アイコンだけでは、伝わらない?
アプリやWebサービスを使っていると、必ず目にするアイコン。
初めて使うサービスだと、「なんだコレ?」と操作に困ることがありませんか?
![]()
「意味不明なアイコン」はユーザーをイライラさせ、離脱する原因になります。
しかし、サイトやアプリを作る側は、意外と気が付かない罠なんです・・・
マイクロコピー+アイコン
UserTesting.comの調査によると、
「アイコンだけ」よりも「文字+アイコン」の組み合わせの方が、ユーザビリティが159%もアップした
という研究結果が出ています!
![]()
小さなマイクロコピーですが、159%という数値は無視できない大きさですよね。
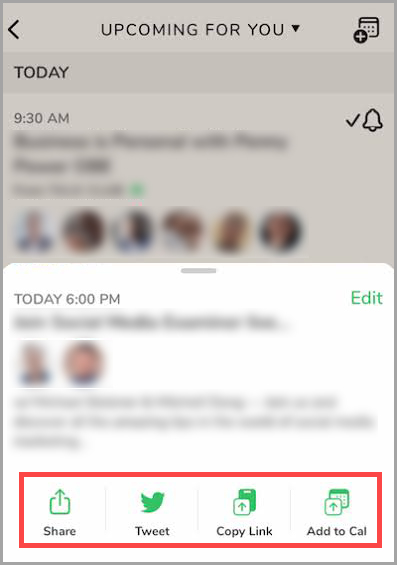
実は、今話題のClubhouseも、少し複雑な操作については「文字+アイコン」を採用しています。

「シェアする」「ツイートする」「リンクをコピー」「カレンダーに追加」…
これなら、初めて使う人でも迷ったり、間違えることがありません。
まとめ
細かい配慮ですが、マイクロコピーをつけるだけで159%もユーザービリティが向上するなら、やらない手はないですよね。
Clubhouseのように、マイクロコピーを活用して、顧客を逃さない対策をしていきましょう。