マイクロコピーなしでは、ユーザーはどんなデジタルインターフェースでも迷子になってしまうでしょう。
よく小さな言葉は大きな力を持つと表現されますが、ユーザーの体験や コンバージョン(集客や売上のための成果)に大きな影響を与えることがあります。
この記事では、マイクロコピーとは何か、そしてこの言葉の由来について説明します。
また、マイクロコピーのライティングスキルを向上させる方法について、多くの良い(または良くない)例とヒントを得ることができるでしょう。
目次
マイクロコピーとは
マイクロコピーとは、ウェブサイトやアプリ、その他のデジタル体験において、ユーザーを誘導する小さなテキストのことです。
マイクロコピーにはさまざまな形がありますが、共通の目的があります。マイクロコピーは、言葉を用いて問題を解決する方法だと言えます。
マイクロコピーの作成は、UXライターやコンテンツデザイナーの主な仕事の1つです(それだけが仕事ではありません)。
もしあなたがこの仕事を始めたばかりであれば、「ここをクリック」のボタンを書くために人を雇う必要があるのだろうか?と思うかもしれませんが、いくつか理由から、その答えは「間違いない!」と言えるでしょう。
- 第一に、「ここをクリック」は具体的でないため、CTA(ウェブサイトの訪問者を具体的な行動に誘導すること)には適していません。
ページ上のリンクCTAを読み上げるスクリーンリーダーを使用することが多い利用者を含め、あらゆる人にとって不明瞭になります。
「ここをクリック」ではリンクがどこにつながっているのかわかりません。 - 続いて、最も有益で、最もパフォーマンスの高いマイクロコピーを選ぶには、多くのバックグラウンド・リサーチが必要です。
ユーザーのツボを押さえるには、ユーザーが誰なのか、ユーザージャーニー(企業や製品に対してユーザーが目標を達成するために取る手順の一連の流れ)のどこにいるのか、何を達成しようとしているのか、そして一貫した商品の購買体験に自社のブランドボイスをどのように適応させればいいのかを十分に把握する必要があります。 - 最後に、マイクロコピーにはCTAボタン以外にも多くの役割があります。
インターフェースを調べ始めると、マイクロコピーの要素があちこちに潜んでいることに気づくはずです。
ここでは、主にデジタルインターフェースのマイクロコピーの種類を紹介します。
- オンボーディングコピー:ユーザーが新しい製品やサービスにサインアップする際に案内するテキスト。
- エラーメッセージ(404ページのコピーも含む):パスワードが間違って入力された場合など、ユーザーに問題を知らせる短いテキスト。
- サクセスメッセージ:ユーザーがタスクを完了したときによく表示される「やったね!」タイプのコピー。
- ツールチップ:ユーザーがページや画面上の項目にカーソルを合わせたり、触れたりしたときに表示されるテキスト付きのラベル。
ツールチップは、ユーザーに機能や特徴に関する詳細情報を提示する。 - オンラインフォームの入力欄:フォームを完了する前に断念してしまわないようにするために非常に重要。
- 空白の状態:ユーザーがまだ特定のツールやサービスを使い始めていないために画面に何も表示されない状態。
説明のコピーや画像を追加したり、ページが空である理由を説明する良い機会。 - ローディングメッセージ:ユーザーがプログラムを待っている間に表示されるコピー。
- キャプション:画像の下に表示される、内容を説明する短いテキスト。
- 画像のaltテキスト:スクリーンリーダーによって読み上げられ、画像が正しく読み込まれない場合にも表示される短いテキスト。
altテキストは単に装飾的な画像だけでなく、アクセス性にとっても重要。 - 通知:ユーザーの通常の作業フローの範囲を超えた重要な情報を含む短いメッセージ。
例えば、アップグレードが可能になった時など。 - オフボーディングコピー:ユーザーが製品やサービスに別れを告げる時に表示されるテキスト。
ほとんどの種類のマイクロコピーに共通していることは、ユーザーの行動を促すという点です。
オンボーディングコピーは、不慣れなタスクをわかりやすく案内し、マイクロコピーのエラーメッセージは、問題を解決することでユーザーに行動を促します。
マイクロコピーはUIコピー、UXコピー、マイクロコンテンツと同じなのか?
それは誰に聞くかによります。
確かに、これらの用語には多くの重複点があります。
UIコピーとUXコピーは、UIデザインとUXデザインと同じように区別できると思います。
言い換えると、UIはインターフェースの視覚的な側面(形)をより指し、UXは実用的な側面(機能)をより指します。(もちろん、形式と機能は一体であり、互いに必要であると主張もできます)。
マイクロコンテンツは、私が見る限り、1998年にすでにNNGroupのJakob Nielsenによって使われていた用語であり、見出し、小見出し、イントロダクション/プレビューテキスト/メタテキスト、電子メールの件名タイトルなどの要素を表していました。
またここでも重なる部分がありますが、全く同じではありません。
マイクロコピーはマーケティング・コピーではない
次に進む前に、何がマイクロコピーではないのかについて簡単に書いておきましょう。
特にデジタル製品に見られるような短いコピーは、この定義に含めたくなります。
しかし、製品デザインでは通常、マーケティングコピーとマイクロコピーの間に線引きがあります。
その理由のひとつは、両者の目的が根本的に異なるからです。
マーケティングコピーは主に製品が販売される前に使われ、人々にお金を出すよう説得しようとします。
マイクロコピーの多くは、製品が販売された後に使われ、できるだけスムーズで簡単に使えるようにしようとするものです。
繰り返しですが、重複する部分もあります。
ユーザーは、購入前や購入中にマイクロコピーに出会うこともあります(例えば、オンラインフォームからデモやその他の情報をリクエストする場合など)。
また、マーケティングは必ずしも購入後に終了するとは限りません(例えば、ユーザーが別のバージョンにアップグレードできるようになった時など)。
このように重なる部分があるため、マーケターとUXライターがお互い関心を持ち、刺激を受け、学ぶことは素晴らしいことです。
個人的には、マーケティングがUXからより多くを学ぶことを期待していますが、それはまた別のブログ記事で。
マイクロコピーの初期
なぜここ数年、人々はマイクロコピーについて騒いでいるのでしょうか?
それは長い間、マイクロコピーはUXデザインの中で軽視されていたからです。
かつてはこのような複雑なエラーメッセージが一般的でした。

JavaScriptエラー
あなたが開発者でない限り、この情報の価値は全くありません。
何が問題なのか、なぜ問題なのか、どう修正すればいいのか、ユーザーにはまったくわかりません。
どちらかといえば、エンドユーザーを混乱させ、いらいらさせ、心配させることになります。
デジタルインターフェースのテキストをマイクロコピーと呼ぶようになったのは、Joshua Parkerです。
彼は、ユーザー・インターフェース・エンジニアリングで働いていたときに、こうした小さなフレーズの力を目の当たりにしました。
彼は、多くの人が間違った住所を入力したことで、会計ページで行き詰まってしまうことに気づきました。
そこで彼は、「必ずクレジットカードの請求先住所を入力してください」という説明用のマイクロコピーを追加したところ、問題は解決し、収益が増加しました。
Joshuaは2009年のブログ記事で、彼の経験を説明し、マイクロコピーという言葉を紹介しています(ぜひチェックしてみてください)。
アプリ開発が爆発的に普及しようとしていた頃のことでした。
App Storeは2008年7月に開始され、Google Playがその4年後に開始しています。
マイクロコピーはアプリ体験の重要な一部です。アプリが大人気になると、より優れたマイクロコピーの必要性が高まり、企業はその可能性に気づき始めます。
マイクロコピーに注目する理由
マイクロコピーの重要性を説明するには、単純に画面からマイクロコピーを削除するのが効果的です。
ガイドとなるテキストがなければ、製品は混乱したゴチャゴチャになってしまいます。
ユーザーは何をすればいいのかさっぱりわからなくなるでしょう。
マイクロコピーが重要である主な2つの理由。
- 製品やサービスを使いやすくします。
分かりやすいマイクロコピーは、ユーザーが思い描くタスクを見つけ、完了するのを手助けします。 例えば、なぜデータを収集するのか説明することで、ユーザーを安心させ、信頼を築くことができます。
一方、不明瞭なマイクロコピーは摩擦を生み、不明瞭なエラーメッセージは苛立ちから恐怖やパニックまで引き起こす可能性もあります。 - ユーザーが取る行動に強く関連しているため、コンバージョン率に大きな影響を与えることが何度も明らかになっています。
適切な言葉を選び、ユーザージャーニーの適切な瞬間に表示することで、購入フローを完了させるのか、ニュースレターに登録されるのかが全く変わってきます。
つまり、マイクロコピーは製品の全体的な体験に影響を与える絶好のチャンスなのです。
しかし同時に、それは奇跡の薬のようなものではありません。
マイクロコピーはプロダクトデザインの一部であり、見た目やビジネスとユーザーの目的、そしてボイスとトーンに沿ったものである必要があります。
マイクロコピーの良い例
実際に使われているマイクロコピーの例をいくつか見てみましょう。
ユーザーの懸念を予測
マイクロコピーの優れた使い方は、ユーザーが行き詰まらないように、ユーザーの懸念を事前に察知することです。
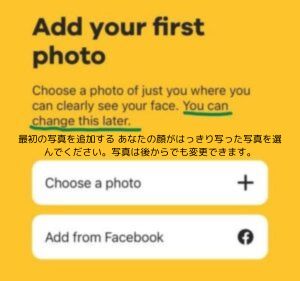
潜在的な懸念を解消してくれることで知られる、出会い系アプリBumbleの例を紹介します。
メインの写真は後で変更できることを明記しておくことで、新規ユーザーは登録前に完璧な写真を探すことに悩む必要がなくなります。

最近のアプリには、似たようなシナリオの例が他にも数多くあります。
「支払い前に注文内容を確認できます」、「後でいつでも変更できます」、「関連する最新情報のみを送信します」、「お客様のデータを第三者と共有することはありません」、「当社はお客様と同様にスパムを嫌います」といった文言は、おそらくよくご存じでしょう。
ユーザーに次のステップに進む自信を与える、シンプルで効果的な方法です(もちろん、それらの声明は真実である必要があります)。
さらに良いのは、アプリが自分の知らない質問を予測してくれるときです。
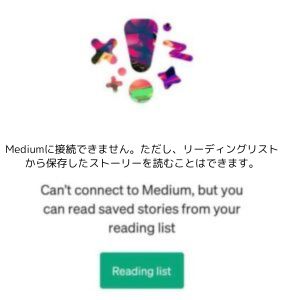
電車の中でネットワークに問題が発生したとき、Mediumは保存したすべての記事にアクセスできることを教えてくれます。
彼らが教えてくれなければ、そんなことは考えもしなかったでしょう。

手順の数を明確にする
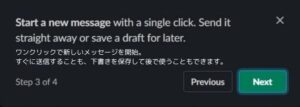
フォームやその他のフローがどれくらいの長さなのかをユーザーに伝えるために、進行状況トラッカーを入れましょう。
以下はSlackの進捗を示す例です。

所要時間を示す
もし可能であれば、特定のフローにどれくらいの時間がかかるかを明確にしましょう。
例えば、私はZestの8秒ツアーに喜んで参加しました。

繰り返しですが、このような確認は、それが真実である場合にのみプラスの効果をもたらします。
もしツアーが20秒かかると判明していたら、私のZestに対する信頼は一気に損なわれていたでしょう。
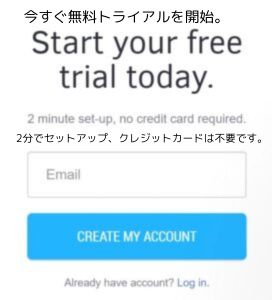
では次に一石三鳥のマイクロコピーの例を紹介しましょう。無料であること、所要時間が2分であること、クレジットカード情報を残す必要がないこと。それだけで十分な情報です。

ブランドを強化するためにマイクロコピーを使う
あなたのブランドボイスを活用することは、信頼を生み出し、ユーザーとつながるための優れた方法です。
マイクロコピーでこれを行うには、明確に定義されたボイスとトーンを持っていることが役立ちます。
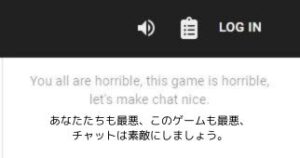
例えば、このマイクロコピーはゲーム「Cards Against Humanity」以外では使えないでしょう(知らない人のために説明しておくと、このゲームは、部屋の中で最も恐ろしい人が勝つゲームです)。

マイクロコピーの良くない例
最善のやり方に従っていないために失敗している例はどうでしょう。
安易なマイクロコピーは、人々を混乱させ、困らせ、さらには人を排除してしまう危険性があります。
混乱させるコピー
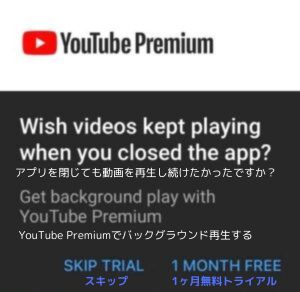
典型的な不明確で迷惑なポップアップの例は、YouTubeがプレミアム版に登録させようとし続けているものです。

プレミアム版に興味がなければ、「Skip trial」をクリックしなければなりません。
ポップアップのどこにもトライアルについて触れられていないので混乱します。
意図的に混乱させようとしているようにも感じます。
「また後で」のようなものの方が理にかなっているでしょう。
今、このポップアップを見て思うのは、「ふざけるな、YouTube」ということです。
そう、それがこのポップアップが私にもたらす反応なのです。🤷♀️
コンファームシェイミイング
コンファームシェイミイング(羞恥心の植え付け)とは、オファーからオプトアウトすることで、商品があなたに悪い印象を与えたり、馬鹿にしたり、愚かだと感じさせたりすることです。
私が見た中で最も極端なケースのひとつが、HootSuiteで発見された例です。

おそらく、このポップアップを作った人たちは、ターゲットとなるユーザーを知っていて、彼らが面白いと思うだろうと考えているのでしょう。
うーん。このコピーをA/Bテストして統計を取ってみるのも面白いかもしれません。
いずれにせよ、確認の脅迫はとても危険であり、間違いなく推奨される行為ではありません。
人を排除する
これは、私が最近出会った友達ネットワークアプリのサインアップ画面です。

女性か男性かどちらかだけを選べというのは、今でもよくあることです。
これでは、この2つの選択肢に当てはまらない人は自動的に排除されてしまいます。
このように性別を尋ねるようなフォームを作成する場合、私たちは何ができるでしょうか。
常に、なぜ性別を尋ねる必要があるのかを考えることができます。
正当な理由があれば、より包括的な選択肢とともに、なぜこの情報が必要なのかを説明するマイクロコピーを追加できます。
女性か男性を選ばない人は変人だというシグナルとなる「その他」という言葉を含まないようなものが理想的です。
より良いマイクロコピーを作るためのヒント
マイクロコピーを作成する際には、3つの黄金のルールに常に注意を払うのが賢明です。
- 明確であること。
これが最も重要なことです。
何が起こっているのか理解できなければ、ユーザーは離脱してしまいます。
何が明確なのか、どうやってわかるのでしょうか。自分たちの判断やクライアントやプロダクト・チームのメンバーの話だけを聞くだけでは十分ではありません。
というのも、私たちが毎日そのトピックに取り組んでいると、初めてそのトピックを目にする人がどのように見えるかを想像することができなくなってしまうからです。
明確であるということは、絶対に必要な場合(また、読者がその意味を100%理解していると確信できる場合)を除き、専門用語を避けることです。 - 簡潔であること。
デジタル・インターフェースを書く場合、スペースに制約があることがよくあります。
しかし、(わかりやすさを損なわずに)できるだけ少ない単語を心がける理由はそれだけではありません。
使う言葉が多ければ多いほど、認知的負荷は増します。「戦略的UXライティング」(Strategic Writing for UX)という本の中で、Torrey Podmajersky氏は、ボタン1つにつき最大3語を目標にすることを勧めています。
いつもそうできるとは限りませんが、目安としては良いでしょう。 - 役に立つこと。
商品のユーザーに関心を持ち、彼らの懸念を察するようにしましょう。
マイクロコピーのレベルをさらに上げるには、会社の価値観やブランドの個性に忠実であることを心がけましょう。
多くの企業では、UXライターがどのようにブランドを取り入れるべきか、スタイルガイドに明記しています。
もしそれがないのであれば、企業ブランドに関心を持ち、それをどのようにマイクロコピーに使うかを考えるようにしましょう。
あるいは、自分でコンテンツスタイルガイドを作成することも検討しましょう。
もうひとつのコツは、ロボットや企業的な言葉ではなく、より自然で人間らしい会話調の言葉を使うことです。
インターネットのおかげで、書くことと話すことのギャップは劇的に縮まりました。
素晴らしいことですよね。
私たちは長くて複雑な文章を書くのをやめて、ただ面と向かって話すようにコミュニケーションをとることができます。
しかし、話し言葉のコミュニケーションは混沌としているため、見ているよりも実際は難しくなりえます。
相手の声のトーンやボディランゲージのような合図がなければ、話し言葉での会話は学術的な哲学論文と同じように不可解なものになるかもしれません。
ですから、繰り返しですが、私たちの最優先事項は明瞭さなのです。
デザインにおけるマイクロコピーの未来
マイクロコピー、UXライティング、コンテンツデザインは、もうしばらく前から存在しています。
学問として、多くの進歩がありました。
オンラインでナビゲートするときに、私たちが今、当たり前だと思っていることを考えてみましょう。
例えば、クレジットカードのCVCコードがどこにあるかというちょっとした説明があります。
それでも、まだやらなければならないことはたくさんありますし、マイクロコピーは一度やればそれで終わりというものでもありません。
また、新商品が出るたびに、新しいマイクロコピーを研究し、作成し、テストする必要があります。
質の高いマイクロコピーを一貫して作成することは、並大抵のことではありません。
そのため、いい加減な例を見つけるのは今でもとても簡単です。
多くのUXライターを抱える大企業でさえ、普段良い仕事をしています。
Spotifyの最近の例です。
![]()
このエラーメッセージは何の役にも立ちません。
なぜ今再生できないのか。
サービスはいつ再開するのか。
そして、私はもう音楽ファイルをコンピューターに保存なんかしていません(私がSpotifyを愛用している理由のひとつは、オーディオファイルでハードディスクをいっぱいにする必要がないためです)。
では…私にできることは何もないのでしょうか。
何が間違っていて、いつ解決するのか本当にわからないのなら、そう言ってくれた方が良いです。
ユーモアには要注意
ほんの数年前までは、マイクロコピーでジョークに出くわすとすがすがしい気分になることがよくありました。
恐らく「Could not resolve mscorlib for target framework ‘,NETFramework,Version=v4.0(ターゲット フレームワーク ‘.NETFramework,Version=v4.0’ の mscorlib を解決できませんでした)。」のようなエラーに対処しなくて済むので、ホッとしたからでしょう。
インターフェースの中で面白いことをするのは難しいことです。
大げさで、時には不適切で無神経に感じられることさえあり得ます。
Facebookのグループ「Microcopy & UX writing」で最も興味深いことのひとつは、良いユーモアのセンスとは何かに関して、意見が一致しないことです。
多くの人が、思わず笑ってしまうようなマイクロコピーの例を投稿するのに、毎回、失礼だとか、大げさだとか、ただ面白くないという人がいます。
特定のユーザージャーニーにおいて、ユーモアをどう扱うかをボイスとトーンで明示することは、とても有効です。
Mailchimpのスタイルガイドには、「ユーモアの使用について自信がない場合は、真剣にいきましょう」と書かれているのが私は気に入っています。
これは良いアドバイスです。
ユーモアを使いすぎないからといって、退屈で堅苦しくなることはありません。
会話調を目指すことはできます。常にハハハと笑える必要はないということです。
包括的であろうと努力する
非包括的なデザインは、アクセス性、多様性、ジェンダーといった観点から、ユーザーの体験に多大な影響を与える可能性があります。
私たちのほとんどは、この分野で学ぶべきことがたくさんあります。
努力し、改善しようとする限り、それで構わないのです。
良いスタートは、たくさん質問することです。
UXライターやコンテンツデザイナーとして、私たちはより包括的な世界に貢献するためにマイクロコピーを使うことができます。
例えば、多くのテキストフィールドでは、ひどいコントラストのプレースホルダーコピーが使用されています。
このようなプレースホルダーは、視力の弱い人にとっては何の役にも立ちません。
この場合、他の方法でその情報を提供する方法を考えることができます。
例えばこんな感じ。

Andrew Coyle氏によるプレースホルダ・テキストの代替案という記事にある例。
アクセス性の問題に言及すると、イライラする人がいます。
自分たちのクリエイティブな自由に対する攻撃と捉えているような印象を受けます。
まぁ、大変ですが、私たちは、創造的で包括的であるための挑戦を受けるべきですね。
地域の特性を念頭に置く
わかりやすさを追求するもうひとつの理由がここにあります。
私たちが書いたコピーは、他の言語に翻訳される可能性があります。
短くシンプルな文章は、一般の人々だけでなく、翻訳者や機械翻訳プログラムにとっても読みやすいコピーになるでしょう。
また、文化的な言及や比喩、ダジャレは、他言語で表現するのが難しいことで有名です。
それらを含める必要性を感じる場合は、必ずローカライゼーションチームへの説明を含めるようにしてください。
まとめ
マイクロコピーは、今日のデジタル製品のいたるところに見られます。
これらの小さな単語やフレーズは、全体的なユーザーの体験に大きな違いをもたらす可能性があります。
また、コンバージョン率にも影響することがわかっています。
しかし、一貫して良いマイクロコピーを作るには多くの努力を要します。
特にテクノロジー業界は常に変化しているため、なおさらです。
毎年新しいテクノロジーが登場する中、UXライターは競争力を保つために、常にアンテナを張り、最新のトレンドについていく必要があります。
この変化し続ける業界の一番の魅力は何でしょうか。それは私たちがその未来を切り開く一員になれることです。