インターネットを席巻するトレンド
子どものランチボックスを超えるもの – 弁当箱
弁当箱とは、日本の昼食やランチボックス文化の定番です。弁当箱は、食品を整然と収納し、きれいに保つことでよく知られています。
誰がこんなことを考えたのかはわかりませんが、弁当箱は、食品が詰められているのと同じように、デジタルでスクリーンに映し出されても素晴らしいのです。
Bentoもまた、DribbbleやBehanceのようなプラットフォームで話題となり、何百万人ものデザイナーが注目するようになったデザイントレンドのひとつですが、「モジュラー」デザインのコンセプトは、ウェブサイトのダッシュボードから始まりました。
これには、PayPalのような販売や財務のダッシュボード、Google Adsのようなアナリティクスなどが含まれます。
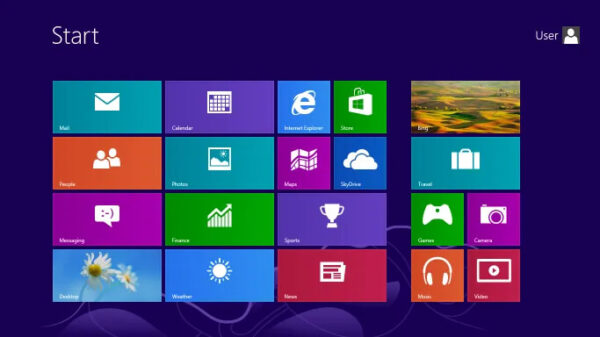
Windows phoneとLumiaを覚えているでしょうか。それらが使っていたUIは、基本的にBentoデザインの初期版でした。その後、マイクロソフトはWindows 8でこのコンセプトを、Windowsデスクトップのスタートメニューにも導入しました。

Windows 8のスタートメニュー
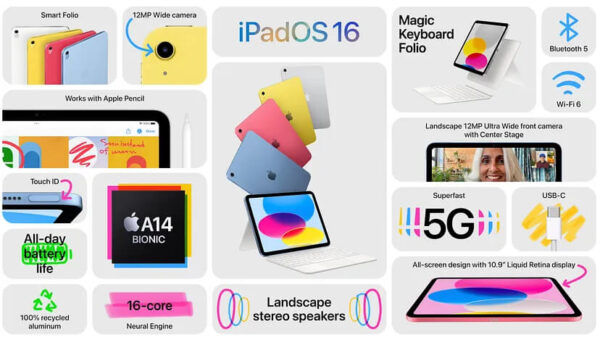
業界のあちこちで使われていたBentoデザインは、Appleが初めてBentoグリッドを使うことを決めたとき、完全に爆発しました。
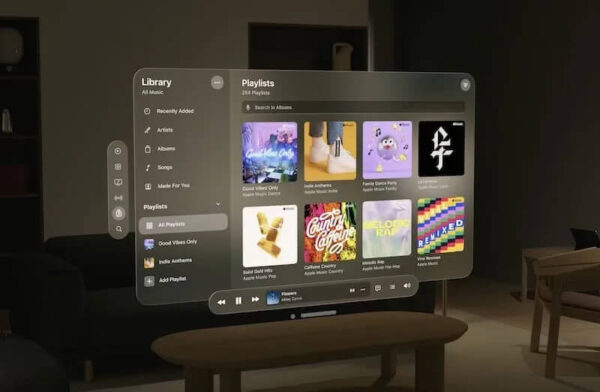
当初はiPhoneのランディングページで使われましたが、やがてAppleのイベントのスライドやプレゼンテーションにも使われるようになりました。

Appleのポスター
Apple はメガトレンドを生み出すことで広く知られていますが、Bento はまさにそのひとつでした。
あらゆるデザイナーたちが、プレゼンテーション、ウェブサイト、製品発表など、数え上げればきりがないほど、Bentoを使いました。
旧来のbentoのようなデザインと新しいトレンドの最大の違いは、グリッドの各セクションがグループの一部ではなく、ユニークな空間を意味することです。
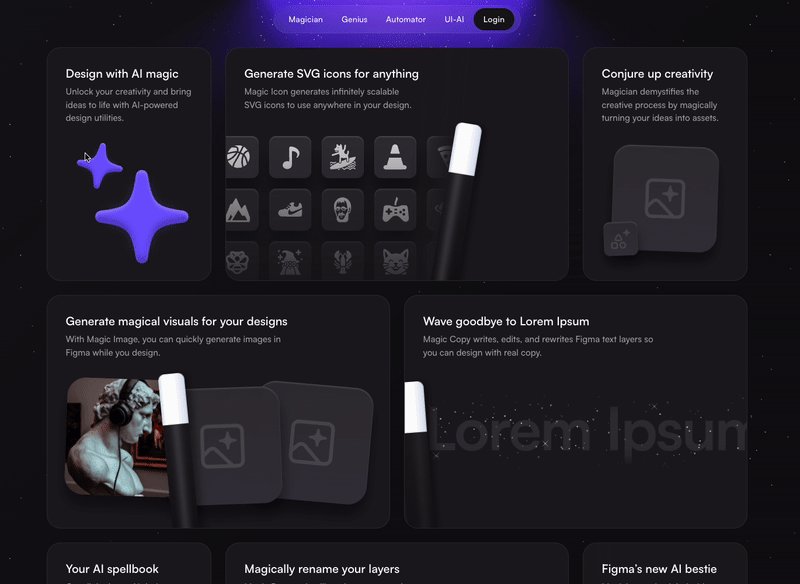
他の多くのUIデザイントレンドとは異なり、Bentoは単なるきれいなレイアウトスタイル以上のものに進化しています。
製品のデモや、他のユニークなレイアウト、さらには新しいビジュアルデザインコンセプトを取り入れたスタイルにまで進化しています。
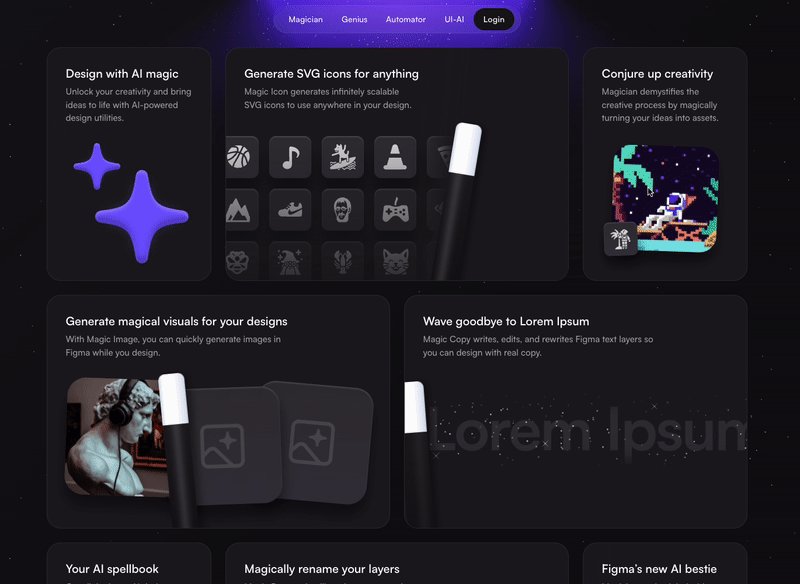
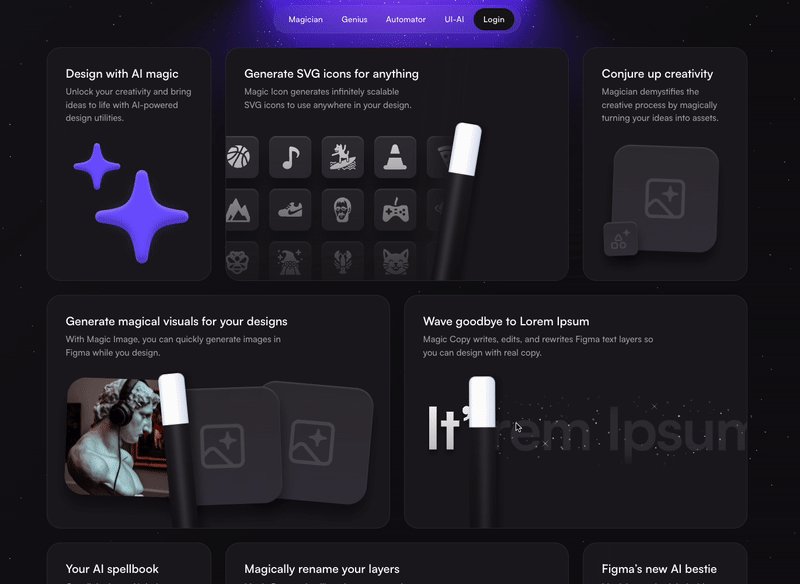
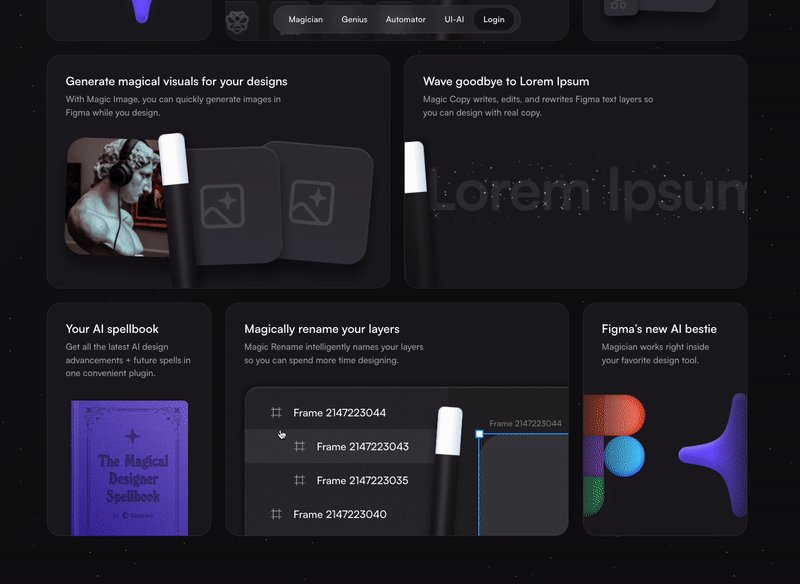
これを見ていただきたいです。

bentoインタラクションのライブデモ
上の例はdiagram.comのもので、同社はbentoグリッドを使い、そのツールでできることの実例をインタラクティブな体験を通して示しています。
これにより、ツールがより魅力的になり、ユーザーが何を期待すべきかを伝えることができます。
私たちのようなデザイナーを助けるために、ウェブ上のあらゆるところからBentoデザインのインスピレーションを得ることに特化したウェブサイトがいくつかあります。
bentogrids.comはそのひとつで、UIやグラフィックデザインのためのBentoグリッドのコレクションを多数掲載しています。このサイトの制作者に祝福を!
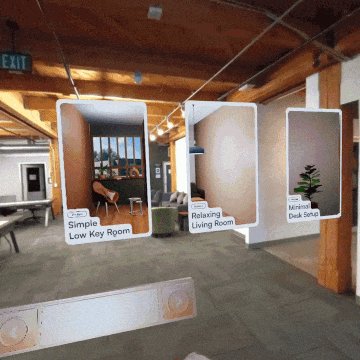
空間デザインのトレンドとテクノロジーの飛躍
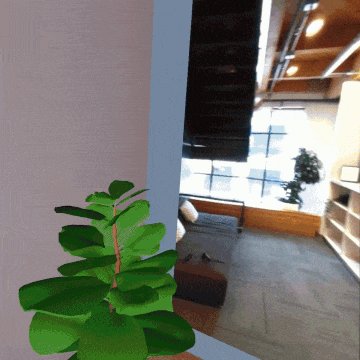
目覚めたばかりのあなたは、「重要なメール」を見るために携帯電話を手に取ると、フィード全体がAppleの新しいVision Proで埋め尽くされています。
これがまさに、2023年6月5日の、世界中のテックとデザイン愛好家の朝でした。

画像クレジット – Apple.com
それから数週間、技術界ではこの話題で持ちきりで、すべてのデザイナーが空間デザインのスキルを身につけようとしました。
デザインのトレンドとは別に、様々なAR/VRスタートアップが最前線に登場し、彼らの技術がついに語られるようになりました。これは、ARとVRに本当に必要な後押しを与えました。
優れた技術には、優れたデザインの可能性が伴います。
スマートウォッチから折りたたみ式携帯電話まで、デザイナーは常に真の適応力を示すために名乗りを上げてきました。空間デザインも例外ではありませんでした。

今後の展望
これは、”Bezi “と呼ばれるデザイナーに焦点を当てた人気ツールの発表に伴うものです。
これは、FigmaやSplineのようなデザインツールに非常に近いですが、3次元が追加されています。
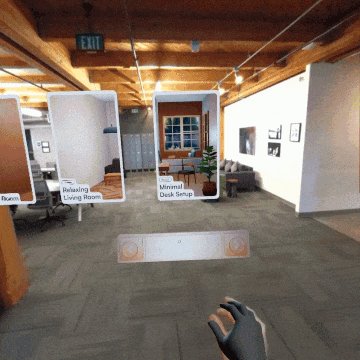
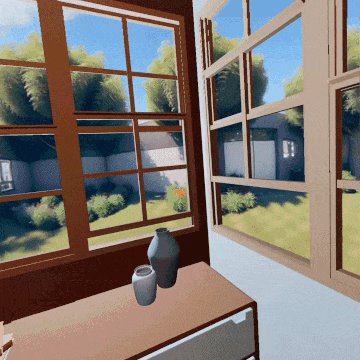
デザイナーは空間デザインに没頭し、動作するAR/VRヘッドセットを接続し、インタラクティブな空間体験を作り出すことができます。
Beziが私たちに何を創造させてくれるのか、その一端を垣間見ることができます。

Bezi.comのデモ
より良いAR/VR体験に大きく貢献するのは、より良いUXです。
美しいデザインの背後にある技術を深く理解すること、実際のVRヘッドセットを使うこと、空間的な環境で物事をテストすること、これらすべてが仕事の一部となるでしょう。
私たちがUXについて理解を深めていく過程で、間違いなく多くの新しい学びや変化があるはずです。
しかし、これは今すぐ積み重ねたいスキルの1つであり、将来的に使う可能性もあります。
Appleの大きな想像力と十分な資金は別として、メガネをかけることにまったく新しい体験をもたらす、技術にはあまり詳しくない企業もあります。
Googleのプロジェクト“Google Glasses”は本格的な生産には至りませんでしたが、サングラスメーカーのRayBanは新しいMeta Wayfarerでスマート・ウェアラブル・レースに参入しました。

画像クレジット – RayBan
通常のRayBanのデザインに惑わされないでください。
内蔵されたカメラとスマートな機能により、ビデオや画像の保存、ソーシャルメディアへのライブストリーミングが可能です。
これはユーザーエクスペリエンスとカスタマーエクスペリエンスに新たな次元をもたらします。
もしかしたら、2025年のトレンドかもしれません。それは誰にもわかりませんが。
誰でもアニメーションを作ることが可能に!
新しいトレンドが生まれるのは、新しいスキルがより多くの人にとって身近なものになったときが多いです。
これは、LottieFilesのひとつの使命でした。エバンジェリスト(主にIT企業で、自社の製品やサービスを中立的な立場でわかりやすく消費者に伝える職種)として入社したとき、私はすでに、どんなツールのどんなUIにも簡単にアニメーションを追加できることに畏敬の念を抱いていました。
lottieアニメーションに対する需要を見て、Figma用のプラグインを立ち上げ、Figmaのアニメーションを、エクスポート可能なlottieのJSONファイルに変換できるようにしました。

Figma用LottieFilesプラグイン
これにより、After Effectsや同様のソフトの大きな学習曲線が解消されます。
従って、より多くのデザイナーが自分自身で素早くアニメートできるようになります。
また、最近ではどの企業のランディングページでも、魅力的なインタラクションが目につくようになりました。
これはすべて、ウェブサイト訪問者に差別化された体験を提供する必要性がますます高まり、商品・サービスを販売するツールとしてストーリーテリングへの需要が高まっているおかげです。
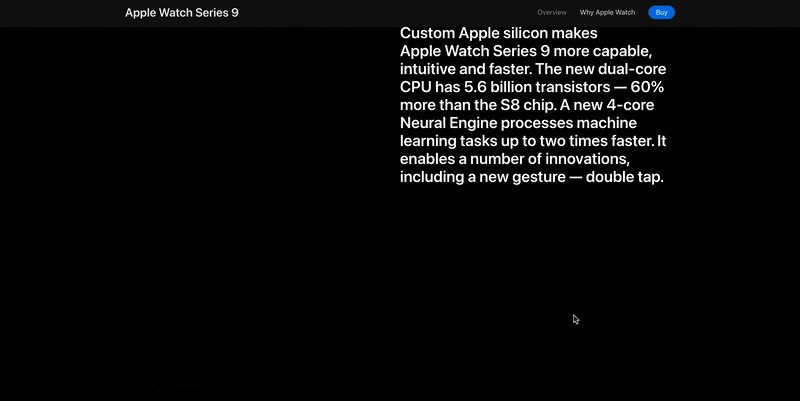
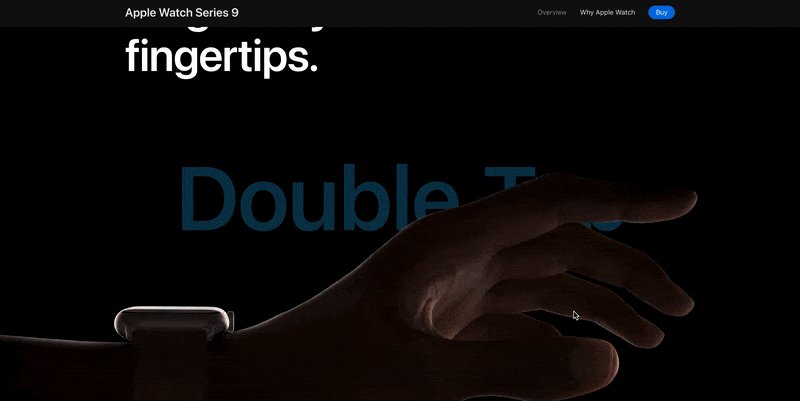
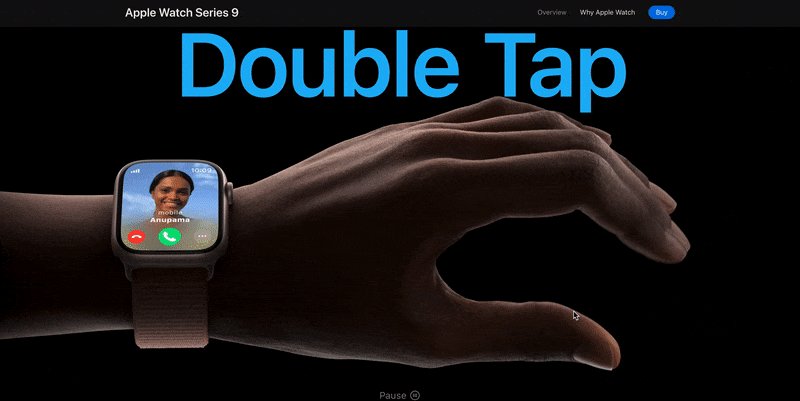
たとえば、次のようなランディングページを見てみましょう。

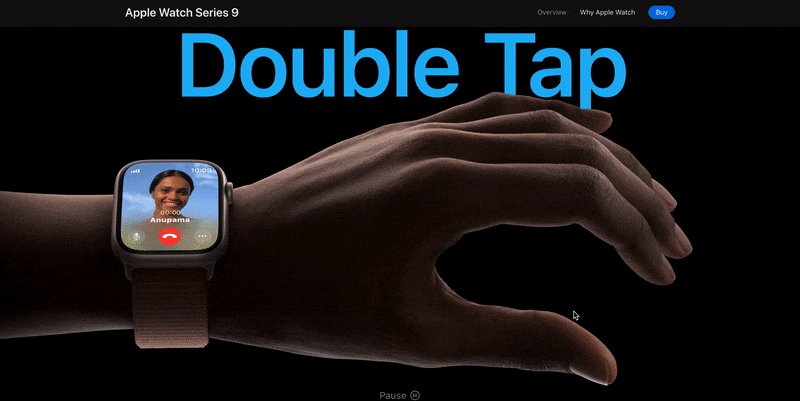
Apple Watch Series 9のランディングページ – スクロール時のダブルタップインタラクション
スクロールアニメーションがあれば、訪問者はあなたが提示するものに夢中になることでしょう。
WebflowやFramerのようなノーコードツールは、長いコードを書く手間をかけることなく、デザイナーにこのようなアニメーション機能をもたらすために、常に革新を続けています。
ここで終わりかと思う方もいるでしょう。
アニメーションはピークを迎え、これ以上期待するものはないのかもしれません。
幸いなことに、技術に携わる人々は常に次の大きなものを探しています。
また、有能なツールが後を絶たないため、想像できることはすべて可能になります。
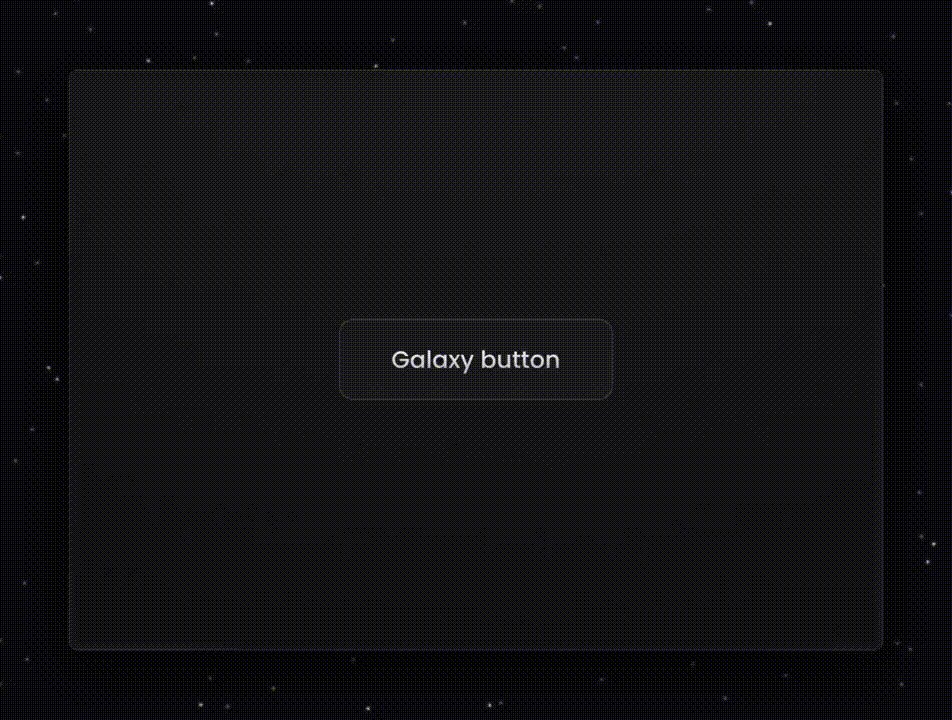
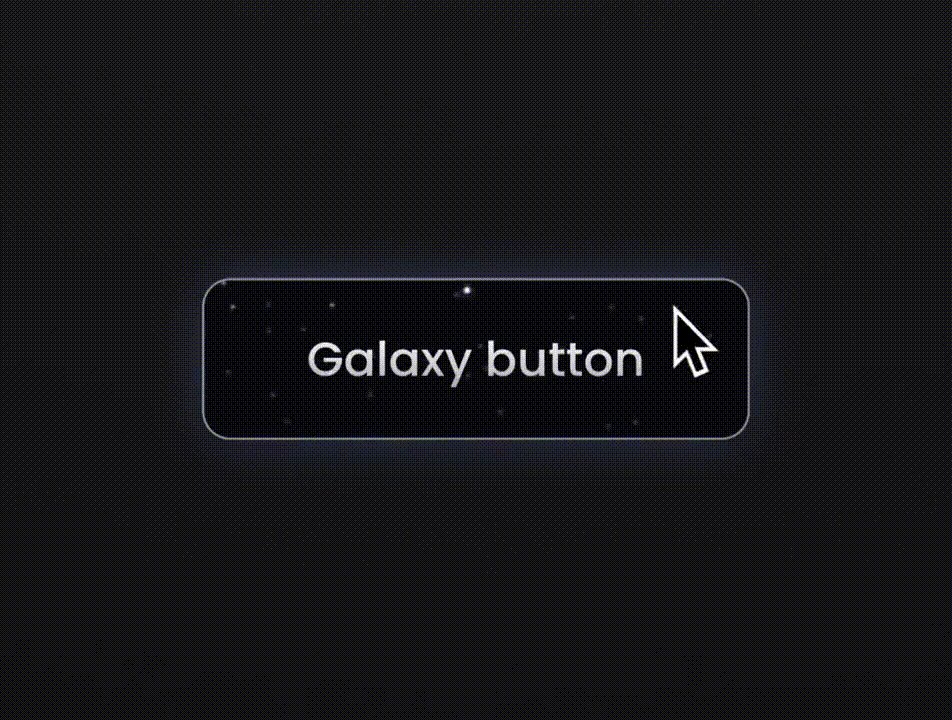
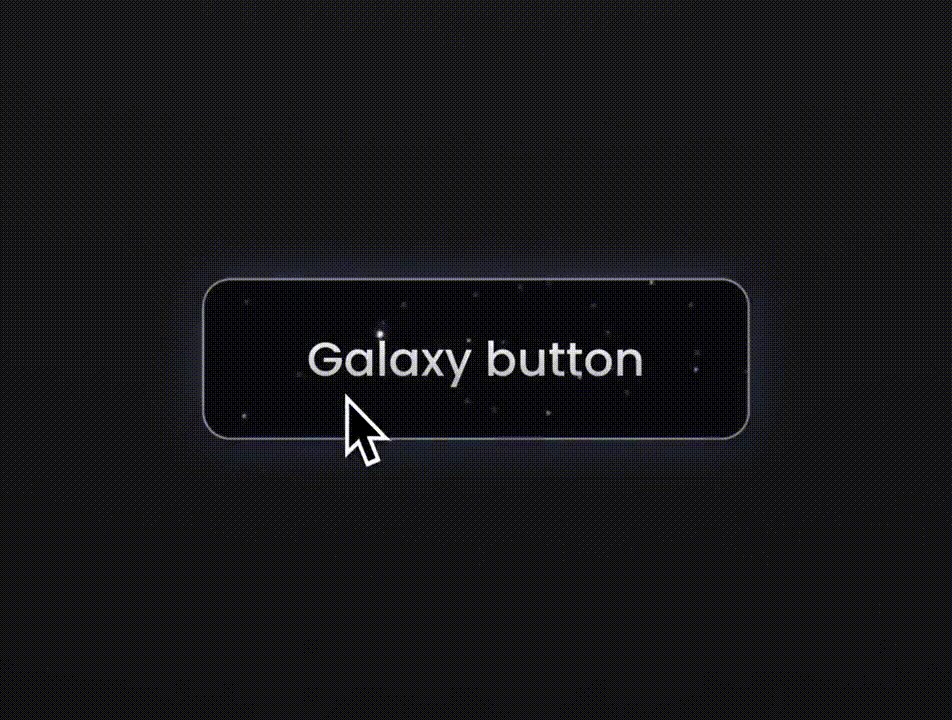
その可能性のひとつが、新しい「アニメーション・ボタン・トレンド」です。
シンプルなボタンを盛り上げるためにアニメーション技術を取り入れた新しいUIスタイルです。
このような変化は、ボタンの周りの単純なストロークのアニメーションから、マウスホバー時にボタンの中で動く文字通りの星まで多岐にわたります。

Xの”@learnframer “によるGIF
このようなトレンドは、しばしばドミノ効果によって生み出されます。
まず一人のデザイナーのソーシャル投稿が人気を集め、次に他の著名なデザイナーがそれに続くのです。
後編の記事はこちら
今年のトレンドデザインと、マイクロコピーを使って、あなたのサイトのCVRをUPさせましょう。
期間限定で、LINEの友達登録をしてくださった方に、「売れる」マイクロコピーを作るテンプレートをプレゼント中です!
その他にも、LINEではあなたのビジネスに役立つマイクロコピー情報を定期的に配信しております。