あらゆるWebサイト、Webサービスにおいて「ボタン」は欠かせないものです。
しかし、売上に直結する部分でもあるため、デザインを考えるときにはかなり気を遣いますよね。
「どんな言葉を入れるとクリックされるのか?」
などなど・・・
今回は、①CVボタンのデザイン、②CVボタンにつけるコピー について、注意点やコンバージョンを上げるためのテクニックなど13のポイントを解説します。
目次
売れるCVボタンのデザインとは
CVボタンのデザインは、目を引き、わかりやすいことが何よりも重要です。
ボタンのデザインが悪いと、それだけでユーザーに「使いづらい」と感じさせ、コンバージョンやサービスのKPI(重要業績評価指標)が下がってしまうため、5つのポイントをしっかり押さえてデザインしましょう。
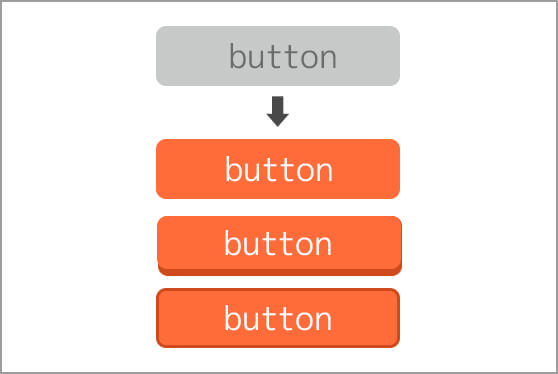
「押せること」を明確にする
まず大前提ですが、「ボタンがボタンであること」が分かるようにデザインしましょう。

ボタンに影や枠をつけたり、周囲より映える色を使う、といった簡単なデザインでも構いません。
ユーザーに無意識に「クリック・タップできるボタン」だと認識してもらうことができます。
さらに目立たせるには、他にも、ボタンに立体感を出したり、マウスを重ねたときにボタンが動く「ホバーエフェクト」を取り入れる方法があります。
優先度が高いボタンをハッキリさせる
優先度が高いボタンを、上に、大きく、目立つように設置することもテクニックの一つです。
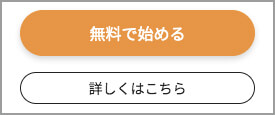
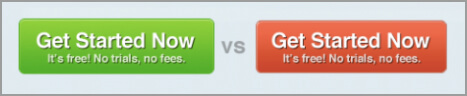
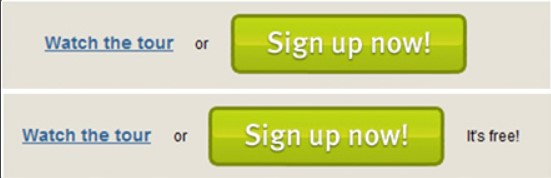
例えば、クラウド会計ソフトfreeeのCVボタンを見てください。
2つの選択肢にコントラストをつけることによって、ユーザーにとって使いやすいデザインになっていますね。

このテクニックを用いる際に注意したいポイントは、「ユーザーにとって使いやすいか」ということ。
ユーザーにとって不利益になる選択肢を目立たせてしまうと、かえって悪印象になってしまいます。
ボタンの色は何色が良いか?
最もクリック率が高くなるボタンの色は何色でしょう?
「ボタンの色は緑が良い」と一時期よく言われていましたが・・・
ところが、最近は、オレンジ色のボタンがクリック率が高いというテスト結果が出ています。
Dmixが600人を対象に行ったテストでは、緑色からオレンジ色のボタンに変えた結果、34%もCVRが増加しました。

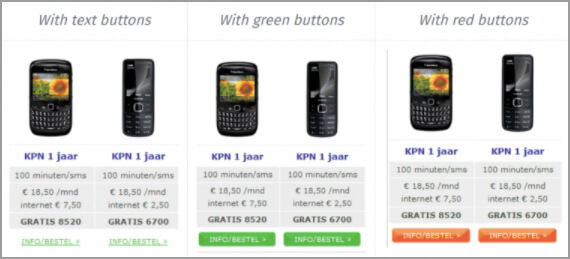
携帯電話の通販サイトが行なったテストでも、オレンジ色のボタンを使うとCVRが5%アップ。

また、別のサイトでは、緑色よりも赤色の方が21%も反応が良かったことがわかっています。

でも・・・
「じゃあ、オレンジや赤色のボタンが良いんだ」
そう結論づけるのは、ちょっと待ってください!
「どうしてオレンジ色がよく押されるようになったのか?」理由を考えてみる必要があります。
世界で最もよく利用されている通販サイトはどこでしょう・・・
そう、おそらくAmazonですよね。

Amazonのボタンの色はオレンジ色です。
つまり、多くのユーザーが信頼し、慣れ親しんでいるサイトのボタンの色が今はオレンジ色である、というだけのことなのです。
あなたのサイトを訪れるユーザーの年齢や性別、生活スタイルによっては、オレンジ色よりももっとクリックされる色があるかもしれません。
「あなたの顧客がどんなサイトを信頼し、どんなサービスに慣れ親しんでいるのか」を調査し、それを真似することが、売れるボタンのデザインを作るコツです。
アイコンだけのボタンはNG
「アイコンのみのボタン」は利用率が低いことが明らかになっています。
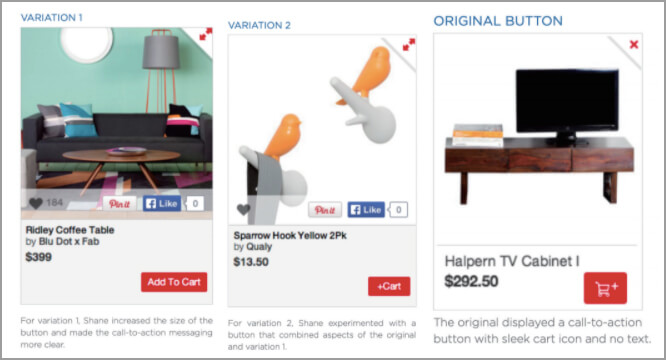
大手通販サイトのfabでは、「カートアイコンのみのボタン」「Add toCart( カートに入れる )」「+ カート」の3パターンで購入ボタンをテストしたところ、「カートアイコンのみのボタン」はマイナス 49% ものクリック率となりました。

インターフェイスには必ず言葉を使いましょう。
言葉がなければ、それがどの様な意味を持つものか、人によってピンとこなかったり、解釈が変わってしまう可能性があります。
ボタンの位置を変えるだけでCVRが上がる
ボタンの位置はCVRに影響するのでしょうか?
ボーダフォンの海外サイトで行われたA/Bテスト事例をご紹介します。
画像、文言、価格オファーは一切変えずに、レイアウトだけを変更して1週間テストした結果・・・

価格の上にボタンの位置をずらしただけで、CVRが19%もアップしたのです!
一般的に、配置する位置が高いほど、ユーザーがそれに気がついてクリックをする可能性は高くなります。
ユーザーの行動を把握するには、ヒートマップのような分析ツールを使うのもオススメです。
売れるCVボタンのコピーとは
CVボタンにつけるコピーの訴求や、言い回しの違いによって、コンバージョンは大きく変わります。
私たちが行ったテストでは、2文字を入れ替えただけでも・・・
「資料を無料でダウンロード」
↓↓↓
「無料で資料をダウンロード」

コンバージョン数が1.5倍になった事例があります。
それほど、ボタンにつけるコピーは重要なのです。
「送信」「登録」ボタンはCVRを下げる?
「送信」「登録」といった一般的な言葉を使っているなら、数パーセントほどのコンバージョンアップが見込めるかもしれません。
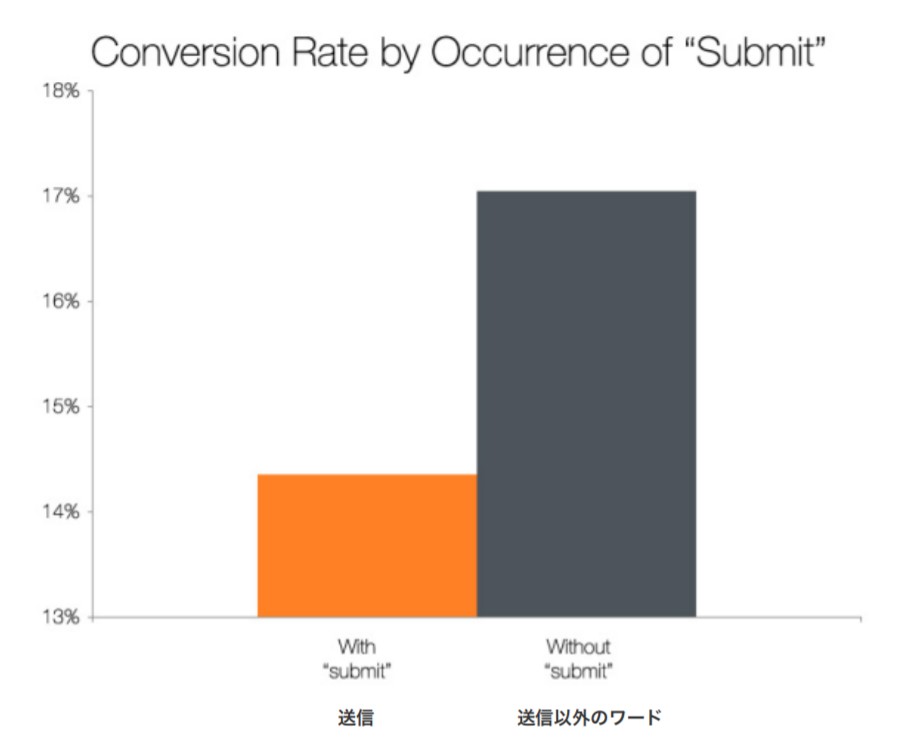
ソーシャルメディアの専門家ダン・ザレラによると、40,000ものランディングページを調査した結果、「送信」ボタンが使われているページは、その他の用語を使用したときよりもコンバージョン率が低い傾向にあることがわかりました。

したがって、CVボタンのコピーには、「問い合わせる」「今すぐ申し込む」「席を確保する」など能動的なアクション指向の言葉を使いましょう。
能動的な言葉選びは、生き生きとした印象を与え、ユーザーの行動を引き出しやすくなります。
ベネフィットを伝える
CVボタンの周辺には、得られるベネフィットを入れ込みましょう。
例えば、書籍の要約を読めるアプリBlinkistでは「より短い時間でより多くの知識を得る」といったマイクロコピーが使用されています。

このように、その商品やサービスによってどのような素晴らしい体験が得られるのかを具体的な言葉で伝えてください。
また、Blinkistのボタンの文言「無料トライアルを開始する」も、クリックを促す素晴らしいマイクロコピーだと言えます。
なぜなら、「無料」は顧客にとって最も魅力的な訴求の一つだからです。
「無料」に関しては、ボタンそのものに入れるだけでなく、真横に入れても効果があることが分かっています。
オランダの連絡先管理サービスSoocialでは、ボタンの真横に「It’s free!(無料!)」と入れた結果、登録率が28%もアップしました。

行動ハードルを下げる
見込み顧客はクリック直前まで「行動しない理由」を探しています。
それは、予算や、到着日数や、あるいは単に、行動する面倒くささなどです。
例えば、「興味あるけど、期待はずれだったら嫌だな…」という顧客の心理にダイレクトに働きかけるのが「返金保証」制度。
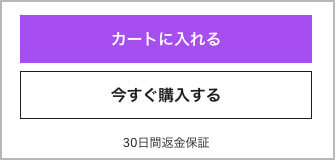
オンライン学習プラットフォームUdemyでは、CVボタンのすぐ下に「30日間返金保証」というマイクロコピーが添えてあります。

返品や返金保証、割引、即日配送などといった顧客の行動のハードルを下げる要素があるときは、ボタンのすぐそばにマイクロコピーとして添えましょう。
なぜ、ボタンの付近に添えるべきなのか分かりますか?
Webサイトにおけるユーザビリティの専門家ヤコブ・ニールセンの調査では、次のように報告されています。
つまり、Webのユーザーは流し読みをしているし、読んでも忘れている可能性が高いのです。
したがって、見てほしいマイクロコピーはユーザーの目に留まる場所、つまりボタンの付近に添えるのが効果的だと言えます。
タイミングワードを使う
ユーザーが行動を後回しにしないように、緊急性をアピールすることも重要です。
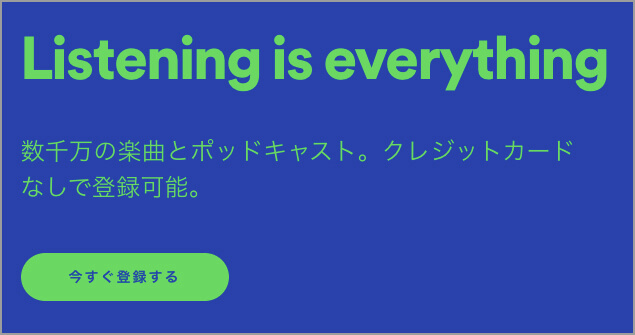
例えば、Spotifyは「今すぐ登録する」というボタンを使うことで、今この瞬間に行動すべきだと伝えます。

「今すぐ」というタイミングワードは、顧客にとってリスクが無いもの(無料お試しなど)であったり、期間や数量が限定であるときに効果的です。
しかし、商品やシチュエーションによっては、「今すぐ」を入れることで顧客が急かされていると感じ、かえって印象が悪くなるケースも少なくありません。
良くも悪くも強力なコピーなので、しっかりと顧客目線に立って入れるべきかを見極めましょう。
『返報性の原理』を使う
「無料お試し」は、なかなか行動してくれない相手に、重い腰をあげてもらうマジックワードです。
支払いが必要ないため、行動する障壁がぐっと下がります。
さらに、人には『返報性の原理』というものが働いており、他人に何かをしてもらった場合、自分もお返しをしなくてはならないという感情を抱きます。
こちらから先に無償で提供することで、その後、成約につながる可能性が高くなるのです。
例えば、マーケティングツールを提供するclickfunnelsのCVボタンは、お試しできることやお試し期間をこのようにアピールしています。
「14日間の無料体験を始める」

数字で伝える
エネルギー供給企業Enecoの見積もりボタンの改善例をご紹介します。
「今すぐ計算する」を「1分で計算する」に変えた結果・・・

「1分」を入れた方が、16%もクリック率が高くなりました。
理由は簡単。
「今すぐ」よりも「1分」の方が、より強力にイメージできるからです。
このように、数字を入れたマイクロコピーで説得力を持たせる手法は、非常に効果的です。
「1ヶ月間、無料ではじめる」
「30日間無料トライアル」
「60日間、無料体験」
etc…
あなたのサイトのCVボタンにも、ぜひ数字を取り入れてみてはいかがでしょうか?
クリックトリガーを入れる
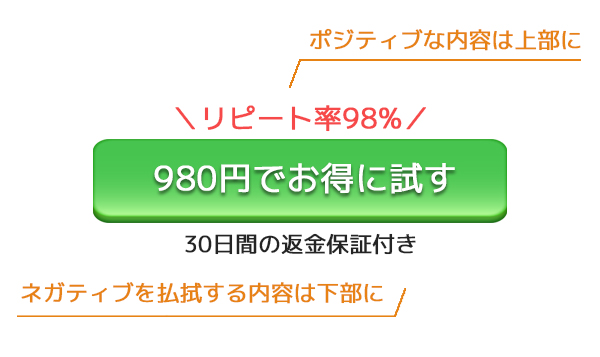
ボタンの上下に顧客の行動を促すマイクロコピーを添えましょう。
「\リピート率98%/」 「ランキング1位の商品です」 などのポジティブな内容のマイクロコピーは、ボタンの上に。
「30日間の返金保証付き」「いつでも解約できます」などのネガティブな要素を払拭するマイクロコピーはボタンの下に入れてください。

なぜ、この配置が重要なのでしょうか?
答えは単純。WebサイトやLPは上から流し読みされるものだからです。
はじめにお得な情報を見せることで顧客の購買意欲をかき立てて、それでもボタンを押すのを迷う顧客には安心してもらえる情報を伝える。
対面でのセールストークと同じですね。
ボタン単体で見るのではなく、ユーザーの視線の流れや心理状態を考えてLPを作るように心がけましょう。
遊び心がユーザーを動かす
下の事例では、このキャンペーンに参加するメリットを、「私を有名にして!」というユーザー目線のキャッチーな言葉に言い換えた結果、コンバージョンが8.39%改善しています。

参照:https://vwo.com/success-stories/roeder-studios/
遊び心を提供することで、ユーザーのポジティブな感情を刺激することができ、繰り返しサイトを訪問してもらえます。
その結果商品やサービスに関心をもってもらいやすくなり、やがてあなたのサイトのお客さんからファンへとつながるのです。
まとめ
今回は、コンバージョン率が上がるCVボタンの作り方について、デザイン面とコピー面から解説しました。
CVボタンは、サイトの中で売上を最も大きく左右する部分の一つです。
ちょっとした色や数文字の違いだけで、コンバージョンが驚くほど変わるので、ぜひ実際にテストしてみてくださいね。
CVボタンに限らず、「もっとマイクロコピーのテクニックを学んで、低コストで効率よく売上アップしたい」という方は、1DAY講座も開催しているので、お気軽にご参加いただけると嬉しいです。
\たった2文字の変更で売上1.5倍/
 ※たった数分で改善点が見つかります
※たった数分で改善点が見つかります
また、無料のメルマガでもマイクロコピーを学ぶことができます。
実際の事例やA/Bテストの結果を交えながら、今すぐ売上アップできるノウハウを紹介しているので、ぜひ参考にしていただけますと幸いです。↓