Webサイトにおいてボタンは欠かせない要素です。
ボタンのクリック率を効果的に上げるには、デザイン的なテクニックが必要になります。
とにもかくにも一番やってはいけないのが、視覚的に分かりにくいボタン。
目次
ボタンを目立たせて注意をひかせる
綺麗なサイトは増えてきましたが、デザイン性に力を入れるあまりどこを見たらいいのか、何をさせたいのか分かりにくいサイトも多いのが現状です。
ボタンをクリックさせたいなら、まずはボタンを目立たせて注意をひかせるのも1つの方法です。
人間の目は「紅一点」に注目する性質があります。
つまり、背景の色と対照的な色のボタンを使えば良いわけです。
いくつか事例を見てみましょう。
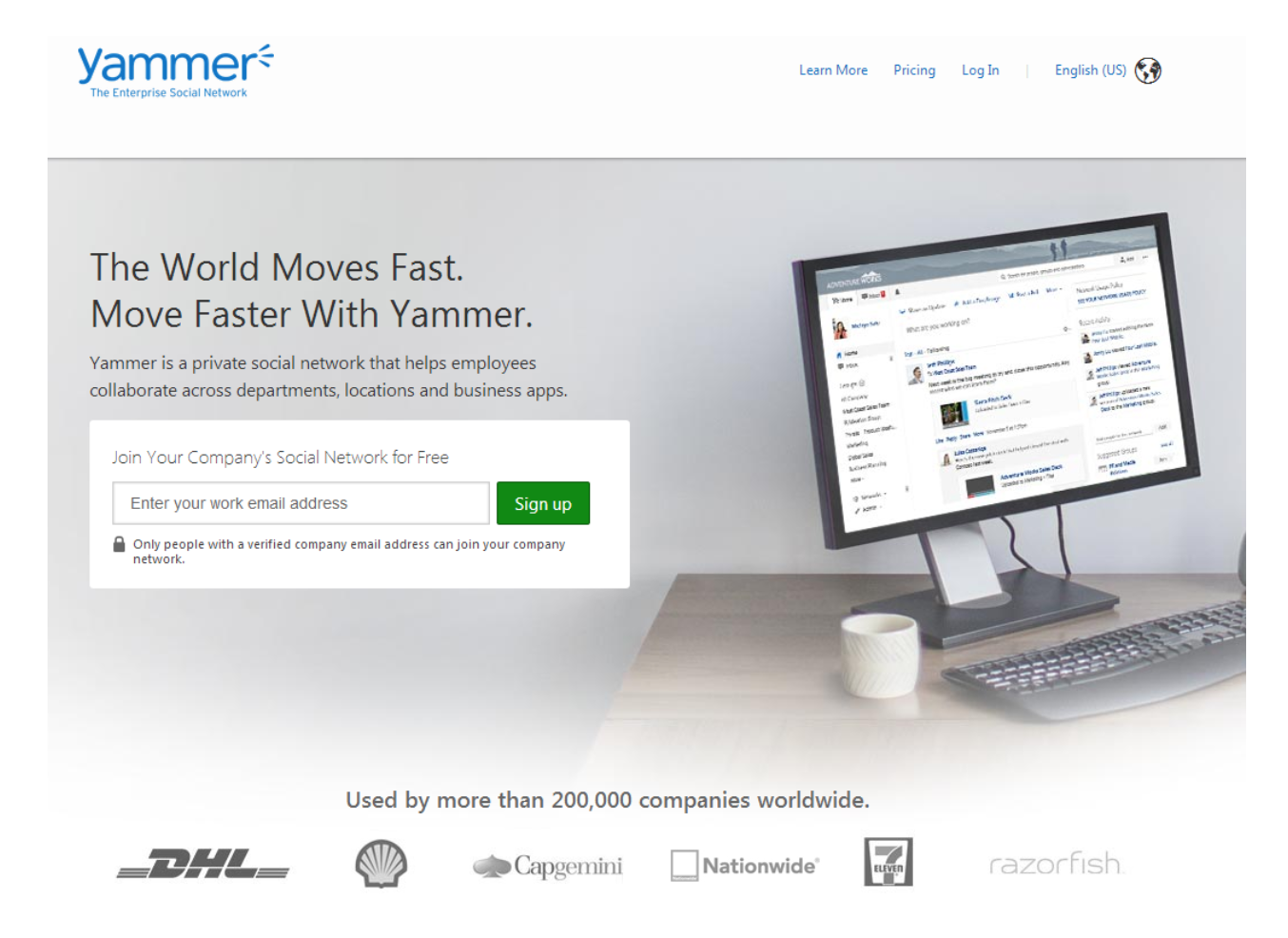
事例① 企業向けSNS「yammer」
たとえば、企業向けTwitterと呼ばれるSNS、yammerのサイトがこちら。
白とグレーが基調ですが、ボタンは鮮やかなグリーンにして目出たさせていますね。

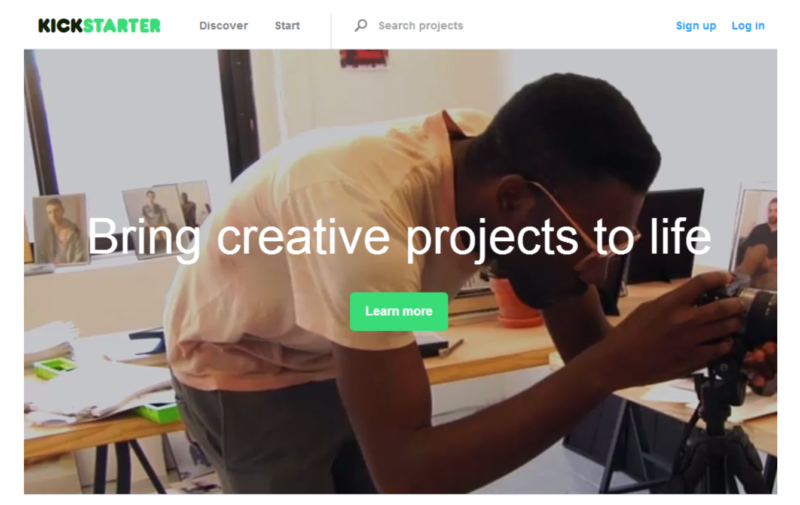
事例② クラウドファンディング「KICKSTARTER」
KICKSTARTERのトップページは、暗めの背景画像に、明るいグリーンで目をひくボタンになっています。

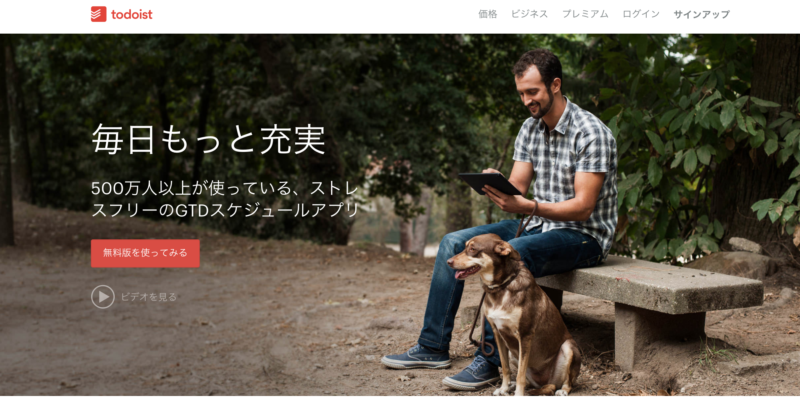
事例③スケジュールアプリ「todoist」
todoistでは、会社のカラーである赤っぽいオレンジをボタンに採用しています。
背景が暗くコントラストが効いているため、どこを押せば良いのかが一目で分かりやすいです。

また、ボタンの上にある「500万人以上が使っている、ストレスフリーのGTDスケジュールアプリ」というマイクロコピーも素晴らしいですね。
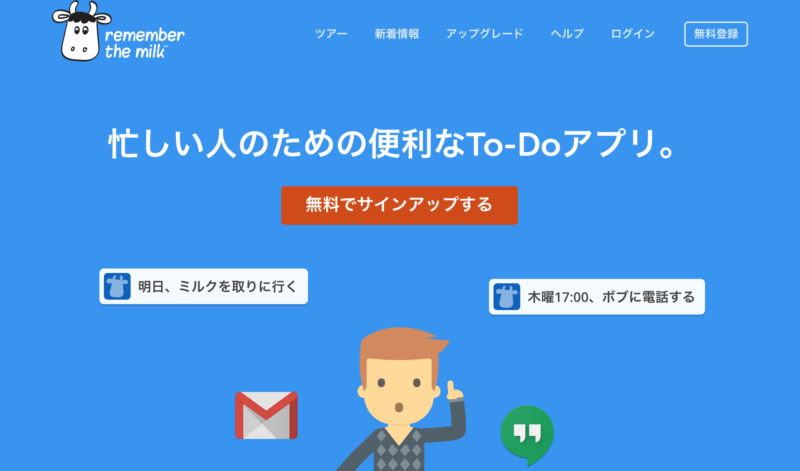
事例④ ToDoアプリ「remember the milk」
remember the milkでもやはり、青ベースに赤いボタンで目立つデザインになっています。

まとめ
これらの人気のサービスで共通しているのは、訪れた人に、何をしてもらいたいのかが分かりやすくなっているという点です。
トップページに置くボタンは特に、目立つデザインにすることで成約率が上がりやすくなります。
大多数の人は買い物やサービスを契約するときに、トップページで即決せずに、サイト内のページを回遊したり他のサイトや口コミを調べて検討するものです。
そこで、さんざん検討した後、トップページに戻ってきます。
何度か訪れている人はすでに「アカウントを作ろうかな?」という気持ちになっているから、そこでトップページに目立つボタンがあれば、迷わずクリックできるというわけです。
この「アカウントを作ろうかな?」と思った瞬間に、ボタンを探せなければ面倒になって離れていく顧客も少なくありません。
クリック率を上げたいと思っているなら、目立つボタンにすることも重要なテクニックの一つだと言えます。
あなたのWebサイトでも、ボタンが 「紅一点」になっているか改めて確認してみてはいかがでしょうか。