「CVRを向上させるために、ランディングページを改善してください」
そう言われたとき、あなたならどこから着手しますか?
たいていの方はランディングページの上から改善していこうとします。
ですが、最も早く成果が出るのは、ゴールから改善していく方法です。
どんな商品サービスも最終的なゴールとはユーザーにお金を払ってもらうことです。
つまり、ランディングページにおけるゴールからの改善とは、「購入ボタンや入力フォームの改善から着手する」ということになります。
本記事では、CVRを向上させる入力フォーム改善のポイントを5つ、事例を交えてご紹介します。
目次
CVRの向上には入力フォームが重要
一般的なECサイトを例にあげると、「ボタンを押す→入力フォームに記入→購入ボタンを押して完了」というのが、ユーザーの一連の行動です。
ECサイトでは、「ボタンを押して入力フォームに移動したお客様」が、購入に至らず離脱することを「カゴ落ち」といいます。
この「カゴ落ち」の割合は、どのくらいだと思いますか?
アメリカのUXリサーチ会社Baymard Institute社の調査結果によると、平均的なカゴ落ち率は約70%という調査結果が出ています。
参考:https://baymard.com/lists/cart-abandonment-rate
入力フォームの改善に着手していないのであれば、この取りこぼしているお客様の2割程度はすぐに取り返せる可能性があります。
新規のアクセスを2割増やすことを考えてみてください。
それよりは、簡単で安くて確実な方法だと思いませんか?
ECサイトに限らず、多くのサイトにある問い合わせフォームや申し込みフォームも同じです。
新規顧客の獲得のために新たに広告をうつ前に、入力フォームの改善をするだけでCVRの向上が期待できるのです。
入力フォーム5つの改善ポイントとCVR改善事例
入力フォームを、ユーザーが離脱しないように最適化していくことを「Entry Form Optimize」=「EFO」と呼びます。
ここでは入力フォームの最適化でCVRを向上させるポイントをご紹介します。
共通して言える大原則は、「ユーザーを間違わせない」「ユーザーをイラっとさせない」ことです。
ユーザーは、ほんの少しでも面倒と感じたり、迷ったり、責められたりすると心の中で舌打ちをします。
そして舌打ちを何度もしたユーザーはページから離脱してしまうのです。
1.入力フォームの数を減らす
シンプルですが、とてもリターンが大きい方法です。
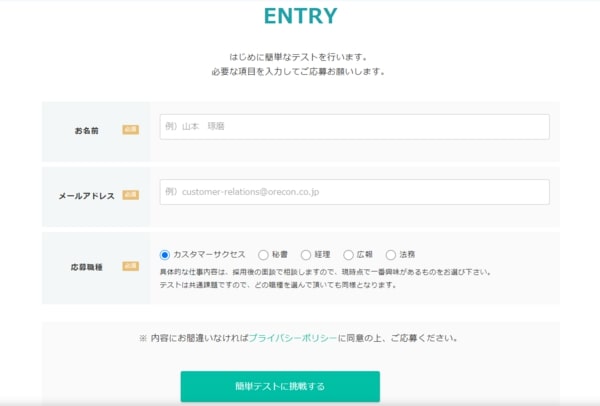
例えば、私たちの会社「オレコン」の人材採用サイトでは、応募時の入力項目は最小限にしています。

引用:オレコン採用サイト
名前とメールアドレス、職種選択のラジオボタンだけです。
ありがちな採用サイトだと、職歴などの細かい情報を最初から聞いたりしてしまうのですが、それらを削っています。
まずテストを受けてもらい、受かって面接をする人だけに詳しい職歴などを聞くようにしているのです。
こうして入力フォームの数を減らすことで、自社サイトからの応募数を増やし、年間10,000人以上の応募を獲得しています。
2.マルチステップフォームにして短く見せる
入力項目を減らすことが難しい場合は、マルチステップフォームを導入することをおすすめします。
マルチステップフォームとは、ユーザーが情報を段階的に入力していくタイプのフォームです。
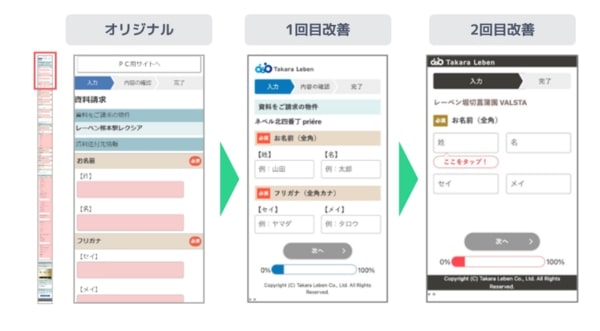
こちらは、単一な長いフォームをマルチステップフォームに改善したことで最大167%のCVR改善を実現した事例です。

特にスマホでは、縦長のフォームを入力していくのはとても大変です。
エラーが出た場合に、どの部分で入力ミスをしたのか探すのが面倒になって離脱してしまう、ということはよくあります。
マルチステップフォームであれば、入力項目が簡単で明確、進行状況がわかる、エラーが起こりにくいので離脱を防ぐことができます。
3.マイクロコピー「必須」は項目名の前に書く
こちらの2つの入力フォーム、どちらがより良い入力フォームだといえるでしょうか。
A:項目名の後に「*」の記号を使って「入力必須」を示している質問フォーム

引用:三井のリハウス
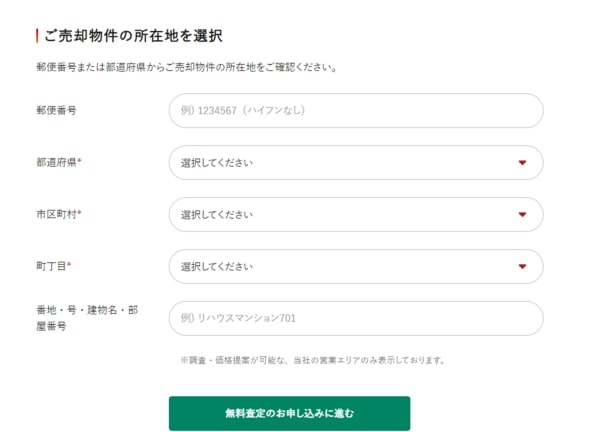
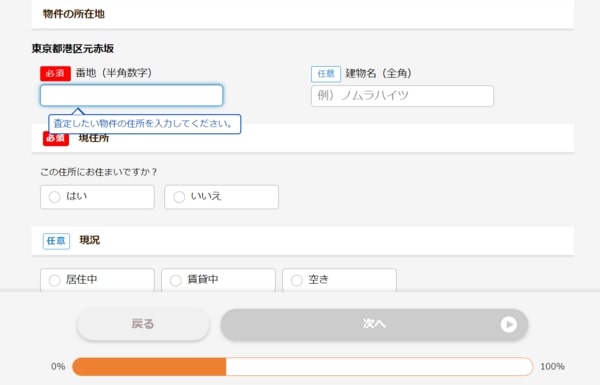
B:項目名の前に「必須」と記載して「入力必須」を示している質問フォーム

引用:ノムコム
答えは、「B」がより良い入力フォームだといえます。
WEBサイトでは、Aのように入力フォームの必須項目に「※」印をつけて、「※印は必須項目です」と表記しているケースがとても多いです。
しかし、マイクロコピー的には項目名の直前に「必須」と表記するのがおすすめです。
「※印は必須項目です」と伝えていても、いざその項目を入力するときには忘れてしまっている場合があります。
直前に表記することで入力漏れを防ぎ、ユーザーがエラーメッセージに舌打ちすることが少なくなります。
マイクロコピーについて詳しく知りたい方は、メルマガ登録特典として無料でお渡ししている「売上がUPする最強の一言」もGETしてみてください。
今日から使える、売上を伸ばす為の30のマイクロコピー事例が収録されています。
4.入力の手間を省く
オートコンプリートを使うのも、ユーザーの離脱を防ぐ良い手段だと言えます。
オートコンプリートとは、ユーザーがテキストを入力する際に、入力内容に基づいて予測されるテキストを自動的に表示する機能です。
これにより、ユーザーは迅速に手続きを進めることが可能になります。
また、入力ミスを減らすという点でもユーザーの離脱防止につながるでしょう。
5.細かい情報を聞きすぎない
入力フォームに記入してもらうには、不要な個人情報は聞かない、ということがとても大切です。
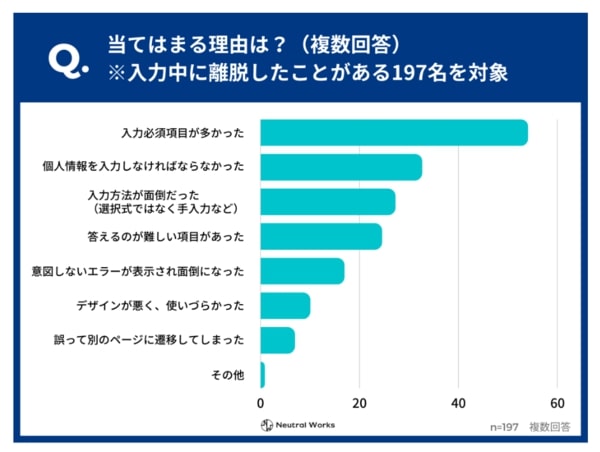
株式会社ニュートラルワークスが行った問い合わせ・資料請求フォームにおける実態調査の結果がこちらです。

離脱した理由として最も多かったのが、「入力必須項目が多かった」という回答です。
次いで「個人情報を入力しなければならなかった」という回答が多くなっています。
最初に詳しい情報を聞くことが当たり前になっていましたが、それはユーザーに非常にストレスを与えているといえます。

引用:ニュートラルワークス
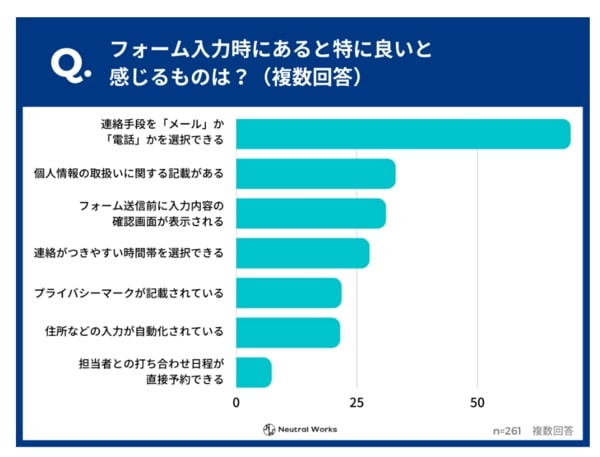
また、連絡手段を「電話」か「メール」かで選択できることを望んでいるユーザーが多いという結果も出ています。
これは、電話番号を入力したくない、メールアドレス以外の連絡先の入力を避けたい、と考える人が多いということです。
電話で連絡する必要がないのに「電話番号」を入力する項目を設けている場合は、なくしてしまった方がよいかもしれません。
どうしても必要な項目がある場合は、「ユーザーにとってなぜ必要なのか」といった理由を添えるようにしましょう。
まとめ
ここまでCVRを向上させるための入力フォーム改善ポイントを5つご紹介しました。
ご自身のWEBサイトで改善できそうなポイントはありましたか?
改善できるポイントがあれば、現在とりこぼしているお客様を取り返せる可能性があります。
「途中で離脱させない入力フォーム」になるよう、順次改善していきましょう。
マイクロコピーに興味を持たれた方は、下記のバナーよりマイクロコピー協会の公式LINEにご登録ください。
Xでも情報を発信しておりますので、Xのフォローもよろしくお願いいたします。