コロナ禍の生活様式の見直しに伴い、オンライン上での商品やサービスの販売・申し込みはますます重要性を増しています。
特に、新規登録や申し込みのための入力フォームは、ユーザーとの重要な接点となります。
ユーザーが商品の購入や検討を進めようとしているときに、入力フォームの使い勝手が悪かったり、ユーザーのモチベーションを低下させるような仕様のせいで、離脱してしまうことは避けたいですよね。
今回は、ユーザーが利用しやすく入力しやすいフォーム作りのポイントとして、ぜひ実施したいEFO施策をご紹介します。
EFOの4つの施策
EFO (Entry Form Optimization) とは、エントリーフォーム最適化という意味で、入力フォームのデザインや内容、仕様をユーザーが利用しやすいよう改善を行うことです。
入力フォームは、ユーザーから情報を収集するための重要なツールであり、オンラインショッピング、登録フォーム、お問い合わせフォームなどで広く使用されています。
EFO は、ユーザーが入力フォームにエントリーする際の利便性とUXを向上させるために、フォームのデザインと機能を最適化することを目的としています。
具体的な目標は、フォームの入力を簡素化し、ユーザーの負担を減らすこと、エラーを最小限に抑えることで、申し込みを増やしたり、それに伴いお客様情報を獲得することです。
ある調査結果では、75.5%もの人が、「フォームの入力中に離脱をしたことがある」と回答しました。問い合わせをしようと思っても、何かしらの理由でフォーム入力を途中で止めてしまうことが多く見られるようです。
ユーザーがストレスを感じる要素を改善することで、離脱率を低下させることができます。
入力項目を減らす
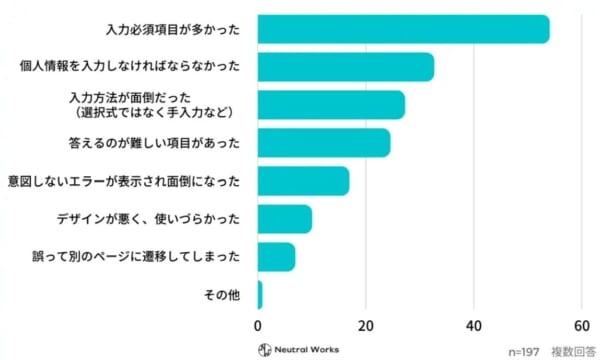
フォーム入力中に離脱した理由を見てみると、入力必須項目の多さが理由で離脱した人が最も多く、54%に上りました。
参照:https://n-works.link/blog/marketing/report-questionnaire-1
入力フォームで必須としている項目を再評価し、本当に必要でない項目は削除しましょう。
例えば、資料請求の場合、電話番号は必要ではないかもしれません。また、サブスクリプションの音楽・動画配信の定額サービスの申し込みでは、住所はいらないですよね。
メールアドレス入力欄で確認用としてアドレスを2回入力させるフォームを目にします。
2回入力してもらうことで、1回目にタイプミスがあるかどうかを明確にして、間違いに気づいてもらうようにするためでしょう。
ここで確認のために2回目に入力してもらう欄をコピペ可能にしているなら、一度目のアドレスをコピペするだけなので、間違えていても、そのままコピペされてしまいます。
また同じ内容を2度入力させるのはユーザーにとってストレスであり、離脱につながるかもしれません。
なのでメールアドレスの2回目の入力欄は不必要と言えるでしょう。
特に「任意」となる項目はこれに該当する可能性があるのでもう一度必要かどうかを考えてください。
現在のプロセスの位置を知らせる
サイトのトップ部分に現在の進行状況を表示するナビゲーションを配置することで、ユーザーが「現在は個人情報の入力段階」「次は情報の確認」といったことを簡単に理解できるようにしましょう。
こちらは東京モード学園の資料請求のページです。
入力を終えると次は確認のページに遷移することがわかります。
参照:https://www.mode.ac.jp/request
このようにナビゲーションを通じて進行状況を示すことで、あと何ステップでゴールなのかが一目でわかるようになっていると、ユーザーのモチベーションを保つことができ、フォームの完了までスムーズに進めることができます。
エラーはわかりやすくていねいに
ユーザーが入力を間違ったときは、その場でエラー表示を行い、具体的に何が間違っているのかや、どう入力すべきなのかを通知します。
あとから通知すると、エラー箇所をユーザーが探さなければならず、ユーザーの負担とストレスが増えてしまいます。
これはオリックス生命保険の資料請求の入力フォームです。
次の項目へ進むとすぐにエラーを知らせてくれます。
赤字で、何が間違っているのかが記載されていると、直感的にどう修正すれば良いのか分かりやすいですよね。

参照:https://www.orixlife.co.jp/request-doc/input
不要なリンクは設定しない
入力フォームのヘッダーやフッターに中に余計なリンクが設置されていると、ユーザーがフォームに集中して入力作業をしている最中に、意図せずに余計なリンクをクリックしてしまうことがあります。
このような状況では、ユーザーはイライラしたり、ストレスを感じたりするかもしれません。
また、一度中断された入力プロセスを再開することは面倒くさく、最終的にはフォームから離脱してしまう可能性が高くなります。
したがって、入力中のフォームには余計なリンクを避けることが重要です。
ユーザーが入力に集中しやすくするために、フォーム周辺には関連しないリンクや不要な要素を排除し、ユーザーが誤ってクリックする可能性を最小限に抑える必要があります。
これによって、ユーザーの離脱率を低下させることができます。
まとめ
ユーザーの離脱率を低下させるEFO施策を4つご紹介しました。
最小限にした入力項目、プロセスの位置を知らせること、わかりやすいエラー表示、迷わせないための不要なリンクの削除は、ユーザーの離脱率低下につながります。
ぜひお試しください。