フラットデザインの終焉?
最近、多くのデザイナーが、デザイン界はフラット・デザイン(Mediumに掲載されているようなもの)から、より擬似的でリアルなビジュアル・スタイルに移行しつつあると話しています。
これには、3Dグラフィックス、深度効果、ニューモーフィズム、スキューモーフィズムなどが含まれます。
最近、多くの企業が3Dをコアスタイルとして導入しています。今はウェブやアプリのデザインには表れていないかもしれませんが、ロゴはこの新しいトレンドに合わせて更新されています。

[Chan Karunaratneによって作られた、新しい3Dの数少ない好例]
他のデザイントレンドと同様に、これらのスタイルを導入する大きな理由は、SplineやVectaryのような「使いやすい」ウェブベースの3Dツールの登場です。SplineやVectaryは、私が経験した中では最も短い学習曲線で、アニメーションを使用して3Dアセットに生命を吹き込みます。
基本的な線形グラデーションといくつかのシャドウで、
デザインやアセットに深みと3次元を加えることができるなんて。
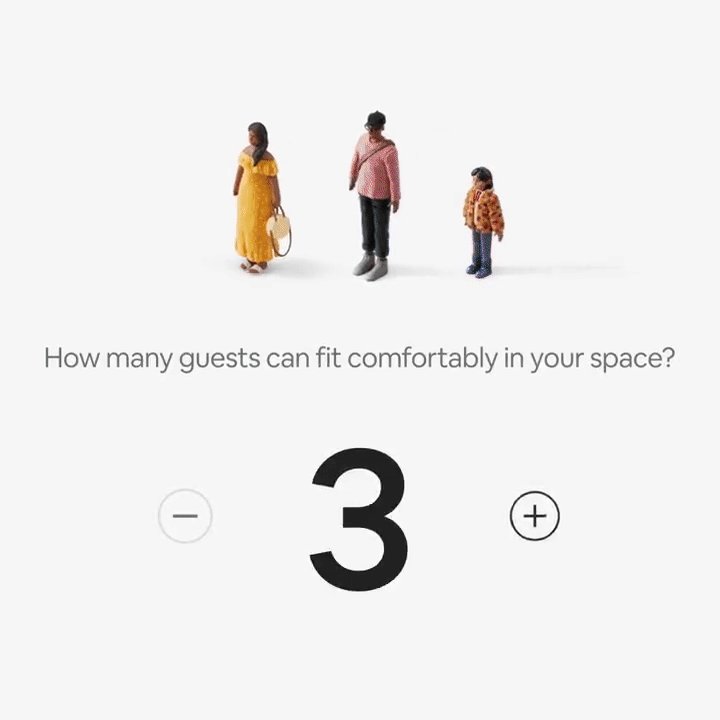
デザインとトレンドを常に牽引してきたもうひとつの企業がAirbnbです。この企業は、シンプルで効果的なアプリのデザインとインタラクションで広く知られています。2023年には、新しい重要な機能をもたらすアプリのアップデートを発表しました。
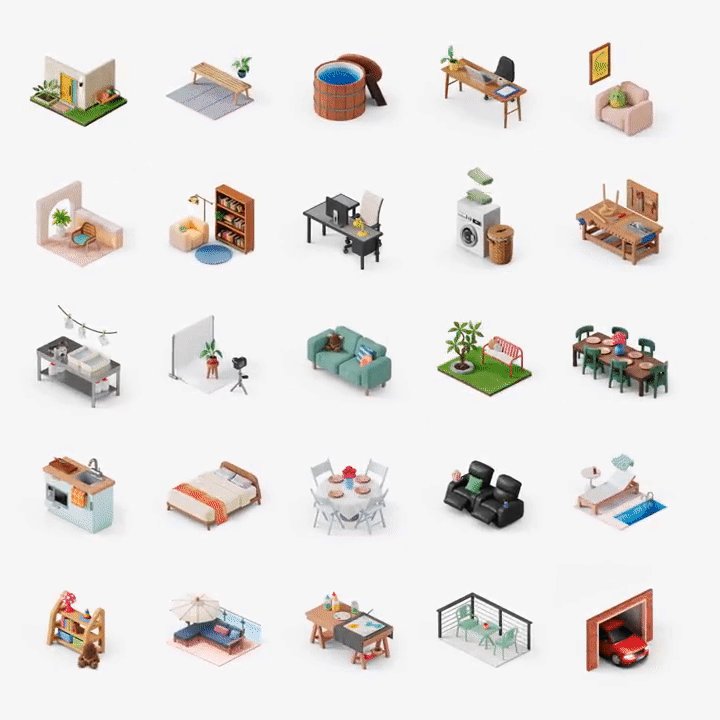
Airbnbは何をしたのでしょうか。彼らは十数種類の3D的なビジュアル要素を取り入れました。彼らの発表ビデオはほとんど3Dに関するものです。

[Airbnbによるローンチ・ビデオ]
アイソメトリックなビジュアル、3Dのキャラクターとアニメーション、アプリのインタラクションの数々は、繰り返し見たくなります。フラットから3Dへの移行は実にゆっくりと着実に進んでいます。だからこそ、この傾向は今後も続くと私は信じています。
さて、誰がこのトレンドを始めたのかは常に謎です。しかし、現実的で親しみやすいデザインを求める声は、ユーザーのために、そしてもちろん私たち自身の利己的な創造的理由のために、私たちを革新へと駆り立てるのです。
A.I.デザインツールの氾濫 – 敵か味方か?
人工知能とは、過去10年間の技術分野で最も使われ、認知された言葉です。それを自分のキャリアの将来に対する脅威と捉えるデザイナーもいますが、私たちのほとんどは、最高のデザインをより速く生み出すためにこのテクノロジーを利用しています。

[ビデオ操作に使われるAdobe Firefly]
「A.I.搭載」と宣伝している一連のデザインツールは、さまざまなレベルでOpen A.I. APIを実装しようとしており、独自のA.I.モデルにも取り組んでいます。しかし、これらのA.I.機能のほとんどは単なるギミックに過ぎません。
UIをランダムにデザインし、アセットをシャッフルし、困難な問題に対する基本的な解決策さえ提供します。私はこれらに批判を抱いていますが、多くのコミュニティ・メンバーには支持されています。
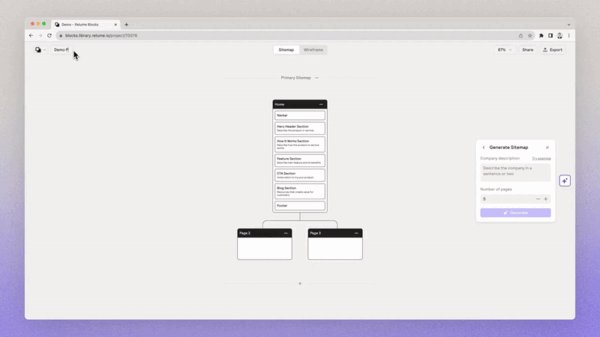
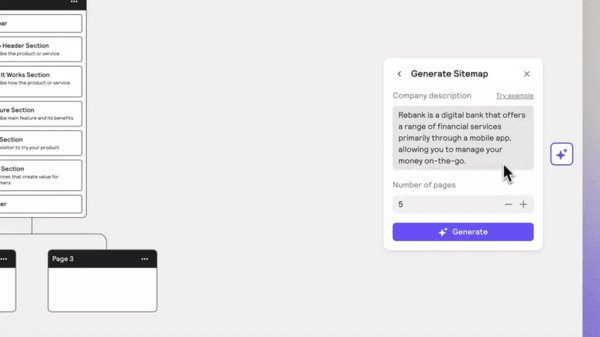
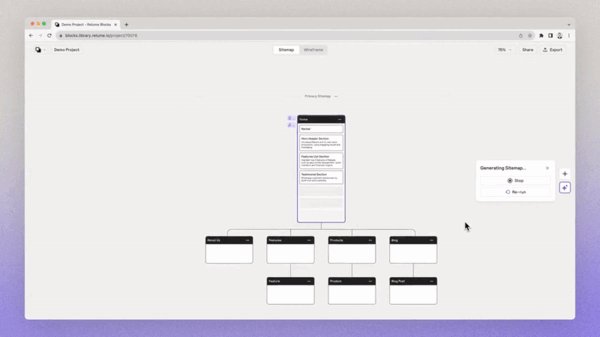
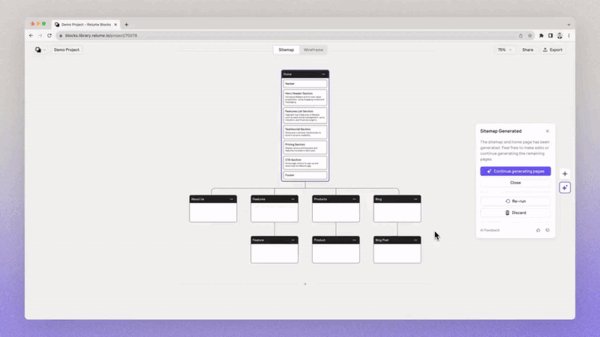
こうしたギミックが乱立する中、窮地を救ってくれるヒーローがいくつか存在します。そんなヒーローのひとつが、ファンの多いRelumeです。このWebflowに特化した会社は、Relume A.I.という強力なワイヤーフレームとサイトマップツールを発表しました。

[作動中のRelume A.I]
プロンプト(基本的にはプロジェクトの説明)を入力すると、完全で詳細なサイトマップとワイヤーフレームが出力されます。このワイヤーフレームには、関連するデータやレイアウトが満載で、FigmaやWebflowにすぐにコピーすることができます。
また、Chat-GPTは人間の創造性を台無しにし、依存性を高めていると思うのは私だけだろうか。
より注意深く、より共感的なUX
ビジュアルとUIデザインについては十分ですね。
UXは控えめに言っても進化しており、UX研究者やデザイナーが何を重視しているかによって正当化することができます。これは、アクセシブル(手が届きやすい)でインクルーシブ(包括的)なデザインにするためにプロセスを傾けることを意味します。
多くのデザイナーが、ビジュアル・デザインよりもユーザビリティに踏み出しています。これにより、よりシンプルで実用的なデザインが中心となっています。ここ数年の業界の変化にもかかわらず、デザイナーたちは土台から作り直すのではなく、うまくいくことにこだわっています。

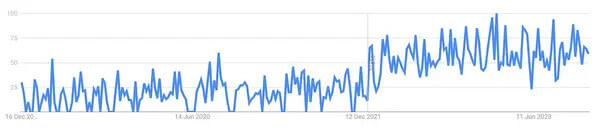
[2019年から2023年までの「UXアクセシビリティ」に関するGoogleトレンドグラフ]
上記のグーグルトレンドグラフは、アクセシブルなデザインがいかに真の産業要件になっているかを示しています。
アクセシビリティのテクニックは、色のコントラスト、読みやすいフォント、認識しやすいアクション要素から、アクセシビリティに重点を置いた機能を取り入れるために障がいのある人をシャドーイングすることまで、多岐にわたります。
なぜアクセシビリティが求められるのか?
アクセシビリティもまた、あらゆる年齢層や身体的制限のある人々のためにデザインする必要性から、強く推し進められつつあります。
企業はあらゆる層を取り込みたいと考えており、あらゆる面で包括性を求めています。デジタル化が進むにつれ、アクセシブルなデザインに注力することはデザイナーにとってほぼ必須となっています。
講座やブートキャンプは、遠くからその需要を嗅ぎつけ、学生がアクセシブルなデザインについての十分な知識を持ってデザインに携われるよう準備しています。
パーソナライゼーション
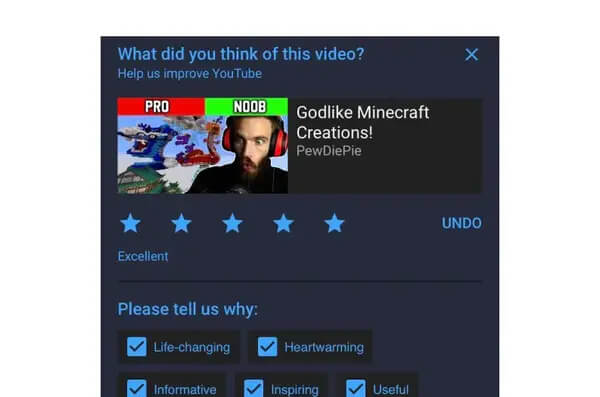
アクセシビリティとは別に、パーソナライゼーションこそが、人々をアプリやウェブサイトから動けなくしています。あなたはYouTubeでこの小さなメッセージを見たことがあるはずです。

[より良い提案をするために、あなたがどのようなコンテンツを好むかを測るYoutube]
また、様々なアプリが新機能を数日間試した後、ユーザーに評価されなかったため、その機能を撤回するのを目にすることがあるかもしれません。
製品やサービスの未来に関して、UXデザイナーがいかに主導権を握っているかを端的に表していますね。