Webサイトやアプリを使うと必ず目にするのが「アイコン」。
突然ですが、下の画像のアイコンを見てどのような意味を想像しますか?

おそらく、検索ボタンやズームなど、人によって想像する意味は様々ではないでしょうか。
今回は、アイコンとマイクロコピーを組み合わせることによってユーザービリティが向上した事例をお伝えします。
「アイコン」だけでなく「文字とアイコン」を組み合わせる
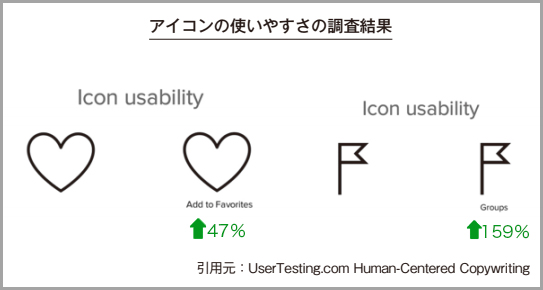
UserTesting.comの調査によると、アイコンと文字を組み合わせることでユーザービリティの向上に繋がったという結果が出ています。

引用:https://www.usertesting.com/
ハートのアイコンに「お気に入りに追加する」のマイクロコピーを添えたことで47%、フラッグのアイコンでは「グループ」のマイクロコピーを添えたことで、なんと159%も向上しました。
これは、アイコンのデザインだけでは何の機能を示すものなのか理解が難しいことを証明しています。
アイコンだけの表示はユーザーを困惑させ、ストレスを与える原因となるのです。
「アイコン」だけは信用性が薄い
アイコンだけのボタンは、ユーザーに疑問と不安をもたらす可能性が高まります。
実際に下の事例を見てみましょう。
Twitterの事例
最近「Twitter」が「X」に変わり、携帯などに入れている「Twitter」のアイコンが知らない間に黒い「X」に変わっていたという方も多いのではないでしょうか。

今まで認識していたアイコンが急に変わることは、「アイコンを押すのが怖い」「騙されているのは?」という感覚を持ちます。
もし、変わったとわかる文字が入っていたら、その恐怖は軽減されていたはずです。
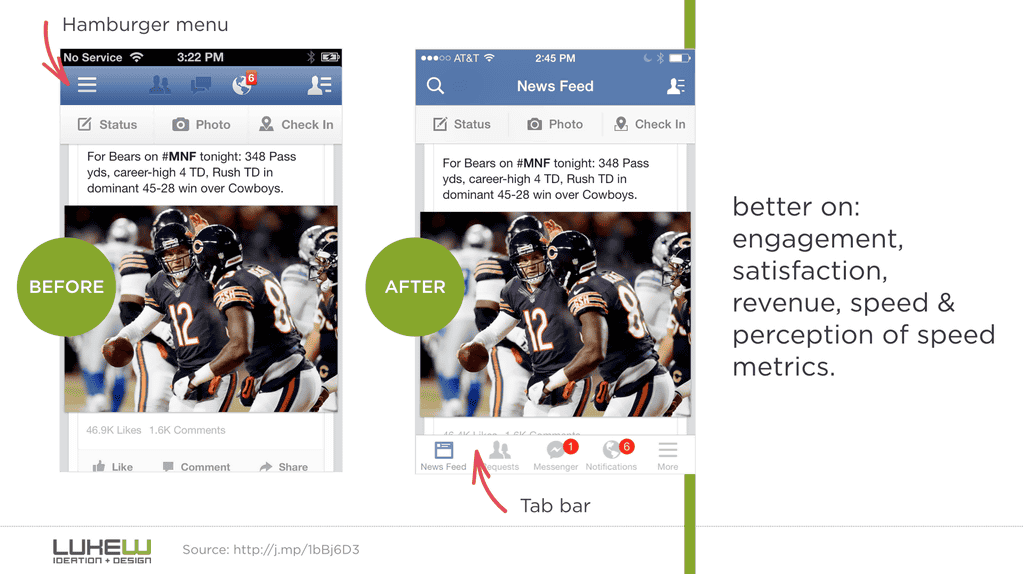
Facebookが「ハンバーガーアイコン」をやめた事例
Webサイトやアプリでよく使用されている、横線三本が並んだ「三」のマークのアイコンは、ハンバーガーのように見えることから「ハンバーガーアイコン」と呼ばれています。
コンパクトで、画面がPCほど大きくないスマホでもその存在が煩わしくならないということから、スマホの普及とともに使用されるようになりました。

しかし、「ハンバーガーアイコン」は、目的のコンテンツにユーザーが気づかないことがあり、ボタンとしてユーザービリティの向上に繋がらない可能性があります。
Facebookは、以前「ハンバーガーアイコン」を使用していましたが、今ではすべて画面下にタブバーとして配置されており、どのアイコンが何を意味するのかを明確にしています。

引用:https://gigazine.net/news/20150812-hamburger-menu-not-work/
CVボタンでこのような不安や不信感を持たれると、ユーザーはボタンを押すことをやめ、その結果、売り上げにも大きな影響を与えることになるのです。
まとめ
今回はアイコンにマイクロコピーを添える重要性をお伝えしました。アイコンだけでわかるだろうとユーザーに解釈を委ねるのではなく、何を表しているかを言葉で伝えることが大切です。
CVボタンに限らず、「もっとマイクロコピーのテクニックを学んで、低コストで効率よく売上アップしたい」という方は、1DAY講座も開催しています。
最後までお読みいただき、ありがとうございました。