについて話し合う)
- 製品をよりよく知る
Plateaチームからのいくつかのミニアドバイス
- ボタンやフィールドなどの名前に複数の選択肢を与えず、必要である場合に提案をする
- 可能であれば、ユーザーが必要とするアクションを明確かつ簡潔に示すテキストを提供する
- CTAの一貫性にこだわる。これはデザイン言語かつデザインシステムの一部
- 自分の仕事に自信を持ち、提案された解決策を疑わない