「ユーザーは3秒で判断する」という言葉もあるように、サイトを開いて一番最初に目に入るエリア「ファーストビュー」は、そのサイトやサービスの印象を決める重要な部分です。
もし、売上に伸び悩んでいるなら、このファーストビューのコピーの数文字を改善するだけで、大きく売上がアップする可能性があります。
今回は、実際の事例とともに、ファーストビューのキャッチコピーを作る際の5つのポイントを解説します。
目次
ファーストビューのコピーは売上に直結する
サイトを訪れたユーザーは、3秒以内にそのサイトが自分にとって有益かどうかを判断すると言われています。
ファーストビューでサイトを離脱するユーザーの割合(直帰率)は、ランディングページで70%以上、コーポレートサイトで50%ほどというデータも出ています。
つまり、サイトを訪れる人には、3秒以内に的確なメッセージを伝える必要があるということです。
数文字でコンバージョン率が69%アップした事例
ファーストビューの小さなマイクロコピーを変更して、コンバージョン率が69%アップしたVenueSphereの例をご紹介します。
VenueSphereはロンドンの個人・法人向けに、会議やイベントの会場を探す無料のサービスを提供していたのですが、お問い合わせ率の低さに悩んでいました。
そこで、お問い合わせ率を改善するために、お問い合わせフォームのマイクロコピーを変更して、テストを実施することにしたのです。
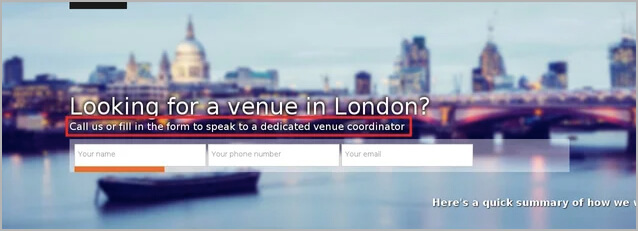
元々は「ロンドンで会場をお探しですか?」というメッセージの下に、こんなマイクロコピーが添えてあったのですが・・・
「専用のコーディネーターと話すために、電話するかフォームを入力してください」

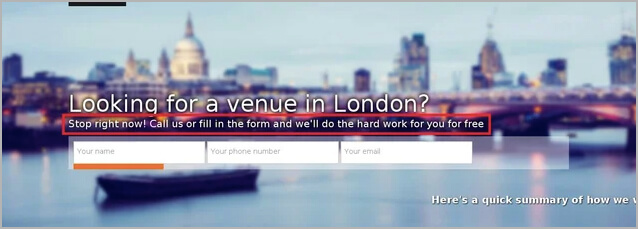
この一文を、以下ような、よりダイナミックで注目を集めるものに変更してみました。
「ちょっと待って!電話するかフォームを入力してください、私達があなたのために無料で頑張ります」

メッセージの内容自体は、ほとんど変わっていませんよね。
しかし・・・
1,200人のユーザーにテストを行った結果、お問い合わせ率が69%アップしました。
なぜマイクロコピーの変更で改善したのか?
このマイクロコピーが勝利した理由について、3つのポイントに注目して考えてみましょう。
「ちょっと待って!電話するかフォームを記入してください」
「ちょっと待って!」というフレーズは少し唐突で、場合によっては失礼に感じられるかもしれません。
しかし、同時に、ユーザーの目を引きつける強さもありますよね。
また、続けて「ユーザーが次に何をすれば良いか」をハッキリと教えている点も、ユーザビリティの観点から見て素晴らしいです。
「私達があなたのために頑張ります」
「私達があなたのために頑張ります」という一文が、このサービスが誠意を持って会場を探してくれることを上手に伝えています。
「頑張ります」という言葉も、どこか人間らしい、親しみやすいニュアンスがありますね。
「無料」というマジックワード
定番のテクニックですが、「無料」の訴求は思い腰を上げてもらう強力なマジックワードです。
実際に、「It’s free!」とつけ加えるだけでも、登録率が28%アップした例もあります。

ファーストビューを作る際の5つのポイント
売れるファーストビューを作るために押さえておきたい5つのポイントをご紹介します。
①企業や商品情報を伝える
一番避けたいのが、ファーストビューでユーザーに「なんのサイトか分からない」と思わせてしまうこと。
せっかく気の利いたキャッチコピーやお洒落なイメージ画像を使っているのに、下にスクロールするまで情報が出てこない…というケースは、意外と珍しくありません。
ファーストビューで企業や商品情報を伝えられているかを、必ずチェックしておきましょう。
②ファーストビューにCTAを入れる
CVボタン、会員登録ボタン、資料請求ボタンなどといったCTAがファーストビューに無いと、離脱率が高まる傾向があります。
ファーストビューにCTAが入っているか、必ず確認しておきましょう。
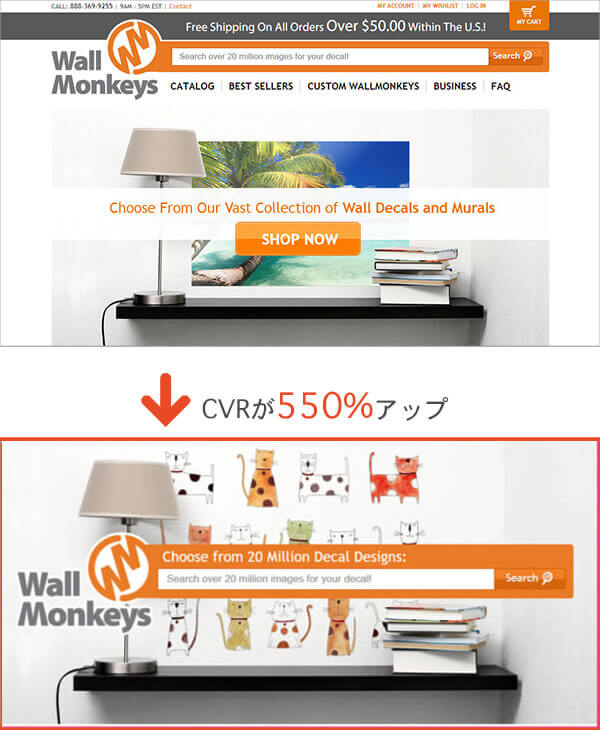
また、検索フォームをファーストビューの目立つ場所に配置に配置して、CVRが550%アップした事例もあります。

コンバージョンが劇的に上がる「CVボタンの見た目のデザイン」「CVボタンにつけるマイクロコピー」などのテクニックはこちらで解説しています↓
![]() 【完全版】売れるCVボタンをデザインするのに必要な10のポイント
【完全版】売れるCVボタンをデザインするのに必要な10のポイント
③人間らしさ、ユーモアを入れる
コピーに人間らしさを持たせることは、ブランディングに役立ちます。
例えば、Appleが使うキャッチコピーには独特なユーモアがありますよね。
「早い話、速いです。」

このようなユーモアがもたらす効果は、ブランディングだけではありません。
コンバージョン率アップにも繋がります。
なぜなら、スタンフォード大学教授クリフォード・ナスの研究によれば、「メッセージの中にユーモアがあると、人々は自己肯定感を高め、相手からの提案を受け入れて協力的に動こうとする」ことが分かっているからです。
ぜひ、ロボットのような無機質なコピーではなく、人間らしいコピーに置き換えてみましょう。
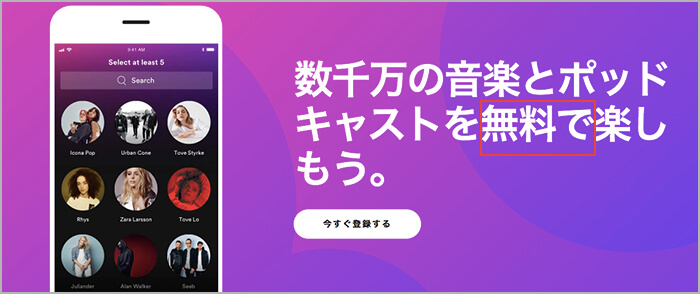
④ベネフィットやメリットを伝える
ファーストビューにはベネフィットやメリットが入るようにしましょう。
例えば、Spotifyの無料お試しページのファーストビューは「数千万の音楽とポッドキャストを無料で楽しもう。」というマイクロコピーが目立つように書かれています。

やはり「無料」というキーワードは誰にとっても魅力的ですよね。
また、品質や信頼性を高めるコピーやマークを入れるのも有効です。
「リピート率98%」「メディア掲載」「〇〇賞を受賞」「〇〇氏(権威性のある人物)が推薦」など、第三者の評価は、初めてサイトを訪れた人に興味を持ってもらうきっかけになります。
⑤ユーザーの不安を解消する
人は常に「行動しない理由」を探しているものです。
例えば、「無料」というベネフィットがあったとしても、「後からお金が請求されるんじゃないか?」という不安があると、リスクを回避するために行動をやめてしまいます。
ぜひ、ファーストビューにユーザーの不安を解消するマイクロコピーを入れてみましょう。
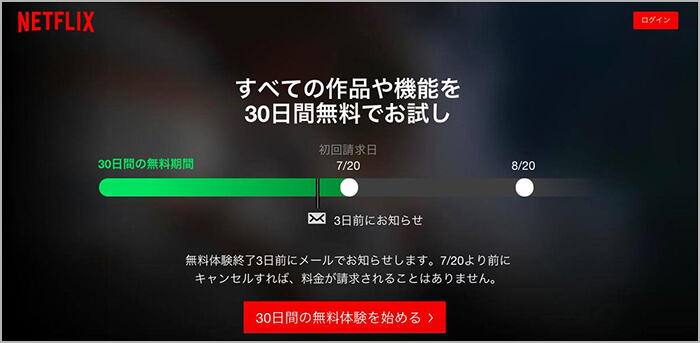
例えば、Netflixでは「30日間無料」というベネフィットに加えて、次のような「行動しない理由」を打ち消すマイクロコピーを添えていました。
「無料体験終了3日前にメールでお知らせします。
7/20より前にキャンセルすれば、料金が請求されることはありません」

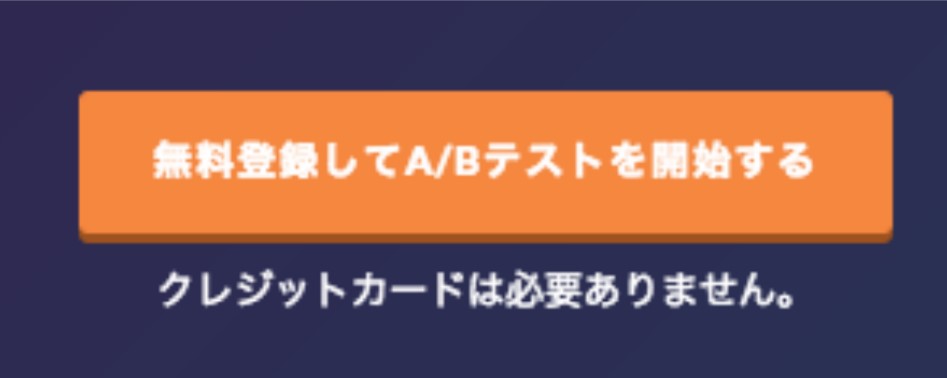
同じく、安心感を与えてくれるマイクロコピーとしては、「クレジットカードなしで登録できます」というものもありますね。
(VWOの例↓)

このような、ボタンの周りに書かれるマイクロコピーのことを「クリックトリガー 」と呼びます。
クリックトリガーの目的は、「ユーザーが行動を起こすかどうか決める瞬間にそれを後押しする」こと。
CVRに直結する部分なので、こちらの記事もぜひ参考にしてみてください↓
まとめ
「ユーザーは3秒で判断する」という言葉もあるように、ファーストビューは、そのサイトやサービスの印象を決める重要な部分です。
ファーストビューのコピーの数文字を改善するだけでも、大きく売上がアップする可能性があります。
ぜひ今回ご紹介した事例やチェックポイントを参考にA/Bテストを実施してみてくださいね。